註釋單行註釋:// 快捷鍵: CTRL + / 多行註釋: /* 內容 */ 快捷鍵: ctrl + shift + /變數申明變數var name;賦值name = 'peach';初始化變數var age=18;更新變數var age_age = 18; age_age=20; // 更新申明多... ...
註釋
單行註釋:// 快捷鍵: CTRL + /
多行註釋: /* 內容 */ 快捷鍵: ctrl + shift + /變數
- 申明變數
var name;
- 賦值
name = 'peach';
- 初始化變數
var age=18;
- 更新變數
var age_age = 18;
age_age=20; // 更新- 申明多個變數
var a=1, b=2, c=3;
- 變數命名規範
規則:
- 由字母(A-Za-z)、數字(0-9)、下劃線(_)、美元符號( $ )組成,如:usrAge, num01, _name
- 嚴格區分大小寫。var app; 和 var App; 是兩個變數
- 不能 以數字開頭。 18age 是錯誤的
- 不能 是關鍵字、保留字。例如:var、for、while
- 變數名必須有意義。 MMD BBD nl → age
- 遵守駝峰命名法。首字母小寫,後面單詞的首字母需要大寫。myFirstName數據類型

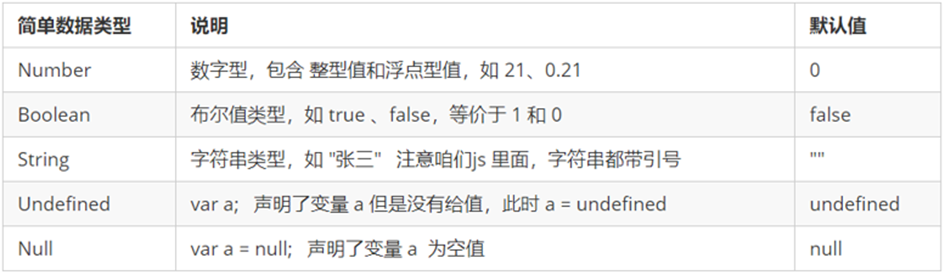
數據型 Number
- 數據型 Number
var age = 21; // 整數型
var Age = 21.223; // 小數型- 數字型進位
最常見的進位有二進位、八進位、十進位、十六進位
- 數字型範圍, 最大和最小值
Number.MAX_VALUE; // 最大值這個值為: 1.7976931348623157e+308
Number.MIN_VALUE; // 最小值這個值為:5e-32- 數字型三個特殊值
infinity // 代表無窮大,大於任何數值
-infinity // 代表無窮小,小於任何數值
NaN //Not a number,代表一個非數值字元串類型 String
- 字元串長度
var strMsg = "我是帥氣多金的程式猿!";
alert(strMsg.length); // 顯示 11- 字元串拼接
多個字元串之間可以使用 + 進行拼接,其拼接方式為 字元串 + 任何類型 = 拼接之後的新字元串
拼接前會把與字元串相加的任何類型轉成字元串,再拼接成一個新的字元串
//1.1 字元串 "相加"
alert('hello' + ' ' + 'world'); // hello world
//1.2 數值字元串 "相加"
alert('100' + '100'); // 100100
//1.3 數值字元串 + 數值
alert('11' + 12); // 1112+ 號總結口訣:數值相加 ,字元相連- 字元串加強
var age = 18;
console.log('我' + age + '歲啦'); // 我18歲啦布爾型Boolean
布爾類型有兩個值:true 和 false ,其中 true 表示真(對),而 false 表示假(錯)
布爾型和數字型相加的時候, true 的值為 1 ,false 的值為 0
console.log(true + 1); // 2
console.log(false + 1); // 1Undefined和 Null
一個聲明後沒有被賦值的變數會有一個預設值undefined
var variable;
console.log(variable); // undefined
console.log('你好' + variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable); // NaN一個聲明變數給 null 值,裡面存的值為空var vari = null;
console.log('你好' + vari); // 你好null
console.log(11 + vari); // 11
console.log(true + vari); // 1獲取變數數據類型
- 檢測變數的數據類型
typeof 可用來獲取檢測變數的數據類型
var num=1;
console.log(typeof num); // number數據類型轉換
轉換為字元串
- toString()
var num = 1;
console.log(typeof num.toString()); // 1 string- String()
var num1 = 1;
console.log(typeof String(num1)); // 1 string- 加號拼接字元串
var num2 = 1;
console.log('我' + num2); // 我1toString() 和 String() 使用方式不一樣
三種轉換方式,更多第三種加號拼接字元串轉換方式, 這一種方式也稱之為隱式轉換
轉為數據類型
- parseInt
console.log(parseInt('10')); // 10- parseFloat
console.log(parseFloat('10.123')); // 10.123- Number
console.log(Number('10.2')); // 10.2- js隱式轉換為數據類型
console.log('10' - 1); // 9轉換為布爾型
代表空、否定的值會被轉換為 false ,如 ''、0、NaN、null、undefined
其餘的都會轉換為true
console.log(Boolean(0)); // false
console.log(Boolean(12)); // true




