序言: 在 UWP 中,常見的存儲數據方式基本上就兩種。第一種方案是 UWP 框架提供的 ApplicationData Settings 這一系列的方法,適用於存放比較輕量的數據,例如存個 Boolean 類型的設置項這種是最適合不過的了。另一種方案是用 Sqlite 這種資料庫,適合存放數據量大 ...
序言:
在 UWP 中,常見的存儲數據方式基本上就兩種。第一種方案是 UWP 框架提供的 ApplicationData Settings 這一系列的方法,適用於存放比較輕量的數據,例如存個 Boolean 類型的設置項這種是最適合不過的了。另一種方案是用 Sqlite 這種資料庫,適合存放數據量大或者結構複雜,又或者需要根據條件查詢的場合,例如開發個寶可夢數據查詢,或者 Jav 圖書館(咳咳)。
場景分析:
在某些場合,我們很可能是要持久化一個複雜的對象的,例如通過 OAuth 授權成功獲取到的用戶信息,有可能就類似下麵的結構:
{ "id": 1, "name": "Justin Liu", "gender": 2, "location": { "name": "Melbourne", "name_cn": "墨爾本" } }
又或者做一個 RSS 閱讀器,弄個後臺服務提前先把數據拉下來,那肯定也要存放起來吧。這相當於要把一個以時間排序為依據的列表進行持久化。
ApplicationData Settings 方案
在以上兩種場合,用 ApplicationData Settings 解決起來可能是比較快速的。以第一種情況來說,又可以細分兩種存儲方案。
A 方案,分欄位存放:
ApplicationData.Current.LocalSettings.Values["user.id"] = user.Id; ApplicationData.Current.LocalSettings.Values["user.name"] = user.Name; ApplicationData.Current.LocalSettings.Values["user.gender"] = user.Gender; ApplicationData.Current.LocalSettings.Values["user.location.name"] = user.Location.Name; ApplicationData.Current.LocalSettings.Values["user.location.name_cn"] = user.Location.NameCn;
當然調用 ApplicationData.Current.LocalSettings.CreateContainer 拿個 Container 來存也是可以。(或者說這樣更好一點)
這樣存儲的話,可以按需更新,也可以按需載入,例如我只需要用戶的名字那就只載入名字好了。
但這方案缺點也不少,一個是假如上面的 Gender 是一個枚舉,那這段代碼就炸了。ApplicationData Settings 是不能直接存儲枚舉類型的,需要處理一下(一般轉數值存,不建議轉字元串存)。另一個如果欄位多的話,代碼行數也跟著變多,就很容易就會寫錯。但實際上如果欄位少的話,這方案是相當合適的。
B 方案,序列化存放:
ApplicationData.Current.LocalSettings.Values["user"] = JsonConvert.SerializeObject(user);
說起序列化,那第一時間肯定是想到 JSON 了。這方案解決了 A 方案的痛點,但按需載入、按需更新就無法實現了。這個方案勝在泛用,包括 Windows Community Toolkit 也是這麼做的。但在我看來,這個方案只滿足了需求,但不夠優秀。一是依賴了 JSON.net(或是別的 JSON 庫),另一個是序列化和反序列化的性能,特別是對象較大的時候。
小結:
這僅僅只是考慮到上面 user 這種結構的存放,如果是 rss 那種的結構,存放的話, A 方案幾乎做不了,B 方案倒是能做。但假如做個查詢(例如查詢某一天時間範圍內的),ApplicationData Settings 方案是解決不了的(當然你說全部載入到記憶體再查詢也行,但這就跟用 EF 全部載入出來再分頁一樣搞笑)。
Sqlite 方案
Sqlite 方案其實也可以細分兩種,一種是直接擼 sql,另一種是用 ef core 這種 orm 框架。擼 sql 這種方案說實話我是沒實行過,因為相當的不 awesome,我自己也很多年沒寫過一行 sql 了(雖然我平時上班是乾後端工作的)。這裡主要說說 ef core 的方案。
新建一個 .net standard 的項目:
Article.cs 如下:
public class Article { public int Id { get; set; } public string Title { get; set; } public string Content { get; set; } public DateTime PublishTime { get; set; } }
ApplicationDbContext.cs 如下:
public class ApplicationDbContext : DbContext { public ApplicationDbContext() { } public DbSet<Article> Articles { get; set; } protected override void OnConfiguring(DbContextOptionsBuilder optionsBuilder) { base.OnConfiguring(optionsBuilder); optionsBuilder.UseSqlite("Data Source=articles.db"); } }
並且項目引用 Microsoft.EntityFrameworkCore.Sqlite 包,註意是用 2.2.6 版本的,3.x 的 UWP 用會炸!
然後創建資料庫遷移:
接下來 UWP 項目引用該 .net standard 庫,修改 App.xaml.cs 的代碼:
public App() { using (var context = new ApplicationDbContext()) { context.Database.Migrate(); } this.InitializeComponent(); this.Suspending += OnSuspending; }
這樣啟動程式的時候就會執行資料庫遷移了,接下來程式代碼里就可以使用了。
因為主題並不是 Sqlite,這裡我就僅僅以 demo 級的態度代碼來舉例子,而且園子里也有大牛寫過相關更詳細的博文。
小結:
Sqlite 方案看似很好,但我認為缺點也是有的。一個是該方案太重了,關係型資料庫意味著就是有數據表,像我只是要存個 user 的信息的話,come on,能 easy 一點嗎?另一個就是 ef core 對 UWP 的支持度,上面我也說了,3.x 的是會炸掉的。PS 一句,微軟對 UWP 目前不是很上心,System.Text.Json 這個包,4.7.0 版本在 UWP 上要用就得寫 rd.xml,但 4.6.0 就不需要。總結一點,Sqlite 方案就是把牛刀,而我們目前是要殺雞。
分析:
那有沒有介於 ApplicationData Settings 和 Sqlite 之間的方案呢?Sqlite 是關係型資料庫,嗯,意味著 sql。說到 sql,就想到 nosql,就想到 MongoDb、Redis 這些玩意。事實上,由於這些 nosql 資料庫都是 schema less 的,也就是不存在表結構,增刪欄位就沒有說改動表結構這麼一說,因此是相當適合用在一些非關鍵性數據的存儲當中的。但是 MongoDb、Redis 這些玩意都是需要一個 server 端,而 UWP 肯定不可能帶個 server 的,那麼有沒有類似於 Sqlite 這種單文件無 server 的,而且 UWP 能用的呢,當然最好的話還是用 .net 開發的。我找了一下,還真被我找著了,接下來就是本文的主角 —— LiteDB。
正文:
LiteDB 官方主頁:https://www.litedb.org/
Github:https://github.com/mbdavid/LiteDB
在我們的 UWP 項目中添加 LiteDB 的引用。(註意本文使用 5.0.0-rc 版本,因為需要對應下文的 LiteDB Studio 使用)
以插入數據為例:
var dbPath = Path.Combine(ApplicationData.Current.LocalFolder.Path, "MyArticles.db"); using (var db = new LiteDatabase(dbPath)) { var articles = db.GetCollection<Article>(); var article = new Article { Title = "test title", Content = "test content", PublishTime = DateTime.Now }; articles.Insert(article); }
資料庫路徑需要設定一下,放在 UWP 的用戶數據文件夾下麵。否則會放到 Appx 文件夾,而這個路徑是沒有寫入許可權的。
db.GetCollection<Article>() 這一句相當於在該資料庫中創建了一個文檔(假如不存在),用 Sqlite 的概念來說就是創建了一個表。名字就叫 Article,當然也可以通過該方法的重載來設置名字。Id 我們不需要進行設定,這個跟 EF 是一樣的,預設是會自動遞增的。然後我們來看看我們的數據是否插入成功。下載 LiteDB Studio(我下載的是 0.9 版本):
https://github.com/mbdavid/LiteDB.Studio/releases
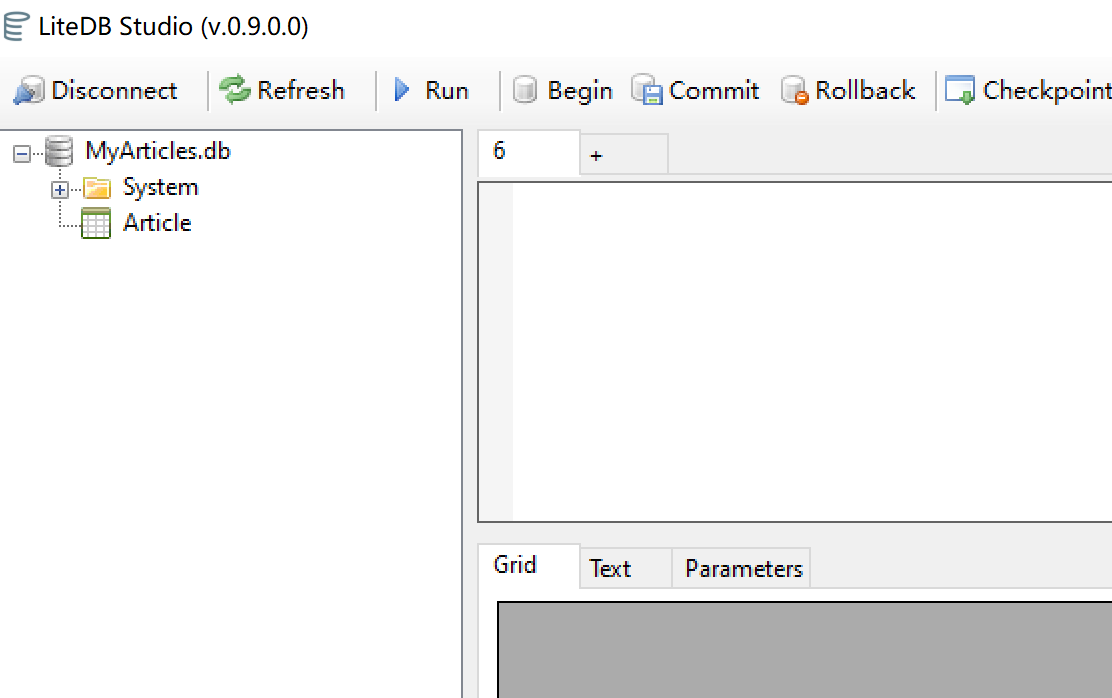
下載之後打開我們的資料庫,資料庫的路徑可以給上面代碼打個斷點拿到 dbPath 的值。
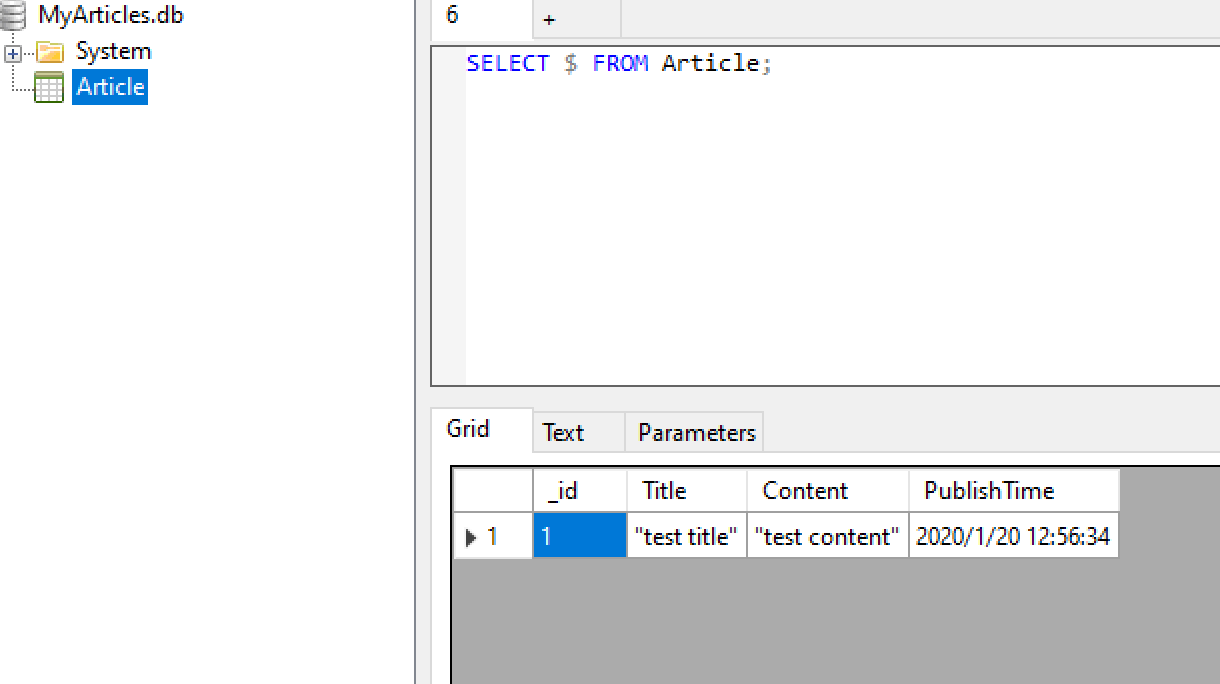
打開的話是這個樣子:
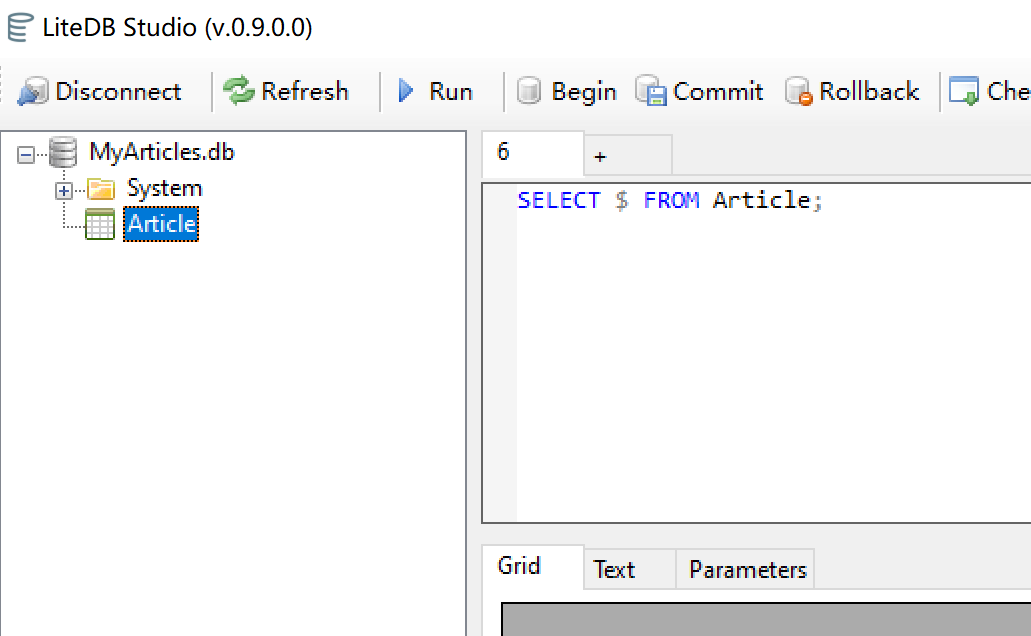
然後右鍵我們的 Article 選擇 Query
可以看見出現了類似於我們熟悉的 sql 語句,然後點擊 Run 按鈕。
可見我們剛纔插入進去的數據出現了。
回到需求這邊來,假設我們這個 Article 類某天多了個欄位,例如文章作者。修改 Article.cs:
public class Article { public int Id { get; set; } public string Title { get; set; } public string Content { get; set; } public string Owner { get; set; } public DateTime PublishTime { get; set; } }
修改我們的插入數據代碼:
var dbPath = Path.Combine(ApplicationData.Current.LocalFolder.Path, "MyArticles.db"); using (var db = new LiteDatabase(dbPath)) { var articles = db.GetCollection<Article>(); var article = new Article { Title = "test title", Content = "test content", Owner = "Justin Liu", PublishTime = DateTime.Now }; articles.Insert(article); }
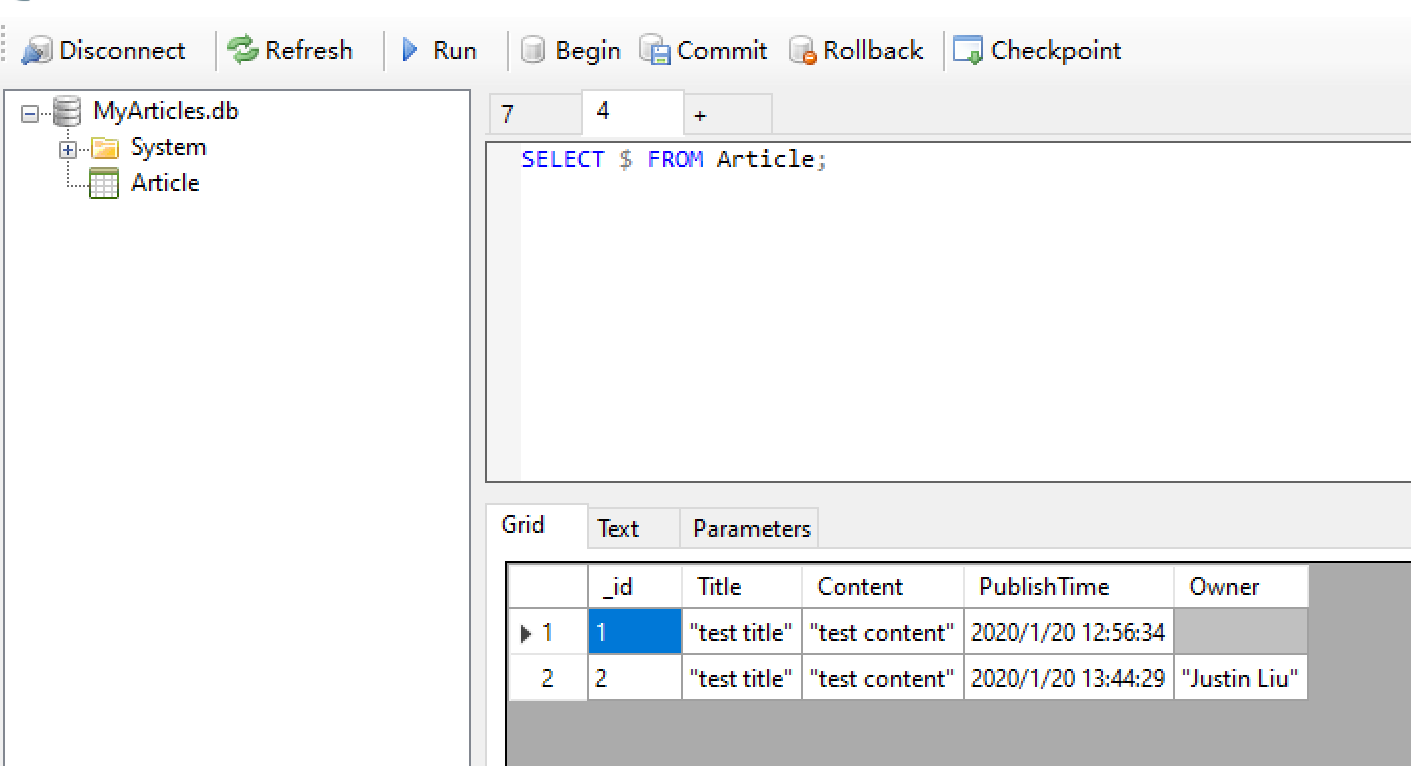
再次看看我們的 LiteDB Studio。
可見數據是已經插入進去了,沒有任何的資料庫表遷移,相當優雅而且 easy。
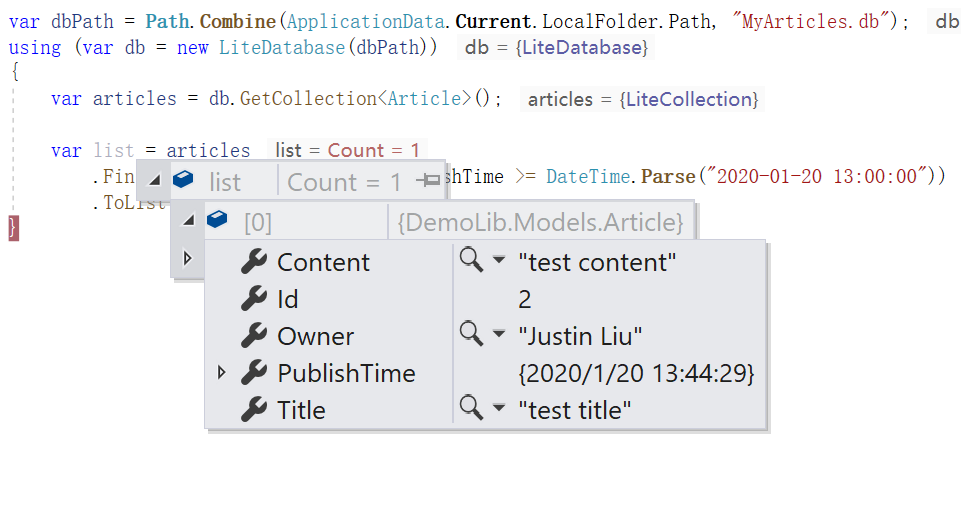
要做查詢的話也簡單:
var dbPath = Path.Combine(ApplicationData.Current.LocalFolder.Path, "MyArticles.db"); using (var db = new LiteDatabase(dbPath)) { var articles = db.GetCollection<Article>(); var list = articles .Find(temp => temp.PublishTime >= DateTime.Parse("2020-01-20 13:00:00")) .ToList(); }
當然還有更多用法,這裡就不再介紹了,各位看官可以去看 LiteDB 官方的文檔,而且這玩意我覺得算是個較為成熟的東西了。
總結:
本文我覺得更偏向於與各位看官交流經驗吧,本文中 ApplicationData Settings 的 A、B 方案其實我項目也都有在使用。特別 A 方案,載入數據的時候需要特別嚴謹的邏輯,例如其中一個欄位沒有值該如何處理這種。B 方案則簡單 catch 個 JsonSerializationException 一般就沒問題了,有時候偷個懶還是挺方便的。而 Sqlite 的方案,說句實話,我目前並沒有在項目中用到(之前有一個但後來棄坑了,而且是 DbFirst 而不是本文 CodeFirst 的方式)。所以 Sqlite 方案,我在寫本文的時候才發現最新的 3.1.1(理論上 3.x 的都這樣)在 UWP 上壓根就用不了。
對於本文的主角,LiteDB。我是持樂觀態度的(雖然我還沒在我項目中用到,下個項目想個辦法用上^-^)。一般來說,客戶端存放的數據重要性肯定是不高的,重要的肯定都是存到服務端去了。也就是說,客戶端的數據更多情況是起到一種緩存一樣的作用。例如上面的,假如 user 沒數據了,那讓用戶重新授權一次就好了,這沒啥的。對於這些場景來說,關係型資料庫就太重了,而且資料庫遷移是有可能丟失數據的(這個 ef 創建遷移的時候有提示,但實際上代碼肯定要去留意的)。在服務端,如果某行數據缺失欄位的話,連上資料庫手動補一下就好了。但假如這資料庫是在客戶機器上,那就頭大了。用 LiteDB 這種 nosql 資料庫的話,因為沒有遷移,所以也不存在丟失數據的問題了。
最後再說一句,本文只提供了思路,但實際還是要看場景來分析。反正不管黑貓還是白貓,抓到老鼠就是好貓嘛。