1、.Net Core介紹 .NET Core是.NET Framework的新一代版本, 是微軟開發的第一個具有跨平臺(Windows、Macosx、Linux) 能力的應用程式開發框架,未來也將會支持FreeBSD與Alpine平臺,是微軟在一開始發展時就開源的軟體平臺,它也經常被拿來和現有的開 ...
1、.Net Core介紹
.NET Core是.NET Framework的新一代版本, 是微軟開發的第一個具有跨平臺(Windows、Macosx、Linux) 能力的應用程式開發框架,未來也將會支持FreeBSD與Alpine平臺,是微軟在一開始發展時就開源的軟體平臺,它也經常被拿來和現有的開源NET平臺Mono比較。
由於.NET Core的開發目標是跨平臺的.NET平臺,因此.NET Core會包含.NET Framework的類庫。與.NET Framework不同的是,.NET Core 採用包化(Packages) 的管理方式,應用程式只需獲取需要的組件即可。與.NET Framework大包式安裝的做法截然不同,並且各包亦有獨立的版本線,不再硬性要求應用程式跟隨主線版本。
2、.Net Core跨平臺
.Net Core 擁有跨平臺能力,並支持多種系統,讓我們開大的程式可以在多個系統中運行。.Net支持的操作系統:Windows 客戶端、Windows 服務端、Debian、Red Hat Enterpise Linux、 Fedora、 Ubuntu、 Linux Mint、 OpenSUSE、 Oracle Linux、 CentOS、 Mac OSX
3、 .Net Core SDK 下載安裝
下載鏈接 點擊就下載了3.0.1.00 也可以去管網下載 https://dotnet.microsoft.com/download。
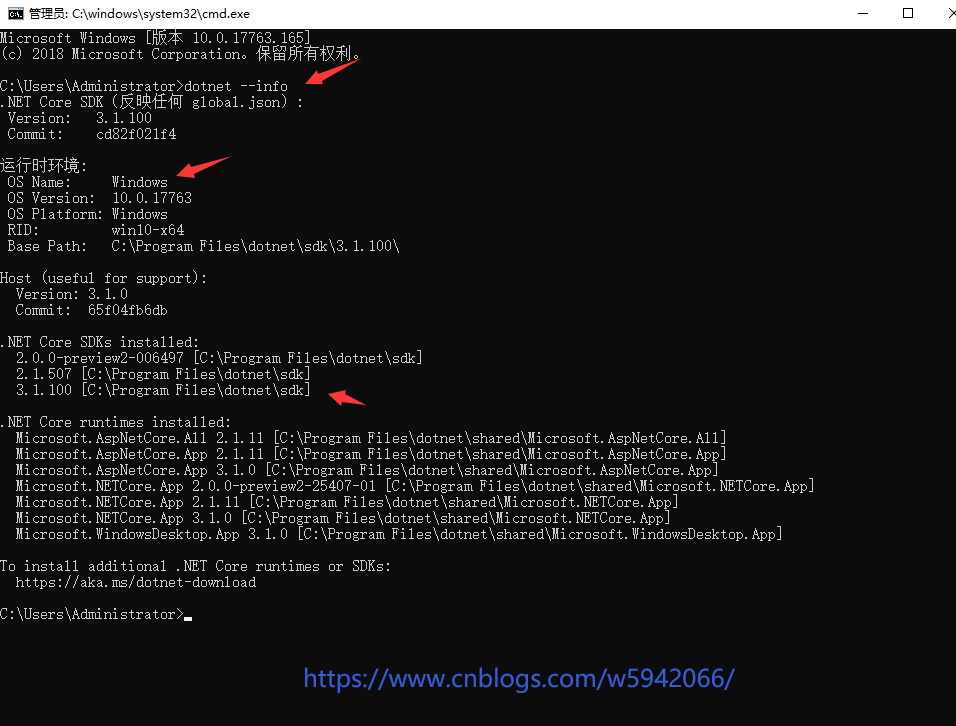
下載下來微軟的就是傻瓜式安裝,位置就預設了裝在C盤了,下一步下一步就好了 哈哈。安裝好了 win+R 輸入cmd 打開命令提示符輸入 dotnet --info 看到下麵的信息就證明安裝好了

4、 dotnet命令
一般的命令在命令提示符裡面直接輸入dotnet -all 查看

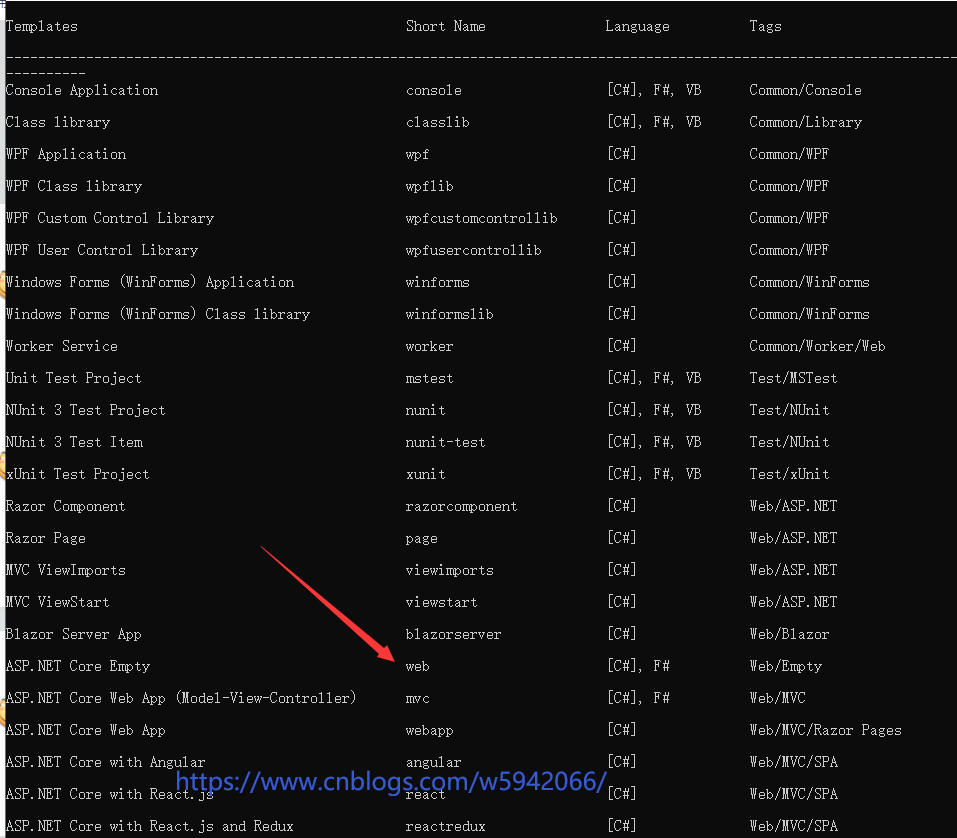
比如新建一個項目 它提示了是 new 怎麼搞呢? 不知道就是在來一次 dotnet new -all 可以看到很多創建的命令 都有提示 表頭的意思: 模板、短名稱、語言、標記 下麵創建一個控制台應用程式

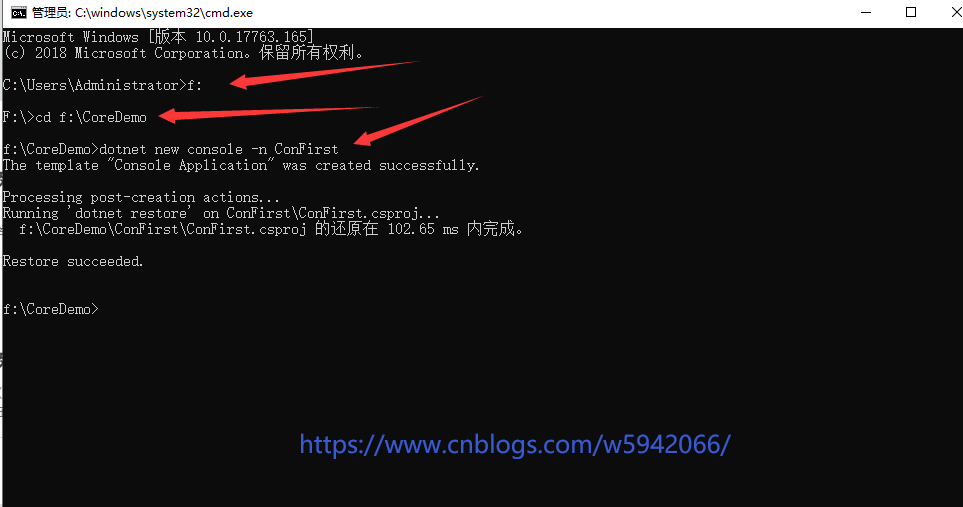
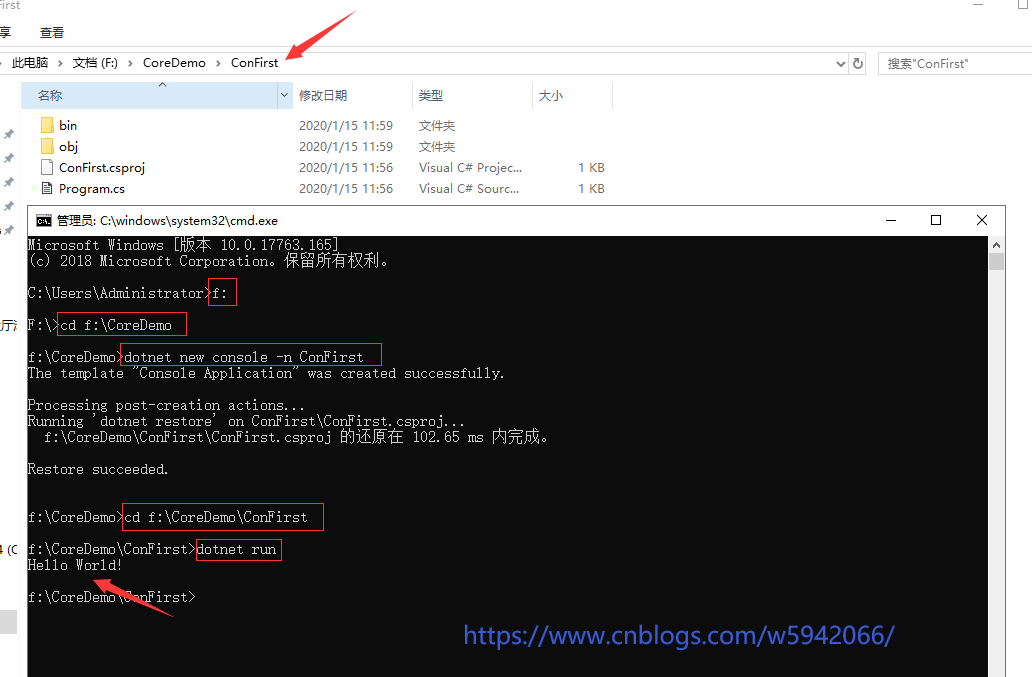
進入文件夾的命令自己搜吧 創建控制台應用程式是dotnet new console -n 名稱 後面要接語言的話後面加上 -lang f#這樣

運行 dotnet run 的時候先要進去到創建項目的文件夾裡面 其他命令有興趣的自己試試 感覺跟git一樣 哈哈。

5、在VS Code中創建.Net Core項目
VS codel下載地址:https://code.visualstudio.com/download 根據版本選擇自己的下載 我的是Windows 當然安裝過VSCode 的就忽略這一步。安裝好了打開安裝插件 快捷鍵(Ctrl+Shift+X)或者點擊左上一排的倒數第二個按鈕 搜索 C#(包括語法高亮顯示、智能感知、定義、查找所有引用等。調試支持。網路核心(CoreCLR)。) 安裝一下 ,一般語言都是中文的 可能有的是英文的就還要安裝一個簡體中文包Chinese (Simplified) 。安裝好了重啟VS Code。
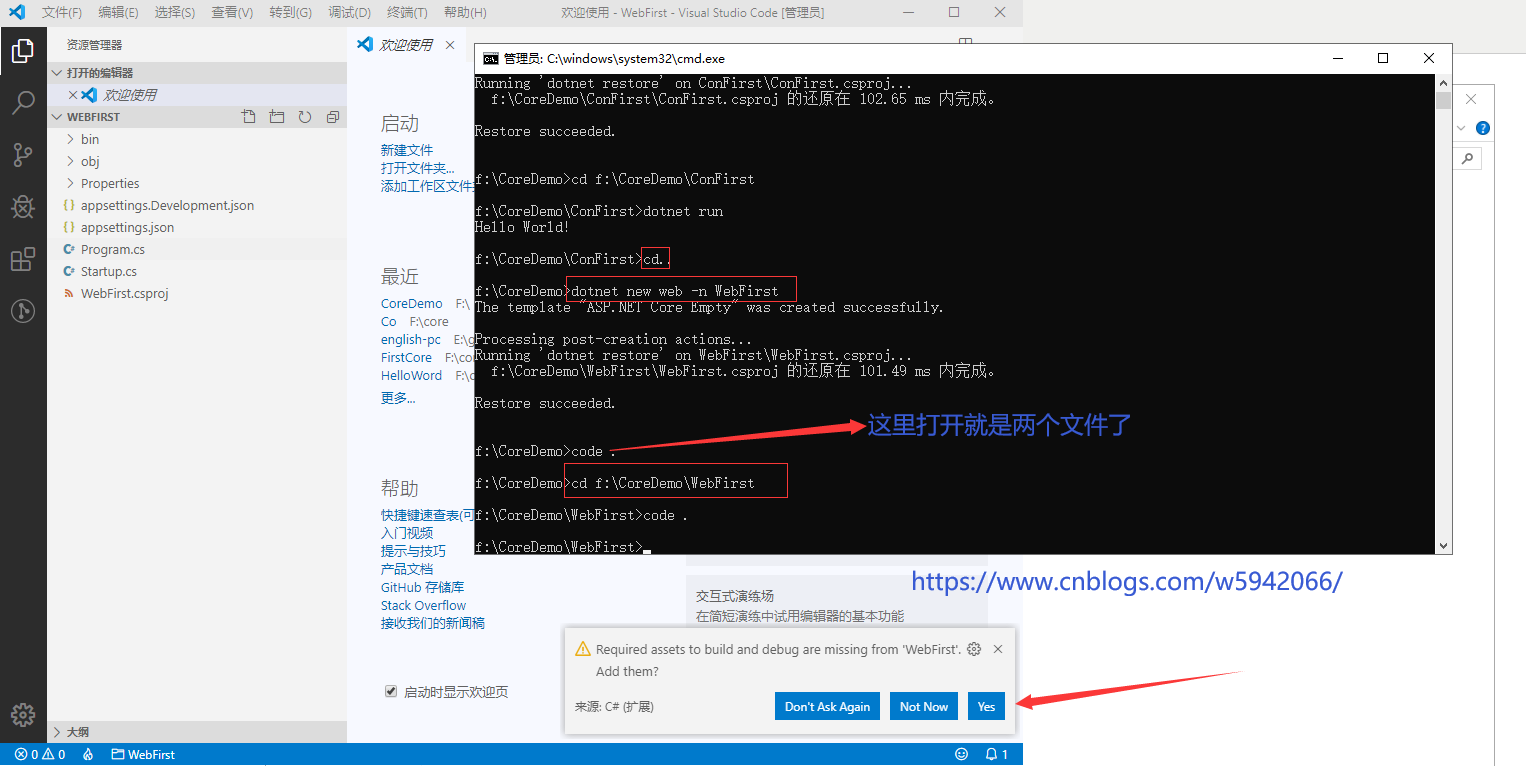
接下來用dotnet new 創建一個.Net Core web程式 ,輸入了命令要稍等一下 ,有點慢 (可能我的機子慢 0.0)。 創建好了 命令進入創建的文件夾WebFirst 輸入code . 用VScode快速打開,並載入當前目錄。你也可以打開VS Code左上角打開文件夾來完成這一部操作。

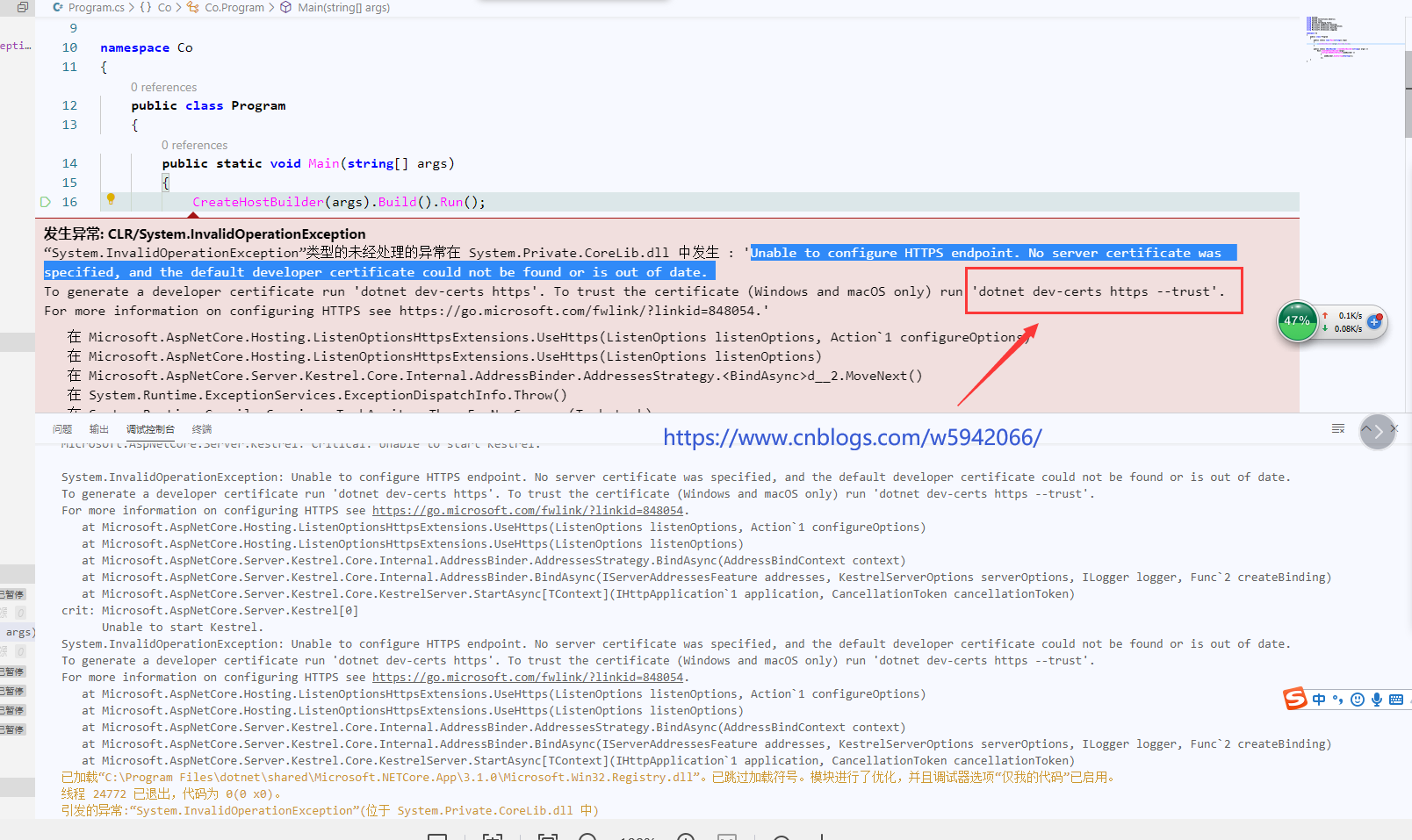
首次打開的時候會提示我們添加VS Code配置文件,選擇Yes就好了,等出現.vscode文件夾後就可以開發、調試程式了。按F5或者菜單:調試->啟動調試啟動項目 出現錯誤咯

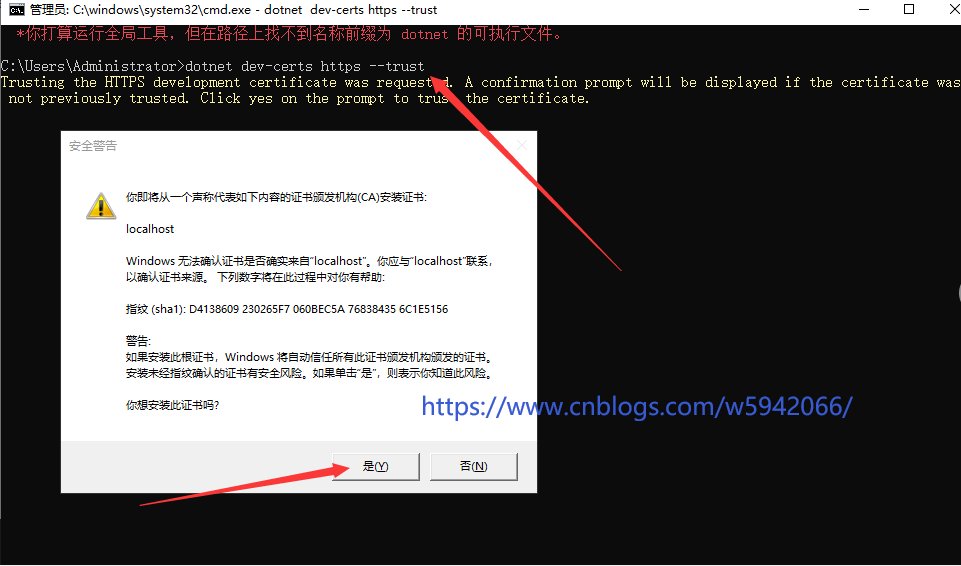
遇到問題不要慌 看看 。這是因為net core2.1預設使用的https,如果使用Kestrel web伺服器的話沒有安裝證書就會報這個錯。其實仔細看他的錯誤提示,其中有一句叫你執行一個命令安裝證書的語句: dotnet dev-certs https --trust

安裝就是了 這是啟動就瀏覽器就出現了 Hello Word!好熟悉的感覺 你要相信這是真的 這就是.Net Core 的一個程式。神奇吧。
5.1關於 VS Code C#插件配置介紹
使用VS Code打開.Net Core 項目文件夾後悔根據提示生成VS Code所需要的的配置文件,就是剛纔說的C#配置文件。在.vscode文件夾下麵有兩個文件 :launch.json和tasks.json。tasks.json是用於配置執行那些命令行命令來構建項目,launch.json配置需要使用的調試器的類型。有了這兩個文件 VS Code就知道如何構建調式了。
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"command": "dotnet",
"type": "process",
"args": [
"build",
"${workspaceFolder}/Co.csproj",
"/property:GenerateFullPaths=true",
"/consoleloggerparameters:NoSummary"
],
"problemMatcher": "$msCompile"
},
{
"label": "publish",
"command": "dotnet",
"type": "process",
"args": [
"publish",
"${workspaceFolder}/Co.csproj",
"/property:GenerateFullPaths=true",
"/consoleloggerparameters:NoSummary"
],
"problemMatcher": "$msCompile"
},
{
"label": "watch",
"command": "dotnet",
"type": "process",
"args": [
"watch",
"run",
"${workspaceFolder}/Co.csproj",
"/property:GenerateFullPaths=true",
"/consoleloggerparameters:NoSummary"
],
"problemMatcher": "$msCompile"
}
]
}
節點介紹:
command節點在這裡表示使用dotnet命令;
args 在這裡是參數對應路徑dotnet.csproj 及build
結合起來就相當於指向了dotnet build 路徑\dotnet.csproj
{
// Use IntelliSense to find out which attributes exist for C# debugging
// Use hover for the description of the existing attributes
// For further information visit https://github.com/OmniSharp/omnisharp-vscode/blob/master/debugger-launchjson.md
"version": "0.2.0",
"configurations": [
{
"name": ".NET Core Launch (web)",
"type": "coreclr",
"request": "launch",
"preLaunchTask": "build",
// If you have changed target frameworks, make sure to update the program path.
"program": "${workspaceFolder}/bin/Debug/netcoreapp3.1/Co.dll",
"args": [],
"cwd": "${workspaceFolder}",
"stopAtEntry": false,
// Enable launching a web browser when ASP.NET Core starts. For more information: https://aka.ms/VSCode-CS-LaunchJson-WebBrowser
"serverReadyAction": {
"action": "openExternally",
"pattern": "^\\s*Now listening on:\\s+(https?://\\S+)"
},
"env": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"sourceFileMap": {
"/Views": "${workspaceFolder}/Views"
}
},
{
"name": ".NET Core Attach",
"type": "coreclr",
"request": "attach",
"processId": "${command:pickProcess}"
}
]
}
節點介紹:(這裡主要是configurations節點下)
program: 這裡表示程式build以後生成的dll,預設是bin\Debug\框架\項目名稱.dll
args:用樣式參數,這個參數可以傳遞到程式里
cwd:代碼的目錄

訪問的時候是https不信的試試看,要改成http。打開Properties/launchSettings.json文件
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:22028",
"sslPort": 44383
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"WebFirst": {
"commandName": "Project",
"launchBrowser": true,
"applicationUrl": "https://localhost:5001;http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
iisSettings、profiles.helloweb配置節點都有啟動綁定配置,因為VS Code啟動項目預設是不通過IIS來host的,iisSettings選項我們忽略就可以了。將applicationUrl修改為http://localhost:5001 重啟就看到了是http協議了
5.2項目結構說明:

.vscode目錄:VS Code項目配置目錄,相當於.vs、.idea文件夾;
bin:編譯輸出目錄;
obj:編譯配置與中間目錄,用於存放編譯配置與編譯中間結果;
Properties:用於存放項目配置;
wwwroot:存放靜態文件(JS,css,img等);
WebFirst.csproj:項目描述文件;
Program.cs文件:應用程式入口類文件
Startup.cs文件:ASP.NET Core Web應用啟動類文件,用於項目啟動前進行相關配置
6、總結
現在大致已經會在VS Code建一個.Net Core應用程式了,我門的目的不是這麼簡單,接下來就是在VS 2017 裡面開始學習 Asp.Net Core 了(Asp.Net Core ==.Net Core ??),重點介紹一下Program.cs 跟Startup.cs這兩個文件,我覺得現在不知道他們是什麼意思沒事 接下來慢慢學吧只有知道了就好寫程式了吧。哪裡不對的多多指教^_^
本文鏈接 https://www.cnblogs.com/w5942066/p/12195984.html



