本文是針對我的工具 "藍奏雲批量下載工具" 的補充說明筆記,準備按照流程整理我實現軟體的思路與方法。 涉及知識 Java的IO流 Java的下載文件 HtmlUnit的使用方法 okhttp的使用 分析與軟體思路 在某一天,我找到了一部電子書的資源,但是,該藍奏雲地址是一個文件夾,由於藍奏雲不支持批 ...
本文是針對我的工具藍奏雲批量下載工具的補充說明筆記,準備按照流程整理我實現軟體的思路與方法。
涉及知識
- Java的IO流
- Java的下載文件
- HtmlUnit的使用方法
- okhttp的使用
分析與軟體思路
在某一天,我找到了一部電子書的資源,但是,該藍奏雲地址是一個文件夾,由於藍奏雲不支持批量下載,所以我便是誕生了打造出一個批量下載的工具的念頭,大概搞了五天吧終於是成功了,折騰其中的重定向下載就搞了兩天,說多了都是淚啊...
按照順序,一步步分析吧
首先,我瀏覽器打開了藍奏雲地址,這裡有兩種情況,一種是有提取碼,一種是沒有提取碼的。

這個時候,我們需要可以自動模擬用戶進行提交表單的操作(代碼詳情見關鍵代碼部分1)
經過網上的查找,發現了HtmlUnit這個開源庫可以實現我們需要的操作。
HtmlUnit,說白了就是一個瀏覽器,這個瀏覽器是用Java寫的無界面的瀏覽器,因為其沒有界面,因此執行的速度還是妥妥的
之後我們便是來到這樣的界面

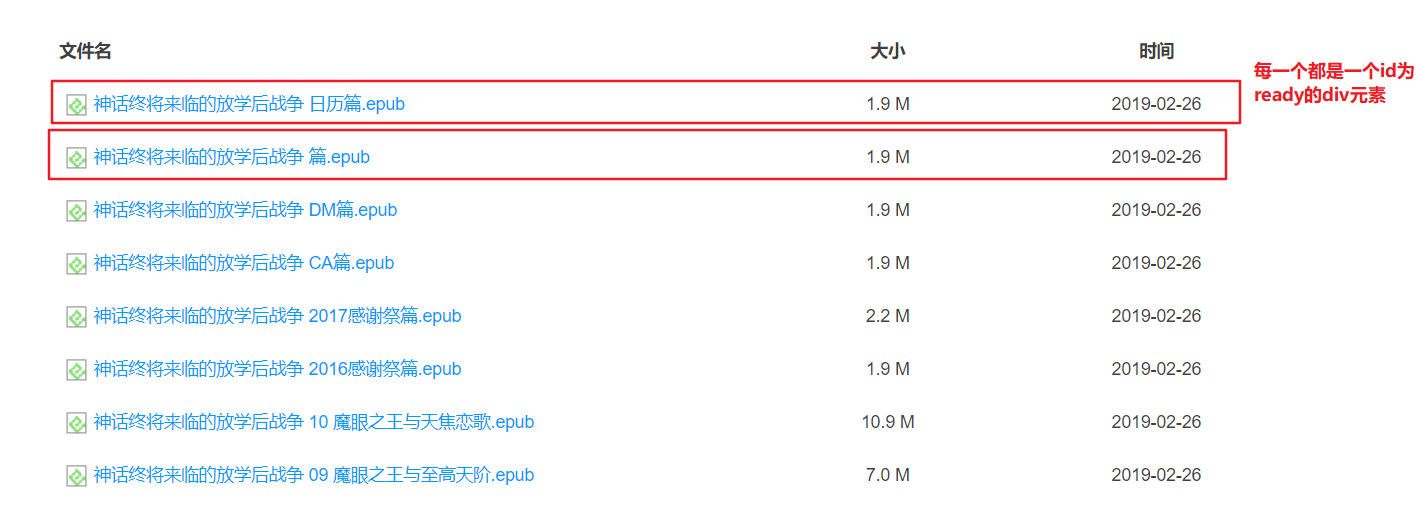
我們需要解析當前並獲得每個文件對應的藍奏雲地址,這裡由於HTMLUnit內置了html元素選擇器,我們可以使用HtmlUnit的選擇器進行節點的過濾操作,得到文件信息以及對應的藍奏雲地址(代碼詳情見關鍵代碼部分2)
對了,這裡有可能文件過多,會出現顯示更多的按鈕,這個情況我們也得考慮,我們可以使用HTMLUnit實現自動點擊顯示更多的按鈕,我之前拿別人的鏈接來測試,那位大佬的鏈接里文件過多,導致我程式跑了二十多分鐘,還沒有跑完,然後,我的IP就被藍奏雲封了,出現了拒絕訪問的警告。。
之後我重啟了路由,由於IP地址是自動分配的,改了IP地址就解決了
所以,我打算限定一個最大的次數,超過之後就不點擊了,即使列表還沒有顯示完全(代碼詳情請見關鍵代碼部分3)
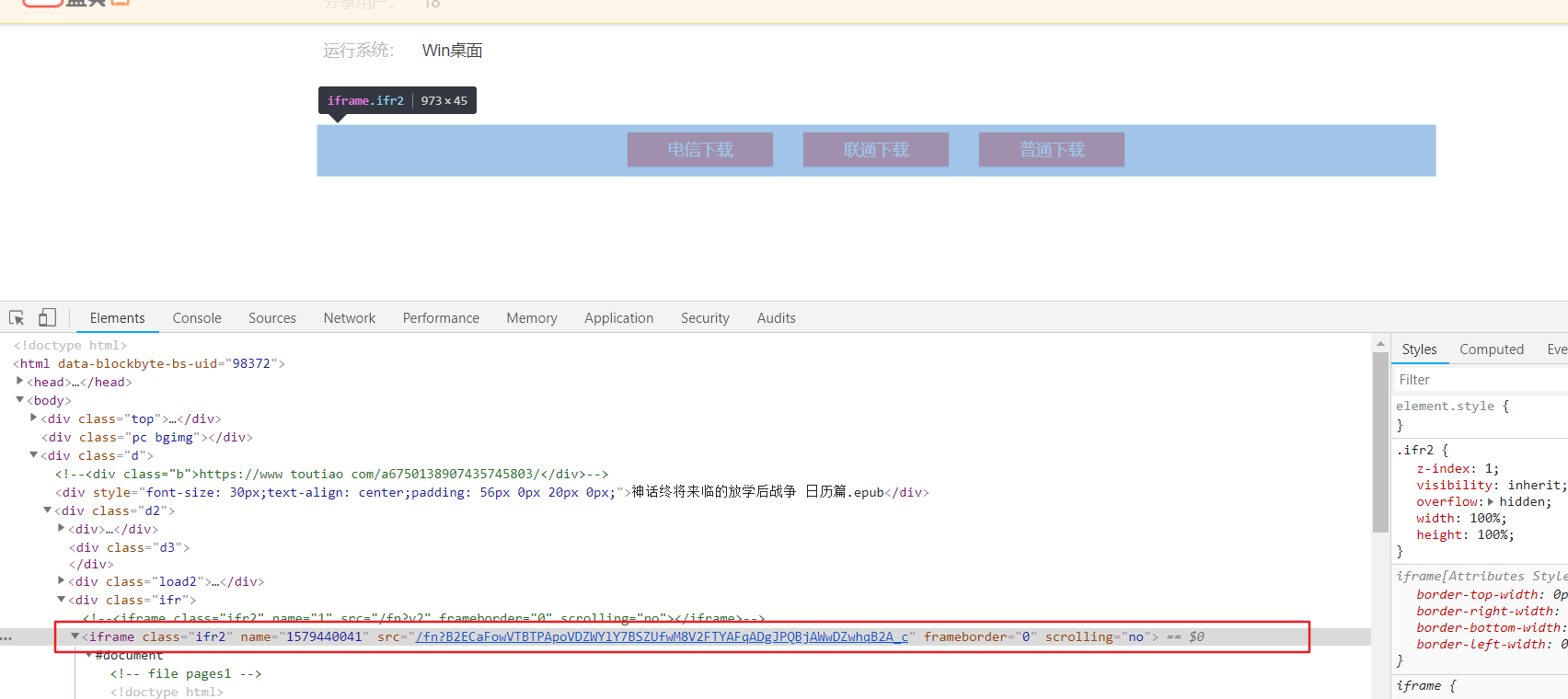
由於我們打開某個文件的藍奏雲地址,可以發現下載地址

右鍵,複製地址,我們得到下麵這一串長長的鏈接,這個鏈接其實不是真實地址,所以,我姑且以偽直鏈來稱呼它,偽直鏈的是具有時效性的,就是說會過期,所以,得儘快通過偽直鏈來獲取真實地址。
https://vip.d0.baidupan.com/file/?AGYFO1tqDj9TWgE5VmNUOFFuVGxW7gKlAZhTvVCjVckJ7gLuANVV5AnvV4dQ4gCcAf5Ss1K1B7EE5AGdUopVsgCUBexb4w73U6MBslaSVNtR7VTZVpEC5AG8U9xQLFWyCZ4C8AC4VY8J2VfmUKsAhgF1UjJSfQdwBGEBIVJoVT0AbAU3W1kOM1NhAWpWNVRkUTJUZVY/AjUBMVNzUGpVJwk0AmcAbVUxCWlXMFA9ADcBfVInUn0HOAQxATdSP1VtAC8FYls0DnVTNwFhVi1UY1FoVGhWMAJiATVTM1A7VWQJbQJkAD9VNglrVzRQNgAxAT5SNFI6BzIEMgEwUjZVZAA4BWJbNQ4+UzcBZlZnVHtRblQhVnwCYgEgUyBQf1UxCXsCPAA5VTwJZ1c2UDAAMwFqUmFSKwdxBGoBalJrVTIAPQVjWzMObVM8AWNWMVRjUTlUZFYxAi4BIFMgUHxVaQk4AnsAe1VnCTNXdlA5ADABblJgUjQHNgQ3ATNSPlVmADQFdFtzDipTcgFqVjNUYFE+VGBWOAI4ATFTZFA0VWEJLwIgADRVcQliVzBQNQA2AXVSZlI1BzYELQE1Uj5VZgAuBWdbNg==原本以為使用HtmlUnit開源庫可以很簡單地獲取偽直鏈,不過,出了點狀況,通過瀏覽器的元素審查功能,發現下麵的那三個地址其實是一個iframe

由於是iframe,相當於再次載入了另外一個頁面,所以我們不能直接獲得偽直鏈,得先通過獲得iframe的src屬性去訪問它原本的那個網頁。
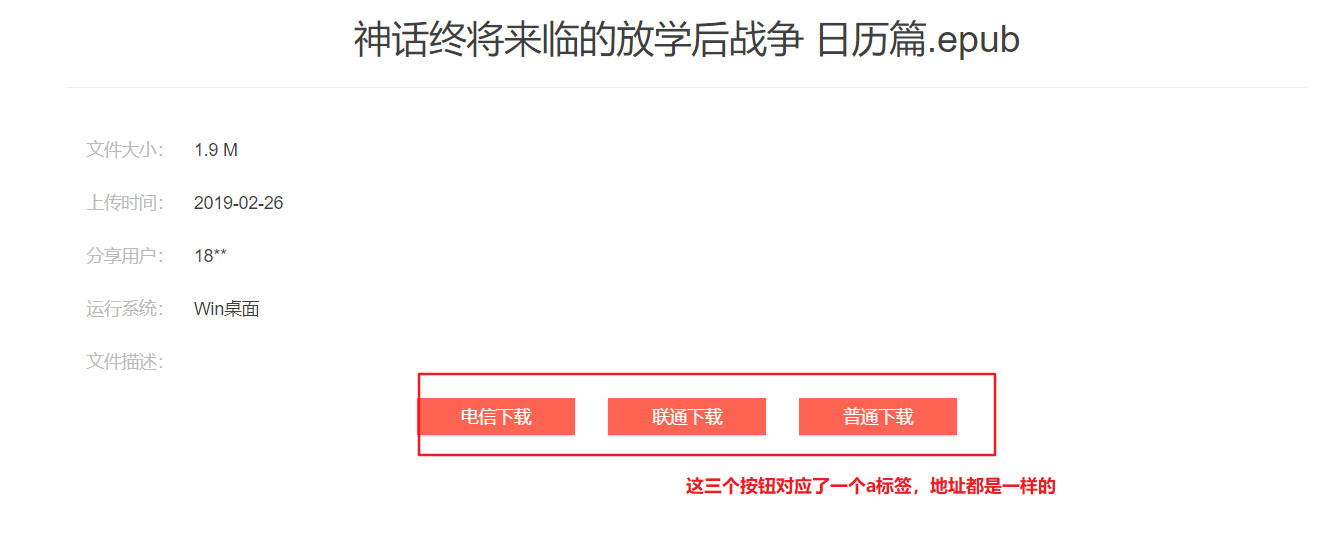
我們可以通過瀏覽器,直接去訪問那個頁面(頁面地址為https://www.lanzous.com+src屬性值),頁面打開如下:

頁面需要等待一會,之後出現了三個按鈕,之後,我們便可以獲得a標簽的href屬性,即獲得了偽直鏈的地址(代碼詳情請見關鍵代碼4)
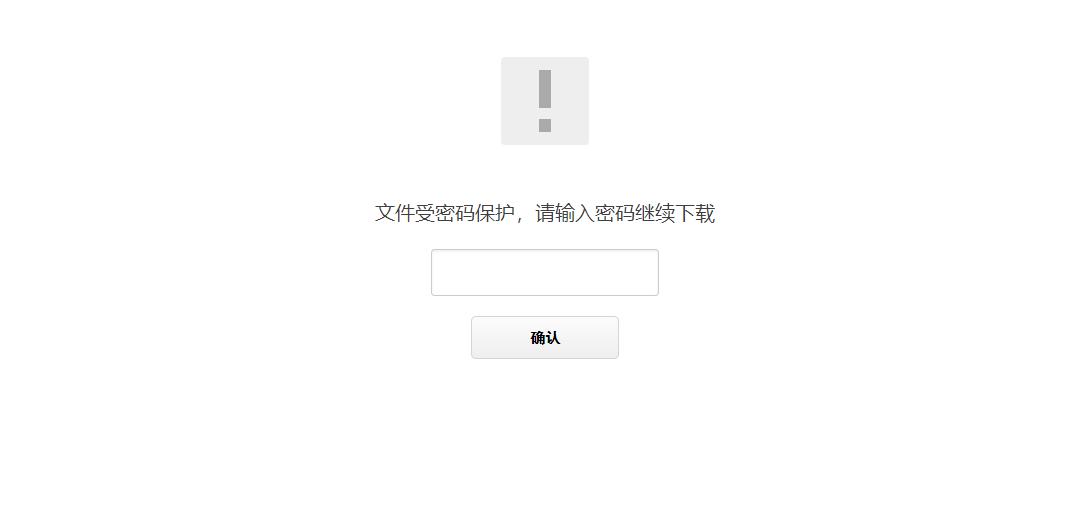
使用瀏覽器打開偽直鏈,瀏覽器會直接下載文件了,但是,在程式中使用Java的下載操作確實返回的html文件,內容較多,省略了一下樣式,內容如下:
...
<div id="pwdload">
<div class="title">下載文件</div>
<div class="txt">系統發現您網路不正常,需要驗證<br>請輸入右邊圖形中的數字</div>
<div class="imcode"><img id="img" src="imagecode.php?" onclick="changeCode()"/></div>
<div class="cl"></div>
<div class="input_box"><input type="text" name="code" class="input" id="code" value="" /></div>
<div class="cl"></div>
<div id="pwderr"></div>
<div id="sub" onclick="down_r();" class="btnpwd">驗證並下載</div>
</div>
<div id="info">
<div class="info1"><div class="info2"></div></div>
<div class="info3">恭喜你,通過了</div>
<div class="load" id="go">
</div>
</div>
...
</html>這裡研究了兩天,終於是找到了別人的博文中找到了答案,原因是請求並沒有攜帶請求頭,所以導致藍奏雲返回一個驗證的頁面,有請求頭的話, 就會重定向到真實的地址。
這裡,我使用了okhttp這個開源庫,實現添加了請求頭,最後獲得了真實的下載地址(代碼詳情請見關鍵代碼5),由此地址我們再調用Java中的下載即可成功下載該文件
關鍵功能代碼及說明
1、2、3這三個部分的代碼都是在MainController類中的download方法中
4、5部分在MainController類中的getDownloadLink方法中
這裡我只抽取關鍵部分來進行講解
1.模擬用戶提交表單
註意,提交表單之後需要等待2s來等待js執行完畢以顯示出文件列表

//這個readyNodes包含所有id為ready的div一個列表
val readyNodes = if (password.isNotBlank()) {
//有密碼的情況
val pwdInput = page.getElementByName<HtmlTextInput>("pwd")
val button = page.getElementsById("sub")[0] as HtmlSubmitInput
pwdInput.valueAttribute = password//輸入提取碼
val finishPage = button.click<HtmlPage>()//提交表單
webClient.waitForBackgroundJavaScript(2000)//等待2s
finishPage.getElementsById("ready")
} else {
//無密碼的情況
webClient.waitForBackgroundJavaScript(2000)
page.getElementsById("ready")
}2.自動點擊載入更多按鈕
//文件可能不止一頁,為了防止被封IP,限定最大翻頁數,由用戶輸入
for (i in 0 until pageCount) {
if (page.getElementById("filemore") != null) {
page = page.getElementById("filemore").click()
} else {
break
}
}3.解析列表獲得各文件對應地址
為了方便,我直接把文件名、日期等參數也一併獲取了,用了一個ItemData的bean類進行數據的存儲
//初始化列表(分享的藍奏雲地址中的所有文件及相關信息)
val itemDatas = arrayListOf<ItemData>()
//選擇器進行網頁的解析獲取數據
for (readyNode in readyNodes) {
val childNodes = readyNode.getElementsByTagName("div")
val nameNode = childNodes[0].lastElementChild
val sizeNode = childNodes[1]
val timeNode = childNodes[2]
val name = nameNode.textContent
val link = nameNode.getAttribute("href")//單個文件的藍奏雲地址
val size = sizeNode.textContent
val time = timeNode.textContent
itemDatas.add(ItemData(name, link, "", size, time))
}4.獲得偽直鏈地址
//url是單個文件的藍奏雲地址
val page = webClient.getPage<HtmlPage>(url)
val srcText = page.getElementsByTagName("iframe")[0].getAttribute("src")
//拼接字元串,得到另外頁面的url
val downloadHtmlUrl = "https://www.lanzous.com$srcText"
val downloadPage = webClient.getPage<HtmlPage>(downloadHtmlUrl)
//等待js載入完畢
webClient.waitForBackgroundJavaScript(1000)
//獲得偽直鏈地址(a標簽的href屬性值)
val address = downloadPage.getElementById("go").firstElementChild.getAttribute("href")5.使用okhttp獲得藍奏雲真實地址
HttpUtil.sendOkHttpRequest(address, object : Callback {
override fun onFailure(p0: Call?, p1: IOException?) {
println("error")
}
override fun onResponse(p0: Call?, response: Response?) {
itemData.downloadLink = response?.request()?.url().toString()
response?.close()
}
})
//補充的okhttp的工具類HttpUtilsendOkHttpRequest的方法
fun sendOkHttpRequest(address: String, callback: Callback) {
val client = OkHttpClient()
val control = CacheControl.Builder().build()
//添加請求頭user-agent和accept-language
val request = Request.Builder()
.addHeader("user-agent","Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36")
.addHeader("accept-language","zh-CN,zh;q=0.9")
.cacheControl(control)
.url(address)
.build()
client.newCall(request).enqueue(callback)
}6.下載功能
雖然和之前的工具一樣,但是我還是把代碼貼出來吧
/**
* 下載文件到本地
* @param url 網址
* @param file 文件
*/
private fun downloadFile(url: String, file: File) {
if (!file.exists()) {
val conn = URL(url).openConnection()
conn.setRequestProperty("User-Agent", "Mozilla/4.0 (compatible; MSIE 5.0; Windows NT; DigExt)")
val bytes = conn.getInputStream().readBytes()
file.writeBytes(bytes)
}
}PS:我在解析過程和下載過程中使用了多線程下載,提高了速度。具體實現思路請參考之前我的這一篇文章打造m3u8視頻(流視頻)下載解密合併器(kotlin)的第4部分



