在上面文章abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之七(三十三) 的學習之後,我們知道了ABP自動幫助我們生成了WebAPI介面,接下我們通過修改腳本文件中的新增、更新與刪除功能的腳本,通過這些WebAPI介面實現增刪改... ...
abp(net core)+easyui+efcore實現倉儲管理系統目錄
abp(net core)+easyui+efcore實現倉儲管理系統——ABP總體介紹(一) abp(net core)+easyui+efcore實現倉儲管理系統——解決方案介紹(二) abp(net core)+easyui+efcore實現倉儲管理系統——領域層創建實體(三) abp(net core)+easyui+efcore實現倉儲管理系統——定義倉儲並實現 (四)abp(net core)+easyui+efcore實現倉儲管理系統——創建應用服務(五)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之控制器(六) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之列表視圖(七) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之增刪改視圖(八) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之菜單與測試(九) abp(net core)+easyui+efcore實現倉儲管理系統——多語言(十) abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十一) abp(net core)+easyui+efcore實現倉儲管理系統——菜單-上 (十六)abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI前端頁面框架 (十八)
abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理一 (十九) abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理七(二十五) abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理八(二十六) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之一(二十七) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之二(二十八) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之三(二十九) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之四(三十) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之五(三十一) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之六(三十二) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之七(三十三)在上面文章abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之七(三十三) 的學習之後,我們知道了ABP自動幫助我們生成了WebAPI介面,接下我們通過修改腳本文件中的新增、更新與刪除功能的腳本,通過這些WebAPI介面實現增刪改功能,而不是通過Controller來實現。
十四、修改新增、更新與刪除腳本
1. 在Visual Studio 2017的“解決方案資源管理器”中,找到領域層“ABP.TPLMS.Web.Mvc”項目中的wwwroot目錄下的view-resources\orgs目錄中的找到Index.js文件。
2. 在Index.js文件中,我們寫入完整的腳本代碼。代碼如下:
//------------------------組織管理-->組織信息---------------------------------//
//刷新數據
function initable() {
$("#dgOrg").treegrid({
url: "/Orgs/List",
title: "組織管理",
pagination: false,
fit: true,
fitColumns: false,
loadMsg: "正在載入組織信息...",
nowarp: false,
border: false,
idField: "Id",
sortName: "Id",
sortOrder: "asc",
treeField: "Name",
frozenColumns: [[//凍結列
{
field: "chk", checkbox: true, align: "left", width: 50
}
]],
columns: [[
{ title: "編號", field: "Id", width: 50, sortable: true },
{ title: "組織名稱", field: "Name", width: 200, sortable: true },
{ title: "代碼", field: "BizCode", width: 100, sortable: true },
{ title: "海關代碼", field: "CustomCode", width: 100, sortable: true },
{ title: "狀態", field: "Status", width: 80, sortable: false },
{ title: "類型", field: "Type", width: 80, sortable: false },
{ title: "父節點", field: "ParentName", width: 120, sortable: false },
{ title: '創建時間', field: 'CreationTime', width: 130, align: 'center' }
]]
});
}
function reloaded() { //reload
$("#reload").click(function () {
$('#dgOrg').treegrid('reload');
});
}
//修改點擊按鈕事件
function updOrgInfo() {
$("#edit").click(function () {
BindTree();
//判斷選擇的中
var row = $("#dgOrg").treegrid('getSelected');
if (row) {
$.messager.confirm('編輯', '您想要編輯嗎?', function (r) {
if (r) {
//先綁定
showOrg(row);
//打開對話框編輯
$("#divAddUpdOrg").dialog({
closed: false,
title: "修改組織信息",
modal: true,
width: 600,
height: 450,
collapsible: true,
minimizable: true,
maximizable: true,
resizable: true,
});
}
});
} else {
$.messager.alert('提示', ' 請選擇要編輯的行!', 'warning');
}
});
}
//刪除
function deleteOrg() {
$("#del").click(function () {
var rows = $("#dgOrg").datagrid("getSelections");
if (rows.length > 0) {
$.messager.confirm("提示", "確定要刪除嗎?", function (res) {
if (res) {
var codes = []; //重要不是{}
for (var i = 0; i < rows.length; i++) {
codes.push(rows[i].Id);
_orgService.delete({
id: rows[i].Id
}).done(function () {
$.messager.alert("提示", "刪除成功!");
$("#dgOrg").datagrid("clearChecked");
$("#dgOrg").datagrid("clearSelections");
$('#dgOrg').treegrid('reload');
});
}
}
});
}
})
}
//清空文本框
function clearAll() {
$("#IDUpdate").val("");
$("#UpdBizCode").val("");
$("#NameUpdate").val("");
$("#UpdCustomCode").val("");
$(':input[name]', this).each(function () {
$(this).val("");
});
}
var _orgService = abp.services.app.org;
var _$modal = $("#divAddUpdOrg").parent();
var _$form = _$modal.find('form');
//彈出 添加對話框
function showOrgDialog() {
$("#add").click(function () {
clearAll();
BindTree();
$("#divAddUpdOrg").dialog({
closed: false,
title: "添加組織信息",
modal: true,
width: 600,
height: 450,
collapsible: true,
minimizable: true,
maximizable: true,
resizable: true
});
});
$("#btnSave").click(function () {
//保存
if (!_$form.valid()) {
return;
}
var id = $("#IDUpdate").val();
if (id == "" || id == undefined || id=="0") {
//驗證
$.messager.confirm('確認', '您確認要保存嗎?', function (r) {
if (r) {
$("#IDUpdate").val("0");
var postData = _$form.serializeFormToObject(); //serializeFormToObject is defined in main.js
if (postData == null || postData == undefined || postData.Name == "" || postData.BizCode == "") {
$.messager.alert('提示', ' 請填寫相關必填項!', 'warning');
return;
}
abp.ui.setBusy(_$modal);
_orgService.create(postData).done(function () {
$.messager.alert("提示", "保存成功!");
$("#IDUpdate").val("");
_$modal.modal('hide');
$("#divAddUpdOrg").dialog("close");
initable(); //reload page to see new user!
}).always(function () {
abp.ui.clearBusy(_$modal);
});
}
})
}
else {
saveDetail();
}
});
}
function saveDetail() {
if (!_$form.valid()) {
return;
}
$.messager.confirm('確認', '您確認要修改嗎?', function (r) {
var postData = _$form.serializeFormToObject();
if (postData==null || postData==undefined || postData.BizCode == "" || postData.Name == "") {
$.messager.alert('提示', ' 請填寫相關必填項!', 'warning');
return;
}
abp.ui.setBusy(_$modal);
_orgService.update(postData).done(function () {
$.messager.alert("提示", "修改成功!");
_$modal.modal('hide');
$("#divAddUpdOrg").dialog("close");
initable(); //reload page to see new user!
}).always(function () {
abp.ui.clearBusy(_$modal);
});
})
}
function showOrg(row) {
$("#IDUpdate").val(row.Id);
$("#NameUpdate").val(row.Name);
$("#UpdBizCode").val(row.BizCode);
$("#UpdType").val(row.Type);
$("#UpdCustomCode").val(row.CustomCode);
$("#UpdIsAutoExpand").val(row.IsAutoExpand);
$("#UpdIsLeaf").val(row.IsLeaf);
$("#UpdStatus").val(row.Status);
$("#UpdHotKey").val(row.HotKey);
$("#UpdIconName").val(row.IconName);
$("#RemarkUpdate").val(row.Remark);
$("#AddTree").combotree('setValue', row.ParentId);
$("#AddTree").combotree('setText', row.ParentName);
$('#UpdParentName').val(row.ParentName);
}
function BindTree() {
$('#AddTree').combotree({
url: '/Orgs/GetJsonTree',
valueField: 'Id',
textField: 'Name',
multiple: false,
editable: false,
method: 'get',
panelHeight: 'auto',
checkbox: false,
//required: true,
//全部摺疊
onLoadSuccess: function (node, data) {
$('#AddTree').combotree('tree').tree("expandAll"); //collapseAll
},
onSelect: function (node) {
$('#UpdParentName').val(node.text);
}
});
}
//------------------------系統管理-->組織信息結束------------------------------//
3. 在Visual Studio 2017的“解決方案資源管理器”中,找到“ABP.TPLMS.Web.Mvc”項目中的Views目錄下的Org目錄中的Index.cshtml文件。雙擊打開此文件,在文件的頂部寫入以下代碼,引用腳本。 @section scripts
{
<script src="~/view-resources/Views/orgs/Index.js" asp-append-version="true"></script>
<script type="text/javascript">
$(function () {
initable();
reloaded();
updOrgInfo();
showOrgDialog();
deleteOrg();
});
</script>
}
十五、測試修改與刪除組織部門信息
1.在Visual Studio 2017的解決方案資源管理器中,按F5運行應用程式。
2.在瀏覽器中的地址欄中輸入“http://localhost:5000/”,然後輸入管理員用戶名進行登錄。
3.在主界面的菜單中,選擇“Business->組織管理”菜單項,瀏覽器中呈現一個組織信息列表與四個按鈕。
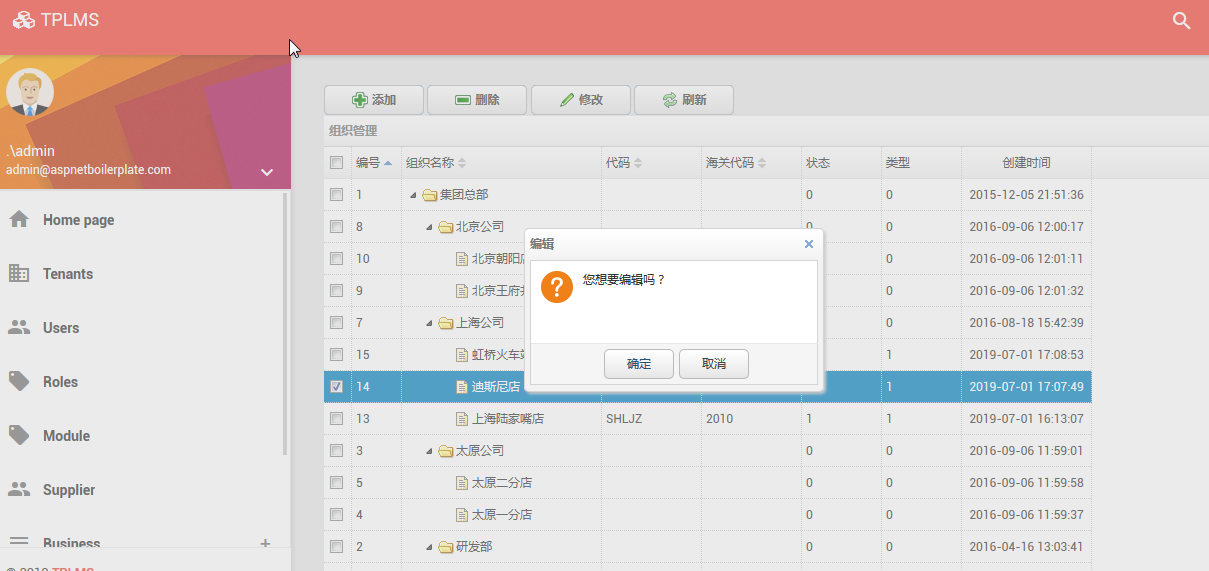
4.然後在組織信息列表中選中一條貨物信息,然後使用滑鼠點擊“修改”按鈕,對組織信息進行修改。如下圖。

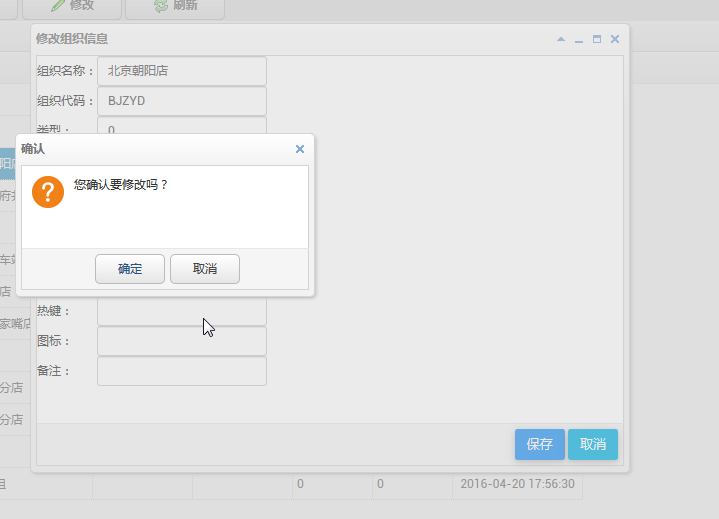
5.對於貨物信息進行修改完成之後,點擊“保存”按鈕,彈出一個“您確認要修改嗎?”對話框。點擊對話框中的“確定”按鈕。如下圖。

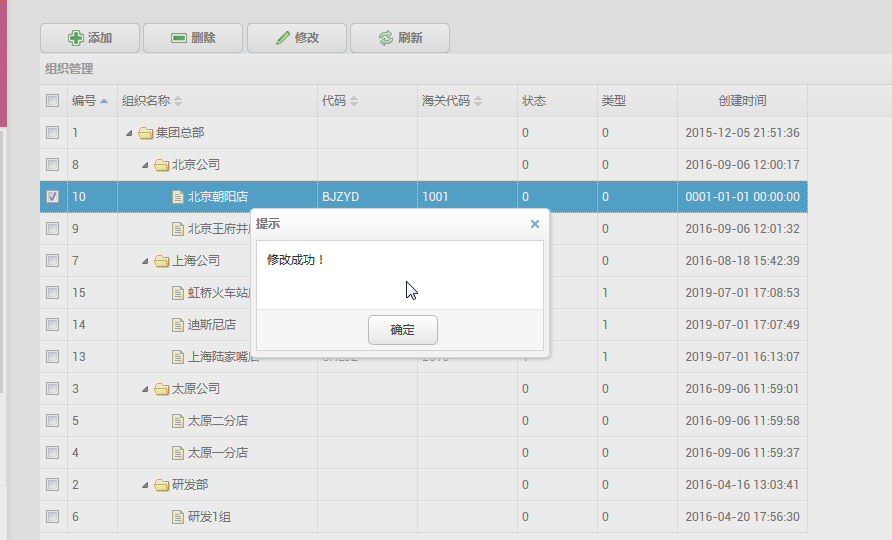
6.如果修改成功,會有一個“修改成功”的提示信息,同時更新組織信息列表。如下圖。

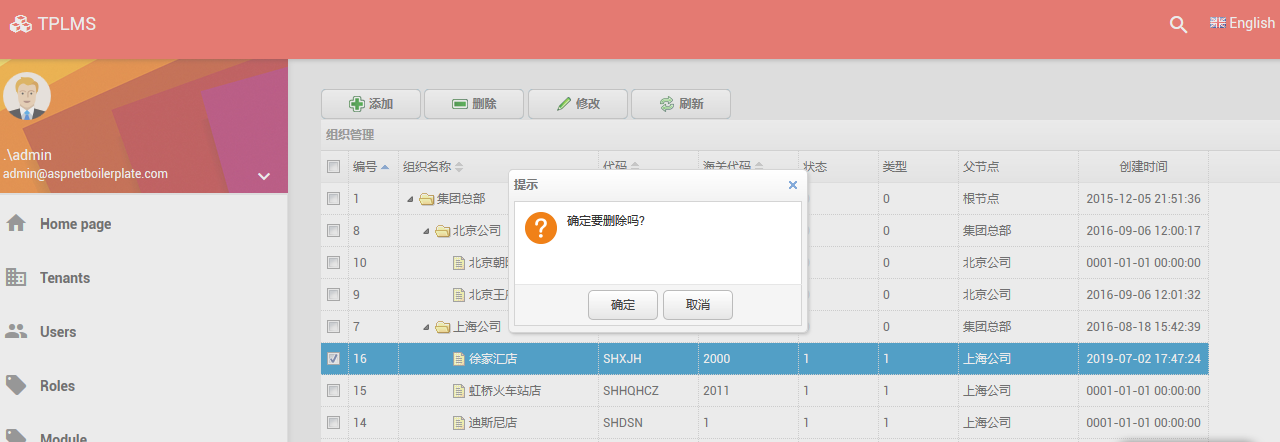
7.在組織信息列表中選中一條貨物信息,然後使用滑鼠點擊“刪除”按鈕。會彈出一個“您確認要刪除嗎?”對話框。點擊對話框中的“確定”按鈕。如下圖。

8.如果刪除成功,會有一個“刪除成功!”的提示信息,同時更新組織信息列表。如下圖。