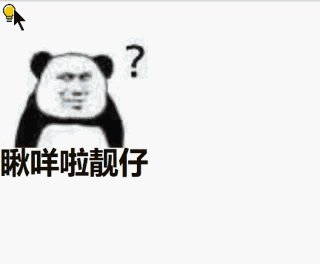
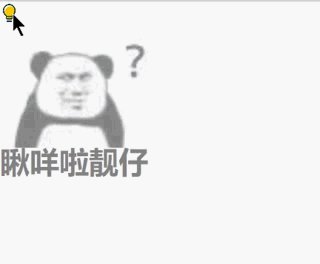
下麵放一張效果圖: 那麼具體是怎麼實現呢: 前端XAML中: <Image Source="/Images/tips.png" HorizontalAlignment="Left" Width="25" Height="25" MouseEnter="Image_MouseEnter" MouseL ...
下麵放一張效果圖:

那麼具體是怎麼實現呢:
前端XAML中:
<Image Source="/Images/tips.png" HorizontalAlignment="Left" Width="25" Height="25" MouseEnter="Image_MouseEnter" MouseLeave="Image_MouseLeave" IsHitTestVisible="False"/> <Canvas Margin="0,20,0,0" HorizontalAlignment="Left" x:Name="tipsBqb" Opacity="0"> <Image Source="/Images/bqb.jpg" Height="200" Width="200"/> <TextBlock Text="瞅咩啦靚仔" Foreground="Black" FontSize="40" Margin="0,165,0,0" FontWeight="Bold" /> </Canvas>
講一下前端XAML中的一些標簽屬性:
MouseEnter:滑鼠焦點懸浮事件。
MouseLeave:滑鼠焦點懸浮離開事件。
IsHitTestVisible:是否遮擋下層控制項。(預設為True,也就是說下層的控制項你點不到)
Canvas:常用的UI佈局標簽。
Opacity:透明度。
Image:可以查看我的上一篇博客:https://www.cnblogs.com/Stay627/p/12179045.html。
後臺代碼:
private void Image_MouseEnter(object sender, MouseEventArgs e) { //漸顯 DoubleAnimation daV = new DoubleAnimation(0, 1, new Duration(TimeSpan.FromSeconds(0.5))); this.tipsBqb.BeginAnimation(UIElement.OpacityProperty, daV); } private void Image_MouseLeave(object sender, MouseEventArgs e) { //漸隱 DoubleAnimation daV = new DoubleAnimation(1, 0, new Duration(TimeSpan.FromSeconds(0.5))); this.tipsBqb.BeginAnimation(UIElement.OpacityProperty, daV); }
DouBleAnimation對象:指定一個Double類型的屬性,使其在指定的時間內由起點值到達終點值,從而形成動畫效果。(參數1:起始參數,參數2:結束參數,參數3:過程秒數)
BeginAnimation方法:執行動畫效果。(參數1:控制項屬性元素,參數2:動畫效果參數對象)。
然後我們就可以做許多騷操作了,比如保存後,全屏提示保存成功!(例如Minecraft 1.8的全屏提示文字)
搬運轉發請鏈接註明出處。



