微信小程式端的左右聯動-滾動效果插件: 效果圖如下: 使用說明: 1. components/ScrollBox是滾動聯動的組件,pages/scroll是demo 裡面也有相關的註釋,demo中的數據是引入的靜態文件(utils/data.js),一定要註意傳入的數據格式!!!!參考 utils/ ...
微信小程式端的左右聯動-滾動效果插件:
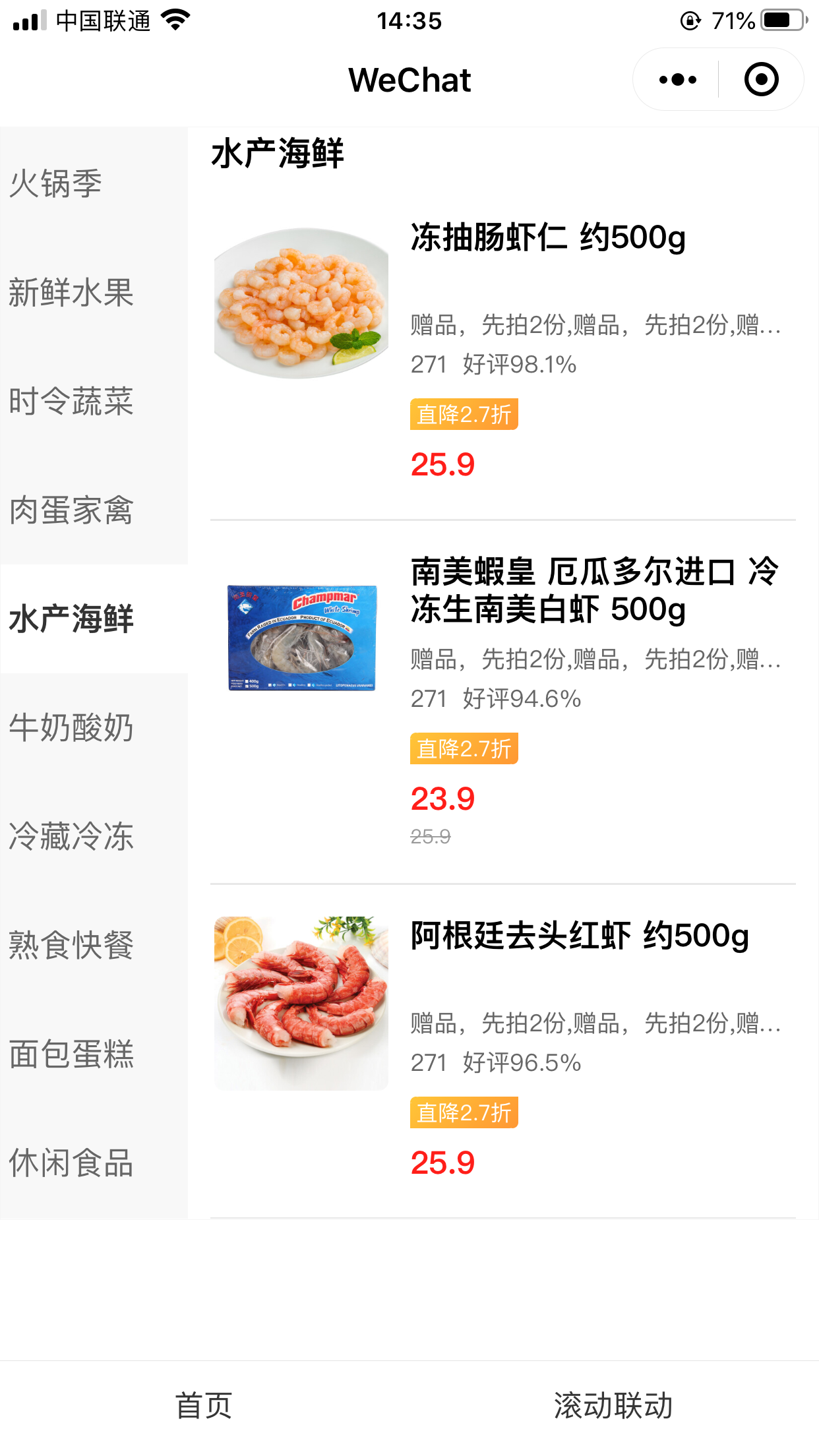
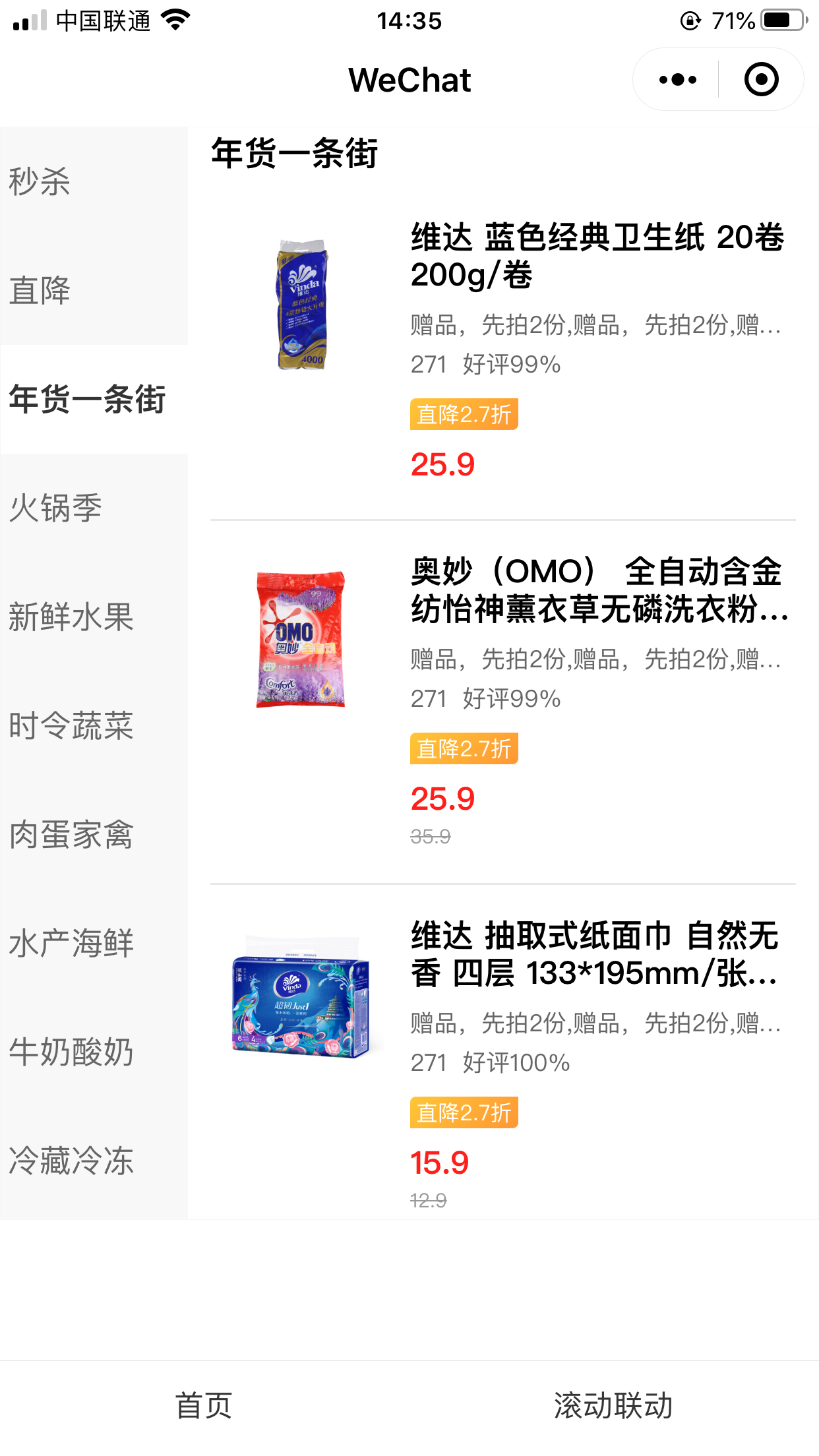
效果圖如下:



使用說明:
1. components/ScrollBox是滾動聯動的組件,pages/scroll是demo 裡面也有相關的註釋,demo中的數據是引入的靜態文件(utils/data.js),一定要註意傳入的數據格式!!!!參考 utils/data.js文件。
2. 我的圖片來自京東到家,如果圖片不顯示,可能是人家已經刪掉,將圖片替換掉即可,第一張圖是gif格式的。
源碼地址:https://github.com/qdzjp/wx-scroll-components.git


