我在較早之前的隨筆《基於MVC4+EasyUI的Web開發框架形成之旅--附件上傳組件uploadify的使用》Web框架介紹中介紹了基於Uploadify的文件上傳操作,免費版本用的是Jquery+Flash實現文件的上傳處理,HTML5收費版本的沒有試過。隨著Flash逐漸退出整個環境,很多瀏覽... ...
我在較早之前的隨筆《基於MVC4+EasyUI的Web開發框架形成之旅--附件上傳組件uploadify的使用》Web框架介紹中介紹了基於Uploadify的文件上傳操作,免費版本用的是Jquery+Flash實現文件的上傳處理,HTML5收費版本的沒有試過。隨著Flash逐漸退出整個環境,很多瀏覽器都可能不再支持Flash的了,因此在更新原有EasyUI整個框架的時候,我們對框架全面進行了完善,包括替換了這個Uploadify的文件上傳模塊,使用EasyUI內置的FileBox控制項,結合Jquery的Ajax操作,我們就可以實現了單文件或者多文件的上傳操作了。本篇隨筆就主要基於這個主題,介紹基於FileBox控制項實現文件上傳處理,包括前端頁面代碼和後端的C#處理代碼的操作。
1、FileBox控制項的使用
FileBox控制項原理上是一個TextBox控制項和隱藏的一個File控制項,因此對於TextBox控制項的變化時間onchange依舊可以使用,而由於其隱藏了File控制項,那麼需要根據DOM規則獲取其下麵的File控制項,從而可以獲得文件列表進行Ajax的上傳操作,同時由於File文件是一個特殊的內容,我們在上傳的時候,使用了JS的FormData對象容器來進行承載文件信息和其他信息,從而能夠順利把文件及其他內容信息一併通過AJax調用,上傳到後臺去處理。
按照官方的示例,其實就是定義一個HTML元素,並通過腳本方式初始化對應的樣式和事件即可,如下所示。
<input class="easyui-filebox" style="width:300px">
//初始化腳本 $('#fb').filebox({ buttonText: '選擇文件', buttonAlign: 'left' })
這樣就可以了。
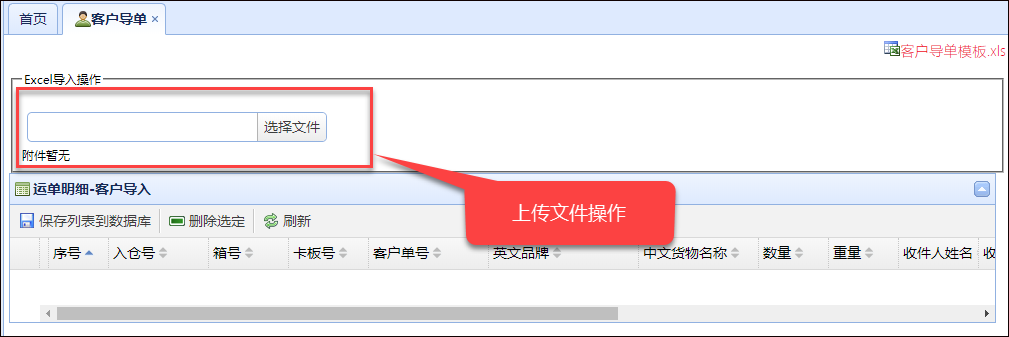
我們來看看我的實際案例,一般需要上傳附件的地方,包括導入Excel文件的記錄,或者上傳文件作為記錄的附件,前者一般是單文件的方式,一次導入一個Excel文件,並載入Excel進行展示,如下所示。

文件控制項的部分代碼如下所示
<div id="tb" style="padding:5px;height:auto"> <!-------------------------------搜索框-----------------------------------> <fieldset> <legend>Excel導入操作</legend> <form id="ffSearch" method="post" enctype="multipart/form-data"> <div title="Excel導入操作" style="padding: 5px" data-options="iconCls:'icon-key'"> <input class="easyui-validatebox" type="hidden" id="AttachGUID" name="AttachGUID" /> <br /> <input class="easyui-filebox" id="file_upload" style="width:300px" /> </div> </form> <div id="div_files"></div> </fieldset> <!-------------------------------詳細信息展示表格-----------------------------------> <table id="grid" title="用戶操作" data-options="iconCls:'icon-view'"> </table> </div>
和前面Demo的定義類似,這裡只是聲明瞭一個FileBox控制項,主要還是通過JS代碼來進行初始化,和相關的控制。
<script type="text/javascript"> $(function () { //添加對話框,上傳控制項初始化 $('#file_upload').filebox({ buttonText: '選擇文件', //按鈕文本 buttonAlign: 'right', //按鈕對齊 //multiple: true, //是否多文件方式 //accept: "image/gif,image/bmp,image/jpeg,image/jpg,image/png", //指定文件類型 onChange: function (e) { UploadFile(this, "file_upload", "AttachGUID", "div_files");//上傳處理 } }); }); </script>
通過JS的控制,就可以較好的呈現文件上傳的控制項了,比不用EasyUI的樣式好看很多。

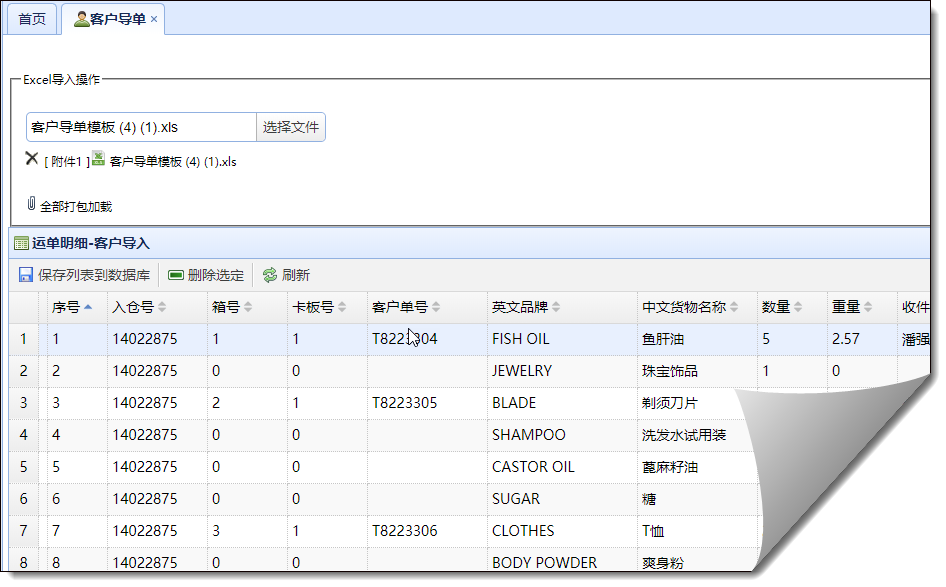
通過onchange的控制,可以對文件操作及時進行響應,如我這裡選擇文件後,馬上進行上傳,併進行數據的讀取和顯示在Datagrid裡面。
文件上傳的JS邏輯代碼如下所示,全部貼出來供參考。
//上傳文件操作 function UploadFile(_obj, file_ctrlname, guid_ctrlname, div_files) { var value = $("#" + file_ctrlname).filebox('getValue'); var files = $("#" + file_ctrlname).next().find('input[type=file]')[0].files; //console.log(files); //傳入this參數,也可以用這個獲取文件 //var files = $(_obj).context.ownerDocument.activeElement.files; //console.log(files); var guid = $("#" + guid_ctrlname).val(); if (value && files[0]) { //構建一個FormData存儲複雜對象 var formData = new FormData(); formData.append("folder", '數據導入文件'); formData.append("guid", guid); formData.append('Filedata', files[0]);//預設的文件數據名為“Filedata” $.ajax({ url: '/FileUpload/Upload', //單文件上傳 type: 'POST', processData: false, contentType: false, data: formData, success: function (json) { //轉義JSON為對象 var data = $.parseJSON(json); //提示用戶Excel格式是否正常,如果正常載入數據 ShowUpFiles(guid, div_files); $.ajax({ url: '/BillDetail_Cust/CheckExcelColumns?guid=' + guid, type: 'get', dataType:'json', success: function (data) { if (data.Success) { InitGrid(); //重新刷新表格數據 showTips("文件已上傳,數據載入完畢!"); } else { showTips("上傳的Excel文件檢查不通過。請根據頁面右上角的Excel模板格式進行數據錄入。"); } } }); }, error: function (xhr, status, error) { $.messager.alert("提示", "操作失敗"); //xhr.responseText } }); } }
我們這裡使用了FormData來存儲文件複雜對象。
var formData = new FormData();
通過查詢控制項的子DOM對象,我們獲得File控制項對象,並獲取控制項裡面的Files屬性。
var files = $("#" + file_ctrlname).next().find('input[type=file]')[0].files;
文件上傳後,我們在文件框下麵顯示已經上傳的文件列表,如下代碼所示。
ShowUpFiles(guid, div_files);
文件上傳到伺服器後,我們通過介面獲取對應的Excel文件,並轉換為JSON列表返回,供頁面綁定數據展示。
InitGrid(); //重新刷新表格數據
上傳文件展示列表信息,整體界面效果如下所示。

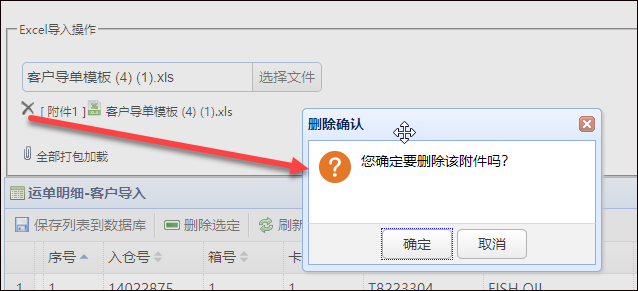
單擊刪除,彈出確認刪除對話框後移除文件即可。

上面通過限定,使用了一個文件,以及可以指定上傳文件的格式等,如果我們使用多文件上傳,客戶端只需要設置Multiple為True即可,後端也不需要調整介面 ,使用同一個介面進行處理即可。
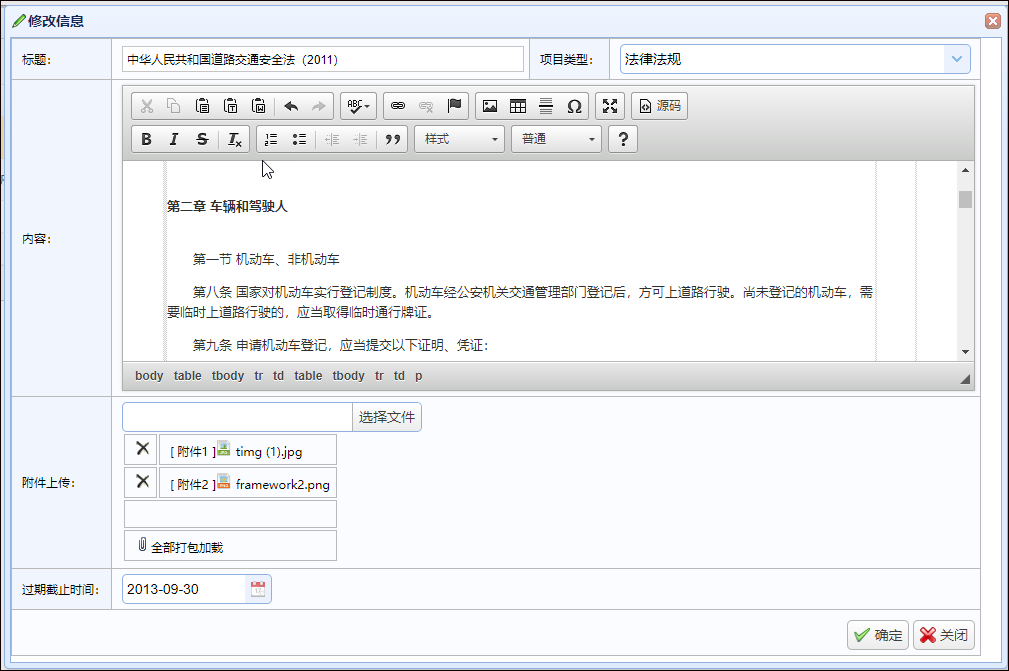
多文件的上傳場景,一般是某個記錄需要上傳文件的情況下,在錄入或者編輯界面提供文件上傳處理,如下所示。

我們這裡可以選擇多個文件進行一併上傳,初始化fileBox控制項的時候,只需要指定multiple為true即可。
//添加對話框,上傳控制項初始化 $('#file_upload').filebox({ buttonText: '選擇文件', //按鈕文本 buttonAlign: 'right', //按鈕對齊 multiple: true, //accept: "image/gif,image/bmp,image/jpeg,image/jpg,image/png", //指定文件類型 onChange: function (e) { UploadFile(this, "file_upload", "Attachment_GUID", "div_files");//上傳處理 } });
文件的上傳和前面操作類似,只不過,我們這次添加了多個文件。
//構建一個FormData存儲複雜對象 var formData = new FormData(); formData.append("folder", '政策法規'); formData.append("guid", guid); for (var i = 0; i < files.length; i++) { formData.append('Filedata', files[i]);//註意:預設的文件數據名為“Filedata” }
最後也是統一通過ajax進行條用處理
$.ajax({ url: '/FileUpload/Upload', type: 'POST', processData: false, contentType: false, data: formData, success: function (json) { ShowUpFiles(guid, div_files); //完成後更新已上傳的文件列表 showTips("上傳完畢!"); //提示完成 }, error: function (xhr, status, error) { $.messager.alert("提示", "操作失敗"); //xhr.responseText } });
以上就是使用EasyUI的FileBox控制項進行處理的前端界面部分。
2、文件上傳的後端代碼處理
前面小節介紹了控制項前端的使用,包括HTML代碼的定義和JS的初始化,以及使用AJax非同步方式上傳文件並展示出來等操作。
文件的上傳成功,其實也是需要後端的介面處理,需要對文件進行存儲,和資料庫信息的更新等操作。
前面我們通過AJax操作,在前端通過JS的方式傳輸FormData的內容。
$.ajax({ url: '/FileUpload/Upload', type: 'POST', processData: false, contentType: false, data: formData, success: function (json) { //轉義JSON為對象 //var data = $.parseJSON(json); ShowUpFiles(guid, div_files); //完成後更新已上傳的文件列表 showTips("上傳完畢!"); //提示完成 }, error: function (xhr, status, error) { $.messager.alert("提示", "操作失敗"); //xhr.responseText } });
其中/FileUpload/Upload就是處理的路徑地址,我們來看看MVC裡面的FileUploadController對應方法Upload即可。
先來看看定義和主要處理文件的部分內容。

我們通過HttpContext.Request.Files 獲得多個文件的集合,併進行處理即可。
文件的處理,我們先讀取文件內容到對象裡面,然後使用了業務類進行統一的存儲文件和資料庫信息即可。

文件上傳成功後,我們返回對應的地址給前端使用(如果需要的話),完整的上傳處理文件的後端代碼如下所示。
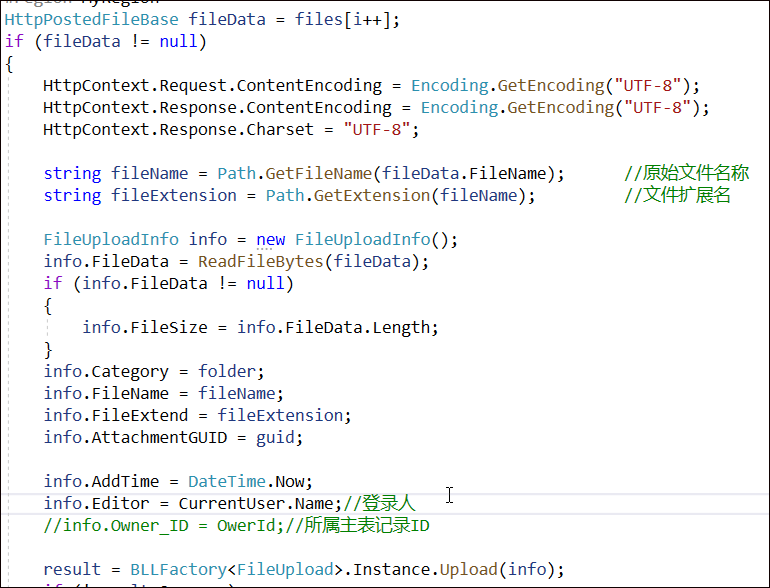
/// <summary> /// 多文件上傳處理 /// </summary> /// <param name="guid">附件組GUID</param> /// <param name="folder">指定的上傳目錄</param> /// <returns></returns> [AcceptVerbs(HttpVerbs.Post)] public ActionResult Upload(string guid, string folder) { //如果需要修改欄位顯示,則參考下麵代碼處理 dynamic obj = new ExpandoObject(); List<string> urls = new List<string>(); var result = new CommonResult(); HttpFileCollectionBase files = HttpContext.Request.Files; if (files != null) { int i = 0; foreach (string key in files.Keys) { try { #region MyRegion HttpPostedFileBase fileData = files[i++]; if (fileData != null) { HttpContext.Request.ContentEncoding = Encoding.GetEncoding("UTF-8"); HttpContext.Response.ContentEncoding = Encoding.GetEncoding("UTF-8"); HttpContext.Response.Charset = "UTF-8"; string fileName = Path.GetFileName(fileData.FileName); //原始文件名稱 string fileExtension = Path.GetExtension(fileName); //文件擴展名 FileUploadInfo info = new FileUploadInfo(); info.FileData = ReadFileBytes(fileData); if (info.FileData != null) { info.FileSize = info.FileData.Length; } info.Category = folder; info.FileName = fileName; info.FileExtend = fileExtension; info.AttachmentGUID = guid; info.AddTime = DateTime.Now; info.Editor = CurrentUser.Name;//登錄人 //info.Owner_ID = OwerId;//所屬主表記錄ID result = BLLFactory<FileUpload>.Instance.Upload(info); if (!result.Success) { LogTextHelper.Error("上傳文件失敗:" + result.ErrorMessage); } else { //返回具體路徑地址 string serverRealPath = info.BasePath.UriCombine(info.SavePath); if (!Path.IsPathRooted(info.BasePath) && !info.BasePath.StartsWith("http://") && !info.BasePath.StartsWith("https://")) { //如果是相對目錄,加上當前程式的目錄才能定位文件地址 var url = HttpContext.Request.Url; var baseurl = url.AbsoluteUri.Replace(url.PathAndQuery, ""); serverRealPath = baseurl.UriCombine(serverRealPath).Replace('\\', '/'); } urls.Add(serverRealPath); } } #endregion } catch (Exception ex) { result.ErrorMessage = ex.Message; LogTextHelper.Error(ex); } } obj.urls = urls; } else { result.ErrorMessage = "fileData對象為空"; } var newResult = new { Success = result.Success, ErrorMessage = result.ErrorMessage, urls = urls }; return ToJsonContent(newResult); }
以上就是使用EasyUI的控制項FileBox的前端處理和後端C#代碼,從而實現了文件的AJax處理操作,實現較好的體驗和功能實現。
完整代碼都已全部貼出,方便供參考學習。



