場景 在使用ZedGraph繪製曲線圖時,將滑鼠懸浮時內容閃爍,且頻率很高。 找到其源碼,發現不論滑鼠移動的範圍大小,甚至乎不論滑鼠是否移動,都要刷新一次Tooltip。 註: 博客主頁:https://blog.csdn.net/badao_liumang_qizhi 關註公眾號 霸道的程式猿 獲 ...
場景
在使用ZedGraph繪製曲線圖時,將滑鼠懸浮時內容閃爍,且頻率很高。

找到其源碼,發現不論滑鼠移動的範圍大小,甚至乎不論滑鼠是否移動,都要刷新一次Tooltip。
註:
博客主頁:
https://blog.csdn.net/badao_liumang_qizhi
關註公眾號
霸道的程式猿
獲取編程相關電子書、教程推送與免費下載。
實現
首先來到ZedGraph的官網
https://sourceforge.net/projects/zedgraph/
然後點擊File下的zedgraph source

選擇對應版本,這裡是5.1.5

下載成功後,將zip解壓
找到source下的工程文件,雙擊使用VS打開

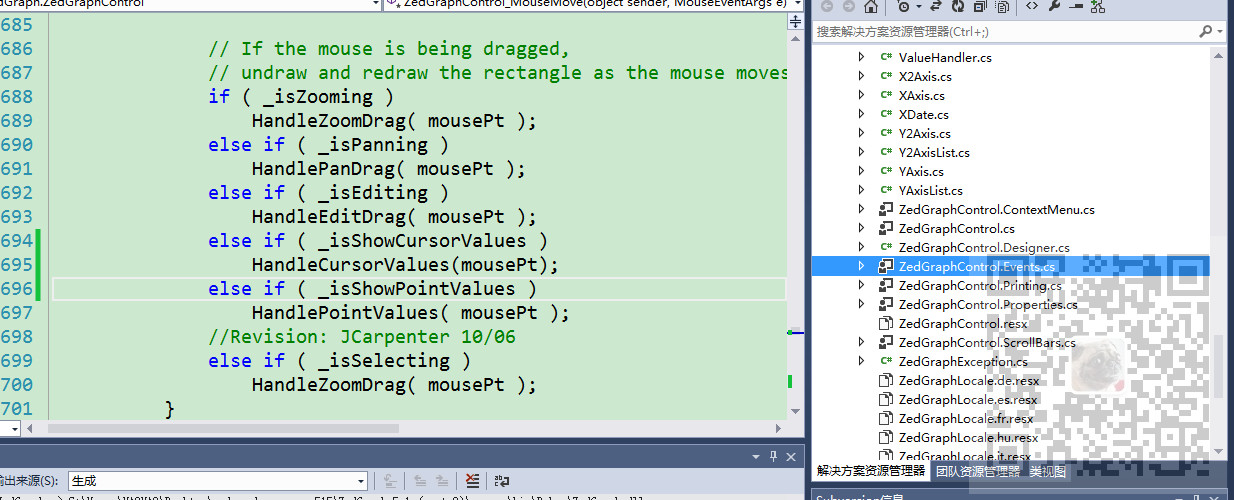
然後找到ZedGraphControl.Events.cs

找到其ZedGraphControl_MouseMove方法此方法是滑鼠移動時的事件處理
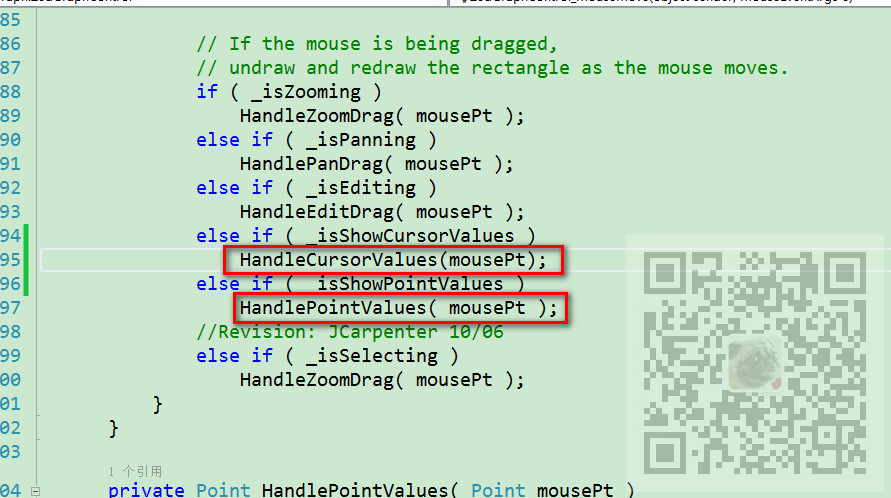
可以看到其對兩個方法的處理,一個是HandlePointValues,這是對顯示線上的點的坐標時的處理,一個是HandleCursorValues這是對獲取最近曲線上的點的坐標時的處理。

這樣看你的ZedGraph是開啟的哪樣設置。
假如是設置經過線上點時才顯示
zgc.IsShowPointValues = true;
那麼就要修改
HandlePointValues( mousePt );
這個方法
首先聲明一個類變數
private object lastObj;
用來存儲上一次使用的對象,然後找到其判斷條件,添加當前是否與上一次是同一對象

然後在最後方法返回時將當前對象賦值給上一次對象。
lastObj = nearestObj;
完整參考代碼
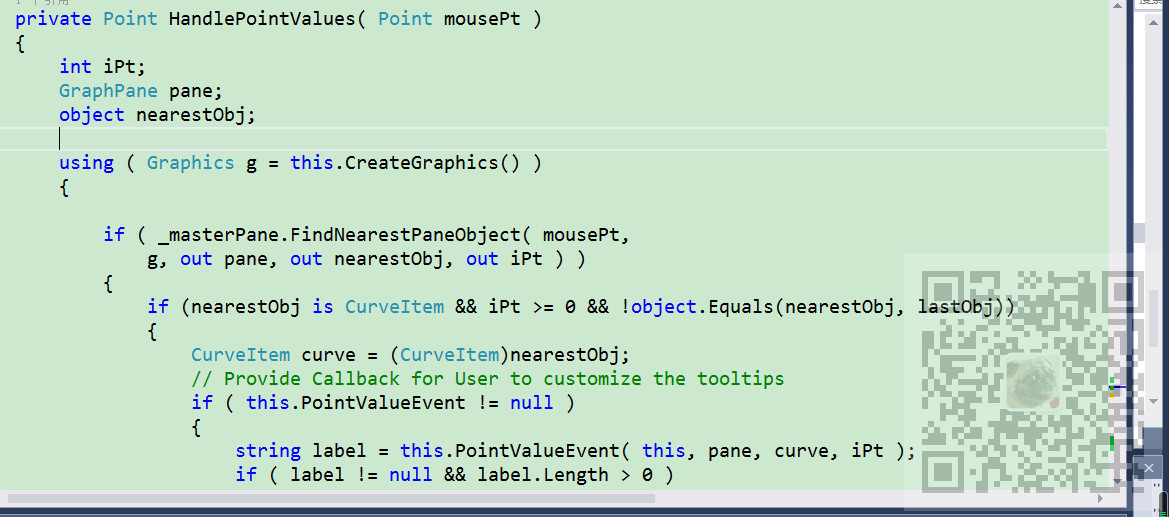
private Point HandlePointValues( Point mousePt ) { int iPt; GraphPane pane; object nearestObj; using ( Graphics g = this.CreateGraphics() ) { if ( _masterPane.FindNearestPaneObject( mousePt, g, out pane, out nearestObj, out iPt ) ) { if (nearestObj is CurveItem && iPt >= 0 && !object.Equals(nearestObj, lastObj)) { CurveItem curve = (CurveItem)nearestObj; // Provide Callback for User to customize the tooltips if ( this.PointValueEvent != null ) { string label = this.PointValueEvent( this, pane, curve, iPt ); if ( label != null && label.Length > 0 ) { this.pointToolTip.SetToolTip( this, label ); this.pointToolTip.Active = true; } else this.pointToolTip.Active = false; } else { if ( curve is PieItem ) { this.pointToolTip.SetToolTip( this, ( (PieItem)curve ).Value.ToString( _pointValueFormat ) ); } // else if ( curve is OHLCBarItem || curve is JapaneseCandleStickItem ) // { // StockPt spt = (StockPt)curve.Points[iPt]; // this.pointToolTip.SetToolTip( this, ( (XDate) spt.Date ).ToString( "MM/dd/yyyy" ) + "\nOpen: $" + // spt.Open.ToString( "N2" ) + // "\nHigh: $" + // spt.High.ToString( "N2" ) + "\nLow: $" + // spt.Low.ToString( "N2" ) + "\nClose: $" + // spt.Close.ToString // ( "N2" ) ); // } else { PointPair pt = curve.Points[iPt]; if ( pt.Tag is string ) this.pointToolTip.SetToolTip( this, (string)pt.Tag ); else { double xVal, yVal, lowVal; ValueHandler valueHandler = new ValueHandler( pane, false ); if ( ( curve is BarItem || curve is ErrorBarItem || curve is HiLowBarItem ) && pane.BarSettings.Base != BarBase.X ) valueHandler.GetValues( curve, iPt, out yVal, out lowVal, out xVal ); else valueHandler.GetValues( curve, iPt, out xVal, out lowVal, out yVal ); string xStr = MakeValueLabel( curve.GetXAxis( pane ), xVal, iPt, curve.IsOverrideOrdinal ); string yStr = MakeValueLabel( curve.GetYAxis( pane ), yVal, iPt, curve.IsOverrideOrdinal ); this.pointToolTip.SetToolTip( this, "( " + xStr + ", " + yStr + " )" ); //this.pointToolTip.SetToolTip( this, // curve.Points[iPt].ToString( this.pointValueFormat ) ); } } this.pointToolTip.Active = true; } } else this.pointToolTip.Active = false; } else this.pointToolTip.Active = false; //g.Dispose(); } lastObj = nearestObj; return mousePt; }
具體其他優化與功能修改可自行發掘。
如果在ZedGraph中設置的是顯示最近曲線上的點的坐標,即
zgc.IsShowCursorValues = true;
那麼就要修改源碼的HandleCursorValues方法
同樣聲明一個類變數存儲上次獲得的點
private Point lastMovedPoint;
然後在方法中加上判斷並通過
this.pointToolTip.AutomaticDelay = 1000;
設置提示延遲1秒。最後再將當前點賦值給類變數。
lastMovedPoint = mousePt;
完整示例代碼
private Point HandleCursorValues( Point mousePt ) { GraphPane pane = _masterPane.FindPane(mousePt); if (pane != null && pane.Chart._rect.Contains(mousePt) && !mousePt.Equals(lastMovedPoint)) { // Provide Callback for User to customize the tooltips if (this.CursorValueEvent != null) { string label = this.CursorValueEvent(this, pane, mousePt); if (label != null && label.Length > 0) { this.pointToolTip.AutomaticDelay = 1000; this.pointToolTip.SetToolTip(this, label); this.pointToolTip.Active = true; } else { this.pointToolTip.Active = false; } lastMovedPoint = mousePt; } else { double x, x2, y, y2; pane.ReverseTransform(mousePt, out x, out x2, out y, out y2); string xStr = MakeValueLabel(pane.XAxis, x, -1, true); string yStr = MakeValueLabel(pane.YAxis, y, -1, true); string y2Str = MakeValueLabel(pane.Y2Axis, y2, -1, true); this.pointToolTip.AutomaticDelay = 1000; this.pointToolTip.SetToolTip(this, "( " + xStr + ", " + yStr + ", " + y2Str + " )"); this.pointToolTip.Active = true; } } else this.pointToolTip.Active = false; return mousePt; }
註:
這裡只著重修改當用戶重寫此事件的情況下,即this.CursorValueEvent != null時,具體情況可跟據自己需要進行修改。
ZedGraph5.1.5源碼與修改版源碼下載
關註公眾號:
霸道的程式猿
回覆:
ZedGraph源碼修改



