在上面abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之八(三十四) 文章的學習之後。我們通過前面的八篇文章已經學習了通過WebAPI介面與控制器去實現新增、刪除與修改功能。接下來,我們要在控制器中實現查詢功能。 ...
abp(net core)+easyui+efcore實現倉儲管理系統目錄
abp(net core)+easyui+efcore實現倉儲管理系統——ABP總體介紹(一) abp(net core)+easyui+efcore實現倉儲管理系統——解決方案介紹(二) abp(net core)+easyui+efcore實現倉儲管理系統——領域層創建實體(三) abp(net core)+easyui+efcore實現倉儲管理系統——定義倉儲並實現 (四)abp(net core)+easyui+efcore實現倉儲管理系統——創建應用服務(五)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之控制器(六) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之列表視圖(七) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之增刪改視圖(八) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之菜單與測試(九) abp(net core)+easyui+efcore實現倉儲管理系統——多語言(十) abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十一) abp(net core)+easyui+efcore實現倉儲管理系統——菜單-上 (十六)abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI前端頁面框架 (十八)
abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理一 (十九) abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理七(二十五) abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理八(二十六) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之一(二十七) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之二(二十八) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之三(二十九) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之四(三十) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之五(三十一) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之六(三十二) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之七(三十三) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之八(三十四) 在上面abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之八(三十四) 文章的學習之後。我們通過前面的八篇文章已經學習了通過WebAPI介面與控制器去實現新增、刪除與修改功能。接下來,我們要在控制器中實現查詢功能。
十六、查詢組織信息
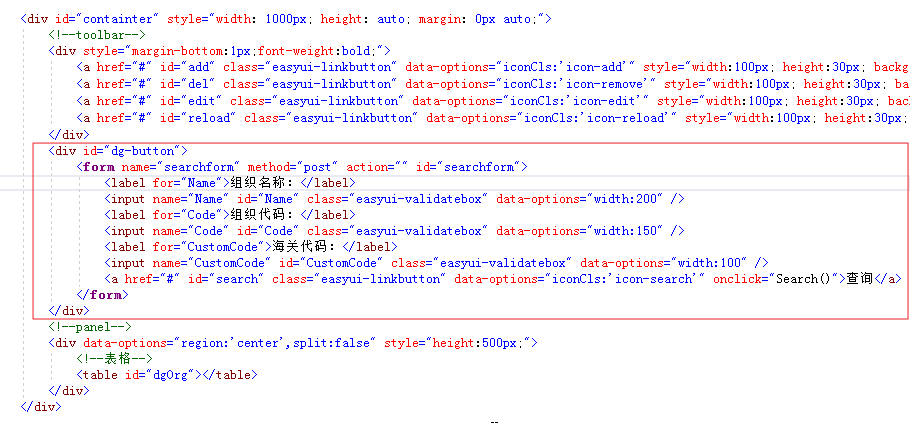
1. 在Visual Studio 2017的“解決方案資源管理器”中,右鍵單擊在領域層“ABP.TPLMS.Web.Mvc”項目中的Views\Orgs目錄。 找到Index.cshmtl文件,添加一個查詢條件相關代碼。如下圖。

具體代碼如下:
<div id="dg-button"> <form name="searchform" method="post" action="" id="searchform"> <label for="Name">組織名稱:</label> <input name="Name" id="Name" class="easyui-validatebox" data-options="width:200" /> <label for="Code">組織代碼:</label> <input name="Code" id="Code" class="easyui-validatebox" data-options="width:150" /> <label for="CustomCode">海關代碼:</label> <input name="CustomCode" id="CustomCode" class="easyui-validatebox" data-options="width:100" /> <a href="#" id="search" class="easyui-linkbutton" data-options="iconCls:'icon-search'" onclick="Search()">查詢</a> </form> </div>
2.在Visual Studio 2017的“解決方案資源管理器”中,右鍵單擊“ABP.TPLMS.Application”項目的 “Orgs”文件夾中,找到Paged OrgResultRequestDto.cs文件,添加查詢條件屬性。代碼如下。
public class PagedOrgResultRequestDto : PagedResultRequestDto { public string Keyword { get; set; } public string OrgName { get; set; } public string OrgCode { get; set; } public string CustomCode { get; set; } } }
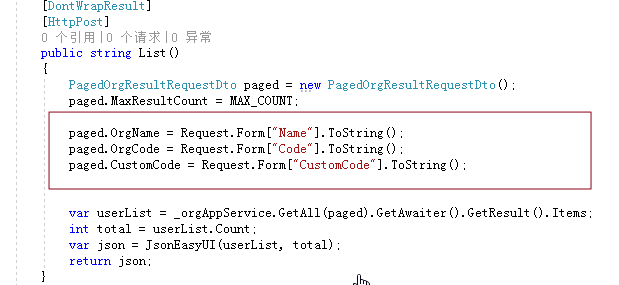
3. 在Visual Studio 2017的“解決方案資源管理器”中,右鍵單擊在領域層“ABP.TPLMS.Web.Mvc”項目中的Controller目錄。找到“OrgsController.cs”文件。如下圖。

具體代碼如下:
[DontWrapResult] [HttpPost] public string List() { PagedOrgResultRequestDto paged = new PagedOrgResultRequestDto(); paged.MaxResultCount = MAX_COUNT; paged.OrgName = Request.Form["Name"].ToString(); paged.OrgCode = Request.Form["Code"].ToString(); paged.CustomCode = Request.Form["CustomCode"].ToString(); var userList = _orgAppService.GetAll(paged).GetAwaiter().GetResult().Items; int total = userList.Count; var json = JsonEasyUI(userList, total); return json; }
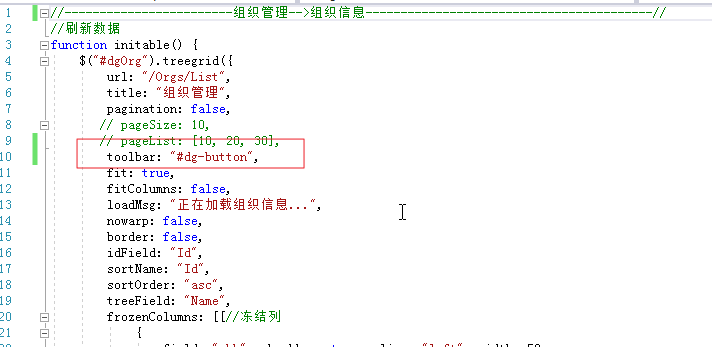
4. 在Visual Studio 2017的“解決方案資源管理器”中,找到領域層“ABP.TPLMS.Web.Mvc”項目中的wwwroot目錄下的view-resources\Orgs文件夾下,找到Index.js文件,在工具欄(toolbar)中添加查詢條件。如下圖畫框處。

5.在Index.js文件添加一個查詢方法Search,代碼如下。
function Search() { var _$form = $('form[name=searchform]'); var params = _$form.serializeFormToObject(); $('#dgOrg').treegrid({ queryParams: params }); }6.在Visual Studio 2017中按F5運行應用程式。
7.在瀏覽器中的地址欄中輸入“http://localhost:5000/”,然後輸入管理員用戶名進行登錄。
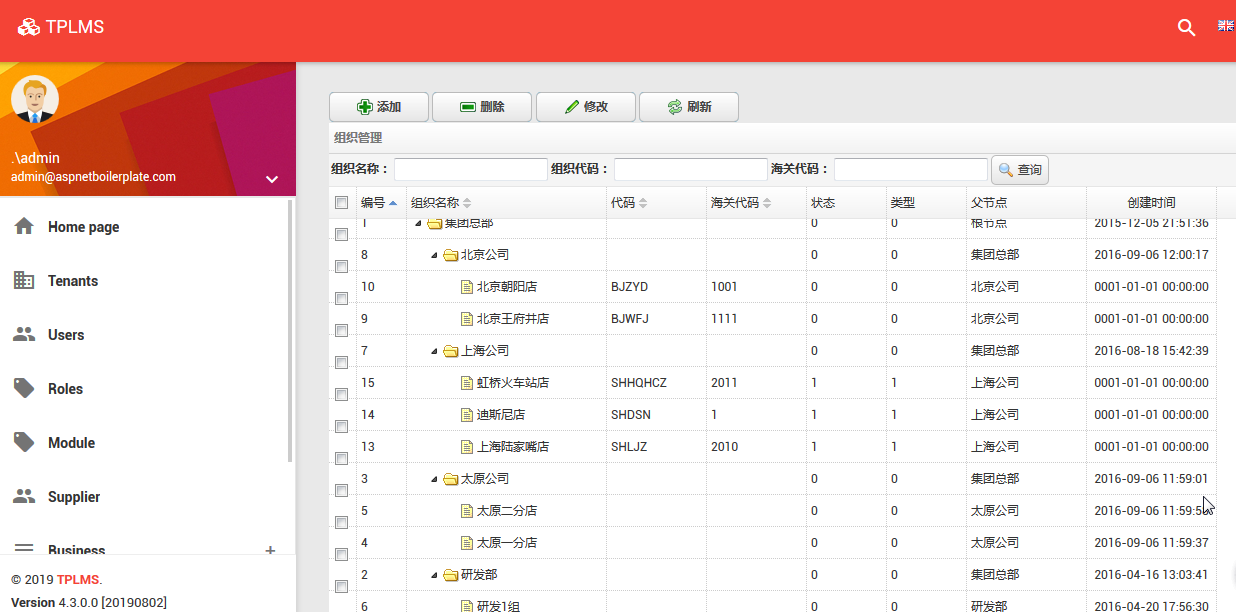
8.在主界面的菜單中,選擇“Business->組織管理”菜單項,瀏覽器中呈現一個貨物信息列表與四個按鈕。如下圖。 
9. 接下來,我們要實現根據查詢條件進行查詢的功能。在Visual Studio 2017的“解決方案資源管理器”中,右鍵單擊“ABP.TPLMS.Application”項目的 “Orgs”文件夾中,找到OrgAppService.cs文件。重寫CreateFilteredQuery方法。代碼如下。關於GetParentOrgs方法,在這裡要說明一點,這個方法的具體作用是找到我們查詢到的組織信息的所有上級組織。這個方法通過遞歸演算法來查找條件當前查詢條件的組織信息中的第一條的所有上級組織信息。如果這個方法有缺陷,可以自行修正。如果不調用GetParentOrgs方法,會出現什麼結果,可以自行試驗。
protected override IQueryable<Org> CreateFilteredQuery(PagedOrgResultRequestDto input) { var qry= base.CreateFilteredQuery(input) .Where(t=>t.Name.Contains(input.OrgName)) .Where(t => t.BizCode.Contains(input.OrgCode)) .Where(t => t.CustomCode.Contains(input.CustomCode)); List<Org> list = qry.ToList<Org>(); var qry1 = base.CreateFilteredQuery(input); List<Org> listParent = new List<Org>(); GetParentOrgs(listParent, list[0].ParentId, qry1); return qry.Union<Org>(listParent); } private void GetParentOrgs(List<Org> orgs, int ParentId, IQueryable<Org> listOrgs) { List<Org> liOrgs = listOrgs.Where(x => x.Id == ParentId).ToList(); if (liOrgs == null || liOrgs .Count <= 0) { return; } else { for (int i = 0; i < liOrgs.Count; i++) { var org = liOrgs[i]; if (!orgs.Contains(org)) { orgs.Add(org); } GetParentOrgs(orgs, org.ParentId, listOrgs); } } }
10. 重覆上面的第6、7、8步。然後在“組織名稱”查詢條件中輸入“北”,然後點擊“查詢”按鈕,然而查詢出所有貨物代碼中有“北”的貨物信息。如下圖。

11.在“海關代碼”查詢條件中輸入“1111”,然後點擊“查詢”按鈕,然而查詢出所有“海關代碼”中有“1111”的相關組織信息。如下圖。 
12.在“組織代碼”查詢條件中輸入“B”,然後點擊“查詢”按鈕,然而查詢出所有“組織代碼”中有“B”的相關組織信息。如下圖。 



