項目圖 首先是menu.html <!DOCTYPE html> <html> <head> <title>深圳麥當勞前海二餐廳</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, ini ...
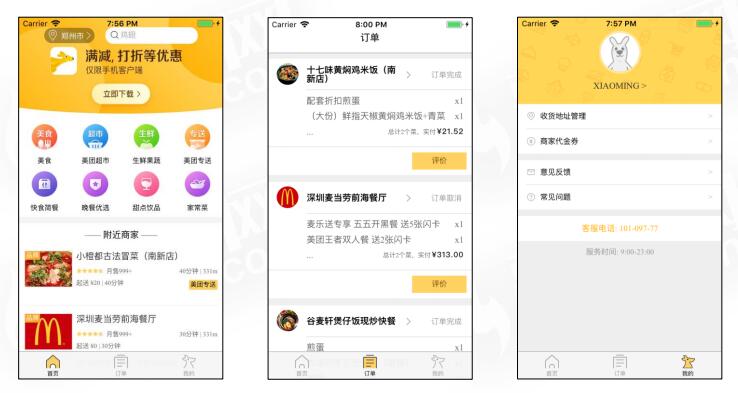
項目圖

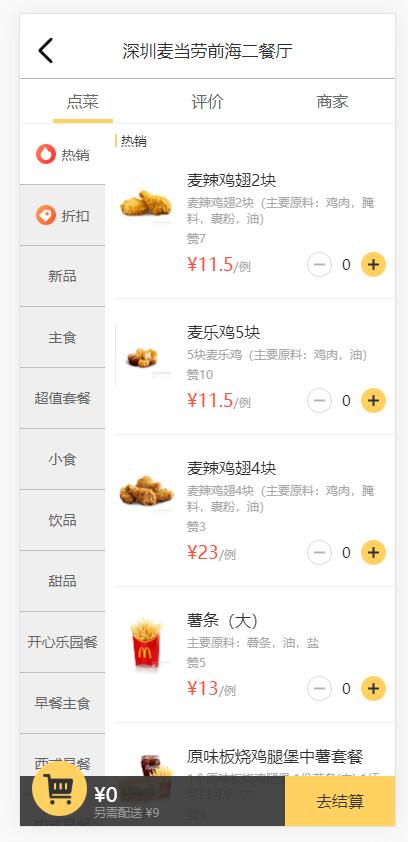
首先是menu.html
<!DOCTYPE html> <html> <head> <title>深圳麥當勞前海二餐廳</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0,user-scalable=0"> <script type="text/javascript"> (function () { var docEl = document.documentElement; function setRemUnit(){ // 獲取到rem的基準值 var rem = docEl.clientWidth / 10; // 動態設置html根元素的font-size docEl.style.fontSize = rem + 'px'; } setRemUnit(); // 視窗大小變化時 觸發 window.addEventListener('resize', setRemUnit); // 視窗出現在當前屏幕時 (有瀏覽器相容性) window.addEventListener('pageshow', function(e){ if (e.persisted) { setRemUnit(); } }); })(); </script> <link rel="stylesheet" type="text/css" href="../lib/reset.css"> <link rel="stylesheet" type="text/css" href="../common/navheader/navheader.css"> <link rel="stylesheet" type="text/css" href="../common/headerTab/headerTab.css"> <link rel="stylesheet" type="text/css" href="./left/left.css"> <link rel="stylesheet" type="text/css" href="./right/right.css"> <link rel="stylesheet" type="text/css" href="./shopBar/shopBar.css"> </head> <body> <!--頭部開始--> <div class="nav"> <div class="back-icon"></div> <h4 class="title">深圳麥當勞前海二餐廳</h4> </div> <!--頭部結束--> <!--tabbar開始--> <div class="tab-bar"> </div> <!--tabbar結束--> <!--點菜內容區開始--> <div class="menu-inner"> <div class="left-bar"> <div class="left-bar-inner"></div> </div> <div class="right-content"> <p class="right-title"></p> <div class="right-list"> <div class="right-list-inner"></div> </div> </div> <!--購物車區域開始--> <div class="shop-bar"></div> <div class="mask hide"></div> <!--購物車區域結束--> </div> <!--點菜內容區結束--> <script type="text/javascript" src="../lib/jquery.min.js"></script> <script rel="stylesheet" type="text/javascript" src="../common/headerTab/headerTab.js"></script> <script rel="stylesheet" type="text/javascript" src="./left/left.js"></script> <script rel="stylesheet" type="text/javascript" src="./right/right.js"></script> <script rel="stylesheet" type="text/javascript" src="./shopBar/shopBar.js"></script> </body> </html>
css部分 reset.css跟之前一樣
頂部樣式 navheader.css
.nav { height: 1.706667rem; border-bottom: 1px solid #b2b2b2; position: fixed; width: 100%; top: 0; z-index: 99; background-color: #fff; } .nav .title { font-size: 0.453333rem; color: #2f2f2f; text-align: center; line-height: 1.946667rem; } .nav .back-icon { width: 0.72rem; height: 0.72rem; position: absolute; top: 0.613333rem; left: 0.32rem; background-image: url('./img/back.png'); background-size: cover;; }
tab導航切換樣式 headerTab.css
.tab-bar { font-size: 0.426667rem; display: flex; border-bottom: 1px solid #f0f0f0; margin-top: 1.706667rem; } .tab-bar .tab-item { flex: 1; height: 1.2rem; line-height: 1.2rem; position: relative; color: #666; text-align: center; text-decoration: none; } .tab-bar .tab-item.active::after { content: ' '; display: block; height: 0.106667rem; width: 1.6rem; position: absolute; bottom: 0; background-color: #ffd161; left: 50%; transform: translateX(-50%); -webkit-transform: translateX(-50%); }
左側導航樣式 left.css
.menu-inner { position: absolute; right: 0; bottom: 0; top: 2.933333rem; left: 0; display: flex; overflow: hidden; } .menu-inner .left-bar { width: 2.266667rem; background-color: #efefef; overflow: auto; height: 100%; -webkit-overflow-scrolling: touch; } .menu-inner .left-bar-inner { padding-bottom: 2.266667rem; } .menu-inner .left-item { font-size: 0.373333rem; color: #656565; text-align: center; border-bottom: 1px solid #bfbfbf; display: flex; height: 1.6rem; justify-content: center; } .menu-inner .left-item.active { background-color: #fff; } .menu-inner .item-text { text-align: center; align-self: center; } .menu-inner .item-icon { width: 0.533333rem; height: 0.533333rem; display: inline-block; margin-right: 0.16rem; vertical-align: -0.106667rem; }
右側詳情區域樣式 right.css
.right-content { flex: 1; margin-left: 0.266667rem; height: 100%; overflow: hidden; -webkit-overflow-scrolling: touch; } .right-content .right-list { height: 100%; overflow: auto; } .right-content .right-list-inner { font-size: 0.426667rem; padding-bottom: 2.266667rem; } .right-content .right-title { font-size: 0.346667rem; color: #333; margin-top: 0.266667rem; padding-left: 0.106667rem; border-left: 0.053333rem solid #ffd161; } .right-content .menu-item { display: flex; padding-top: 0.666667rem; padding-bottom: 0.666667rem; border-bottom: 1px solid #f0f0f0; position: relative; } .right-content .menu-item .img { width: 1.653333rem; height: 1.653333rem; margin-right: 0.266667rem; } .right-content .menu-item-right { flex: 1; } .right-content .item-title { font-size: 0.426667rem; color: #2f2f2f; } .item-zan,.item-desc { color: #a9a9a9; font-size: 0.32rem; margin-top: 0.16rem; line-height: 0.373333rem; padding-right: 0.106667rem; } .right-content .menu-item-right .item-desc { line-height: 0.453333rem; } .right-content .item-price { margin-top: 0.266667rem; color: #fe4d3d; font-size: 0.48rem; } .right-content .unit { color: #a9a9a9; font-size: 0.32rem; } .right-content .select-content { position: absolute; right: 0.24rem; bottom: 0.56rem; display: flex; } .right-content .plus { width: 0.666667rem; height: 0.666667rem; background-image: url('./img/plus.png'); background-size: cover; } .right-content .minus { width: 0.666667rem; height: 0.666667rem; background-image: url('./img/minus.png'); background-size: cover; } .right-content .count { font-size: 0.4rem; color: #2f2f2f; width: 0.666667rem; height: 0.666667rem; line-height: 0.666667rem; margin-left: 0.053333rem; margin-right: 0.053333rem; text-align: center; }
購物車區域樣式 shopBar.css
.shop-bar { position: absolute; bottom: 0; left: 0; right: 0; z-index: 99; } .shop-bar .bottom-content { height: 1.333333rem; display: flex; background-color: rgba(51,51,51,0.9); } .shop-bar .shop-icon { width: 1.466667rem; height: 1.466667rem; background-image: url('./img/shop-icon.png'); background-size: cover; margin-top: -0.4rem; margin-left: 0.32rem; position: relative; } .shop-bar .price-content { flex: 1; padding-top: 0.213333rem; padding-left: 0.186667rem; } .shop-bar .total-price { font-size: 0.533333rem; color: #fff; } .shop-bar .other-price { font-size: 0.32rem; color: #999; margin-top: 0.053333rem; } .shop-bar .dot-num { position: absolute; background-color: #fb4e44; width: 0.4rem; height: 0.4rem; font-size: 0.32rem; color: #fff; border: 1px solid #fff; border-radius: 50%; right: 0; top: 0.053333rem; text-align: center; line-height: 0.4rem; } .shop-bar .submit-btn { width: 2.933333rem; height: 100%; background-color: #ffd161; color: #333; font-size: 0.426667rem; line-height: 1.333333rem; text-align: center; } .choose-content { background-color: #fff; } .choose-content .content-top { height: 0.933333rem; background-color: #f4f4f4; font-size: 0.293333rem; display: flex; align-items: center; justify-content: flex-end; } .choose-content .clear-car { margin-left: 0.266667rem; margin-right: 0.133333rem; float: left; position: relative; } .choose-content .clear-car::after { content: ' '; width: 0.346667rem; height: 0.346667rem; display: block; background-image: url('./img/clear.jpeg'); background-size: cover; position: absolute; top: -0.026667rem; left: -0.373333rem; } .choose-content .choose-item { display: flex; font-size: 0.4rem; color: #2f2f2f; height: 0.933333rem; align-items: center; padding-top: 0.266667rem; padding-bottom: 0.266667rem; border-bottom: 1px solid #ddd; } .choose-content .choose-item .price { margin-left: 0.133333rem; margin-right: 0.666667rem; } .choose-content .choose-item .item-name { flex: 1; padding-left: 0.266667rem; } .choose-content .select-content { position: relative; margin-right: 0.213333rem; display: flex; } .choose-content .plus { width: 0.666667rem; height: 0.666667rem; background-image: url('./img/plus.png'); background-size: cover; } .choose-content .minus { width: 0.666667rem; height: 0.666667rem; background-image: url('./img/minus.png'); background-size: cover; } .choose-content .count { font-size: 0.4rem; color: #2f2f2f; width: 0.666667rem; height: 0.666667rem; line-height: 0.666667rem; margin-left: 0.053333rem; margin-right: 0.053333rem; text-align: center; } .mask { position: fixed; left: 0; right: 0; bottom: 0; top: 0; background-color: rgba(0,0,0,0.7); }
然後是js文件
tab導航切換 headerTab.js
(function(){ var itemTmpl = '<a class="$key tab-item" href="../$key/$key.html">'+ '$text'+ '</a>' function init(){ var items = [{ key: 'menu', text: '點菜' },{ key: 'comment', text: '評價' },{ key: 'restanurant', text: '商家' }]; var str = ''; items.forEach(function(item){ str += itemTmpl.replace(/\$key/g,item.key) .replace('$text',item.text) }); $('.tab-bar').append($(str)); // 找到當前頁面的url來確定key值 var arr = window.location.pathname.split('/'); var page = arr[arr.length-1].replace('.html',''); // 將當前的頁面對應的key值的a元素設置active的class $('a.'+page).addClass('active'); } init(); })();
左側導航 left.js
(function(){ // 左側類目item模版字元串 var itemTmpl = '<div class="left-item">'+ '<div class="item-text">$getItemContent'+ '</div>'; /** * 請求數據 * param */ function getList(){ $.get('../json/food.json', function(data){ console.log(data); window.food_spu_tags = data.data.food_spu_tags || []; initContentList(window.food_spu_tags); window.ShopBar.changeShippingPrice(data.data.poi_info.shipping_fee || 0); }) } /** * 渲染item內容 * param obj */ function getItemContent(data){ if (data.icon) { return '<img class="item-icon" src='+data.icon+' />'+data.name; } else { return data.name; } } /** * 渲染列表 * param array */ function initContentList(list){ list.forEach(function(item, index){ var str = itemTmpl. replace('$getItemContent', getItemContent(item)); // 將item數據掛載到left-item上面 var $target = $(str); $target.data('itemData',item); $('.left-bar-inner').append($target); }) $('.left-item').first().click(); } function addClick(){ $('.menu-inner').on('click', '.left-item', function(e){ var $target = $(e.currentTarget); $target.addClass('active'); $target.siblings().removeClass('active'); // 將數據傳給右側詳情列表進行渲染 window.Right.refresh($target.data('itemData')); }); } function init(){ getList(); addClick(); } init(); })();
右側詳情 right.js
(function(){ // 右側類目item模版字元串 var itemTmpl = '<div class="menu-item">'+ '<img class="img" src=$picture />'+ '<div class="menu-item-right">'+ '<p class="item-title">$name</p>'+ '<p class="item-desc">$description</p>'+ '<p class="item-zan">$praise_content</p>'+ '<p class="item-price">¥$min_price<span class="unit">/$unit</span></p>'+ '</div>'+ '<div class="select-content">'+ '<div class="minus"></div>'+ '<div class="count">$chooseCount</div>'+ '<div class="plus"></div>'+ '</div>'+ '</div>'; /** * 渲染列表 * param array */ function initRightList(list){ $('.right-list-inner').html(''); list.forEach(function(item, index){ if (!item.chooseCount) { item.chooseCount = 0; } var str = itemTmpl. replace('$picture', item.picture). replace('$name', item.name). replace('$description', item.description). replace('$praise_content', item.praise_content). replace('$min_price', item.min_price). replace('$unit', item.unit). replace('$chooseCount', item.chooseCount); var $target = $(str); $target.data('itemData',item); $('.right-list-inner').append($target); }) } /** * 渲染右側title * param string */ function initRightTitle(str){ $('.right-title').text(str); } function addClick(){ $('.menu-item').on('click', '.plus', function(e){ var $count = $(e.currentTarget).parent().find('.count'); $count.text(parseInt($count.text()||'0')+1); var $item = $(e.currentTarget).parents('.menu-item').first(); var itemData = $item.data('itemData'); itemData.chooseCount = itemData.chooseCount + 1; window.ShopBar.renderItems(); }); $('.menu-item').on('click', '.minus', function(e){ var $count = $(e.currentTarget).parent().find('.count'); if ($count.text() == 0) return; $count.text(parseInt($count.text()||'0')-1); var $item = $(e.currentTarget).parents('.menu-item').first(); var itemData = $item.data('itemData'); itemData.chooseCount = itemData.chooseCount - 1; window.ShopBar.renderItems(); }); } function init(data){ initRightList(data.spus || []); initRightTitle(data.name); addClick(); } window.Right = { refresh: init } })();
購物車區域 shopBar.js
(function(){ // 頂部模版字元串 var itemTopTmpl = '<div class="choose-content hide">'+ '<div class="content-top">'+ '<div class="clear-car">清空購物車</div>'+ '</div>'+ '</div>'; // 底部模版字元串 var itemBottomTmpl = '<div class="bottom-content">'+ '<div class="shop-icon">'+ '<div class="dot-num hide"></div>'+ '</div>'+ '<div class="price-content">'+ '<p class="total-price">¥<span class="total-price-span">0</span></p>'+ '<p class="other-price">另需配送 ¥<span class="shipping-fee">0</span></p>'+ '</div>'+ '<div class="submit-btn">去結算</div>'+ '</div>'; var $strBottom = $(itemBottomTmpl); var $strTop = $(itemTopTmpl); function changeShippingPrice(str){ $strBottom.find('.shipping-fee').text(str); } function changeTotalPrice(str){ $strBottom.find('.total-price-span').text(str); } /** * 渲染購物車頂部 * param */ function renderItems(){ $strTop.find('.choose-item').remove(); var list = window.food_spu_tags || []; var tmpl = '<div class="choose-item">'+ '<div class="item-name">$name</div>'+ '<div class="price">¥<span class="total">$price</span></div>'+ '<div class="select-content">'+ '<div class="minus"></div>'+ '<div class="count">$chooseCount</div>'+ '<div class="plus"></div>'+ '</div>'; var totalPrice = 0; list.forEach(function(item){ item.spus.forEach(function(_item){ // 如果有菜品數量大於0就開始渲染這條數據 if (_item.chooseCount > 0) { // 計算每個菜品的總價 就是 單價*數量 var price = _item.min_price*_item.chooseCount; var row = tmpl.replace('$name',_item.name) .replace('$price',price) .replace('$chooseCount',_item.chooseCount) // 計算整個總價 totalPrice += price; var $row = $(row); $row.data('itemData',_item); $strTop.append($row); } }) // 改變總價 changeTotalPrice(totalPrice); // 改變紅點個數 changeDot(); }); } /** * 渲染數量紅點 * param */ function changeDot(){ // 先拿到所有的counts var $counts = $strTop.find('.count'); var total = 0; // 遍歷每個count 相加 for (var i = 0 ; i < $counts.length ; i++) { total += parseInt($($counts[i]).text()); } if (total > 0) { $('.dot-num').show().text(total) } else { $('.dot-num').hide(); } } function addClick(){ $('.shop-bar').on('click', '.shop-icon', function(){ $('.mask').toggle(); $strTop.toggle(); }); $strTop.on('click','.plus', function(e){ var $count = $(e.currentTarget).parent().find('.count'); $count.text(parseInt($count.text()||'0')+1); var $item = $(e.currentTarget).parents('.choose-item').first(); var itemData = $item.data('itemData'); itemData.chooseCount = itemData.chooseCount + 1; renderItems(); // 找到當前的右側詳情的數據,進行聯動 $('.left-item.active').click(); }); $strTop.on('click','.minus', function(e){ var $count = $(e.currentTarget).parent().find('.count'); if ($count.text() == 0) return; $count.text(parseInt($count.text()||'0')-1); var $item = $(e.currentTarget).parents('.choose-item').first(); var itemData = $item.data('itemData'); itemData.chooseCount = itemData.chooseCount - 1; renderItems(); // 找到當前的右側詳情的數據,進行聯動 $('.left-item.active').click(); }); } function init(data){ $('.shop-bar').append($strTop); $('.shop-bar').append($strBottom); addClick(); } init(); window.ShopBar = { renderItems: renderItems, changeShippingPrice:changeShippingPrice } })();
這部分好了,放下效果圖


最後把個人頁面也補上(這個項目里最簡單的頁面)
my.html
<!DOCTYPE html> <html> <head> <title>我的</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0,user-scalable=0"> <script type="text/javascript">



