1、先配置好Docker阿裡雲加速,可以使用阿裡雲容器服務 (可自己在阿裡雲申請,要不然安裝東西直接很慢)註意:https://XXXX.mirror.aliyuncs.com為阿裡雲加速服務分配地址 2、安裝Docker 使用腳本自動安裝 3、安裝JenKins創建jenkins工作目錄 拉取je ...
1、先配置好Docker阿裡雲加速,可以使用阿裡雲容器服務 (可自己在阿裡雲申請,要不然安裝東西直接很慢)
註意:https://XXXX.mirror.aliyuncs.com為阿裡雲加速服務分配地址
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": ["https://XXXX.mirror.aliyuncs.com"]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker
2、安裝Docker
使用腳本自動安裝
$ curl -fsSL get.docker.com -o get-docker.sh $ sudo sh get-docker.sh --mirror Aliyun
3、安裝JenKins
創建jenkins工作目錄
mkdir /usr/local/jenkins
拉取jenkins鏡像
docker pull jenkins/jenkins:lts
修改jenkins目錄和docker目錄許可權,這裡1000是容器中Jenkins 的用戶 uid
chown -R 1000:1000 /usr/local/jenkins sudo chown -R 1000:1000 /var/run/docker.sock docker run -itd -p 8080:8080 -p 50000:50000 --name jenkins --privileged=true -v /usr/local/jenkins:/var/jenkins_home -v /usr/bin/docker:/bin/docker -v /var/run/docker.sock:/var/run/docker.sock jenkins/jenkins:lts
參數解釋:
-p 8080:8080 -p 50000:50000 --映射jenkins埠
--name jenkins --容器名稱自己命名
privileged=true --授予容器管理員許可權
-v /usr/local/jenkins:/var/jenkins_home --映射jenkins目錄
-v /usr/bin/docker:/bin/docker --映射docke目錄 到時候需要在容器里執行docker命令
-v /var/run/docker.sock:/var/run/docker.sock --映射docker執行命令 到時候需要容器里執行docker命令。
配置JenKins
查看容器啟動成功後,我們可以通過地址+埠訪問剛剛運行的Jenkins
例如http://IP地址:8080
安裝成功訪問後會如下圖所示。

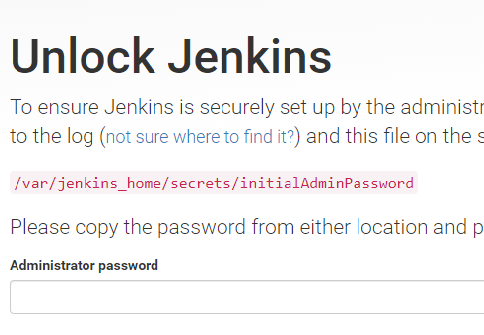
提示首次訪問需要密碼,我們通過剛剛映射的Jenkins目錄里查看這個預設密碼。
預設密碼路徑:/usr/local/jenkins/secrets/ (註意前面usr/local/jenkins路徑就是剛剛自己映射的目錄)


安裝完成後創建一個用戶名和密碼,即可完成安裝進入首頁。

3. 創建項目
1、源代碼編譯發佈工程
源代碼發佈工程即將源代碼提交到git伺服器,jenkins通過git拉取最新的源代碼,並通過Dockerfile里的配置進行編譯發佈過程。然後通過Docker構建此鏡像並運行到容器。
創建一個.Net Core Web項目。
創建項目的時候可以選擇啟用Docker支持。

預設的Dockerfile是有幫我們進行代碼編譯併發布動作的。所以預設的Dockerfile文件是適合和代碼一起提交到伺服器然後使用Docker進行構建鏡像。
項目創建完成後隨代碼一起提交到git伺服器。(svn等也都可以)
git項目目錄,註意將Dockerfile複製到根目錄。由於到時候構建鏡像的時候就是從根目錄執行的。
2、已編譯的Release工程
已編譯的Release工程,此種方式適合git或svn在區域網的;又不希望源代碼不暴露到外網的需要。此種方式是將項目工程進行進行發佈打包操作。例如java常見的打包成一個war包文件。.Net 就是生成對應的DLL 文件。
項目在發佈之前我們對項目的Dockerfile文件屬性做個更改,以便在發佈時將此文件複製到發佈時的目錄。
將發佈文件發佈到自己的git(或svn)目錄,如下圖所示的,一定要包含Dockerfile文件。發佈後的文件,可以根據自己需要將沒有更新DLL或者appsetting.json等文件剔除掉。只保留本次要更新的文件即可。

修改Dockerfile文件,因為預設的Dockerfile文件是包含編譯發佈的命令,所以這裡要將這些相關命令操作刪除掉;保留如下命令配置即可。

保存然後提交到所有文件到git伺服器。
提交後的git目錄。
建議:無論是代碼編譯發佈工程還是已編譯的Release工程,第一次使用Docker部署時最好先自己手動將這些文件拷貝到伺服器,並手動構建對象並運行容器看是否成功;能否訪問網站。也就是先不用Jenkins將這些流程自己手動走一遍,確保一些目錄包括Dockerfile等都是配置正確的。
如只想將發佈文件提交到git,可以下載git桌面版本,在本地新建項目,同步到git線上即可;
4. 創建JenKins任務
項目工程創建完成並提交到git伺服器後,開始在Jenkins裡面創建任務。

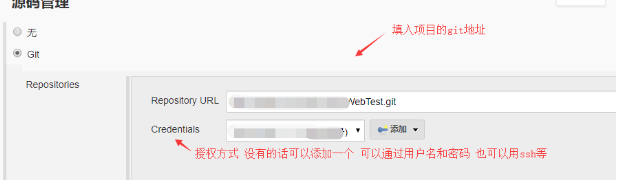
輸入項目描述,源代碼管理選擇自己對應的即可。

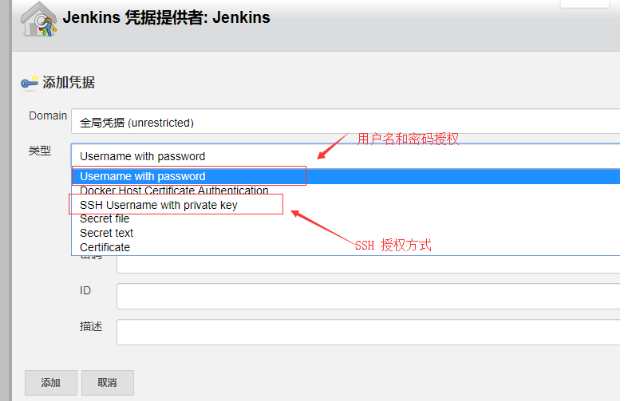
我這裡選擇的git。第一次添加項目時需要添加一種授權方式點擊右邊添加按鈕即可。

選擇添加授權方式 常用的就是用戶名加密碼或者SSH方式。

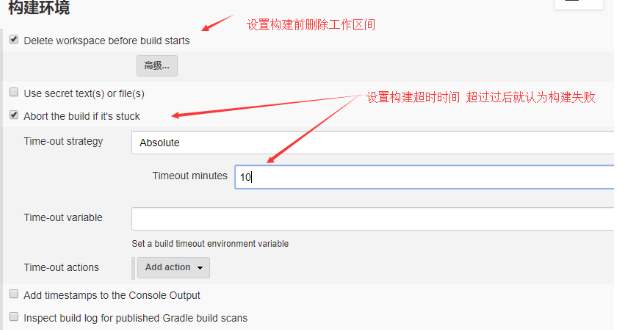
下一步設置構建環境

設置觸發器,這裡主要是設置自動觸發條件,有定時構建、遠程觸發構建、輪詢SCM。
這裡只設置輪詢SCM形式的,很簡單的方式。意思是在指定間隔時間內會去輪詢git或svn中版本是否有變化。如果有就立即構建該項目。其實就是做到只要代碼提交了 則立刻就能自動構建項目進行發佈;不在需要其他任何操作了。

選擇構建—>執行shell;當然我們這裡是linux伺服器所有多數選擇執行shell。

添加shell 命令
#!/bin/bash # 獲取短版本號 GITHASH=`git rev-parse --short HEAD` docker stop webtest docker rm webtest echo ---------------Building Docker Image...------------------ docker build -t webtest:$GITHASH . docker tag webtest:$GITHASH webtest:latest echo ---------------Launching Container...------------------ docker run --name webtest -d -p 8005:80 webtest:latest
應用--保存
在構建開始前,請確認已安裝ASP.NET Core Runtime與.NET Core SDK
docker pull mcr.microsoft.com/dotnet/core/aspnet:3.1
docker pull mcr.microsoft.com/dotnet/core/sdk:3.1
請先提前安裝,否則構建時可能會因無法安裝而超時
自動開始構建了 註意jenkins這裡時間是預設是utc時間。utc時間轉換我們北京時間是要+8小時的。
藍色圖標代表構建成功,如果失敗會是紅色
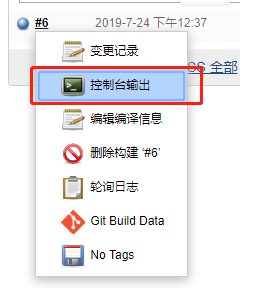
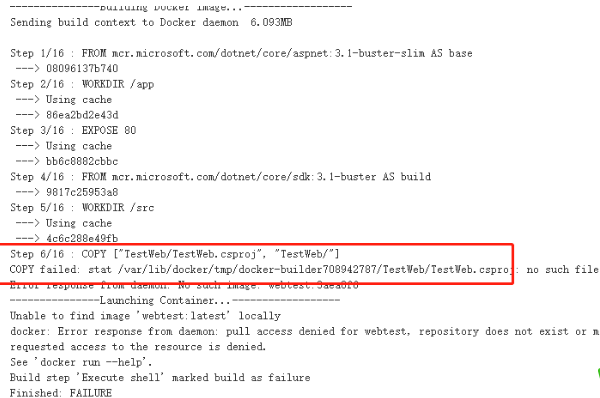
查看控制台輸出信息,尤其構建失敗時能夠從裡面獲取到失敗原因等。

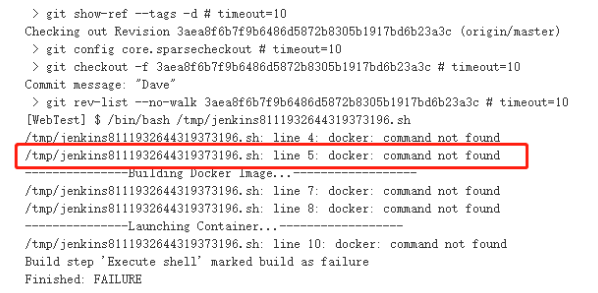
構建失敗情況
1、ASPNETCORE項目發佈中Dockfile文件中配置項沒有修改

2、Docker命令不存在,目錄許可權沒有設置

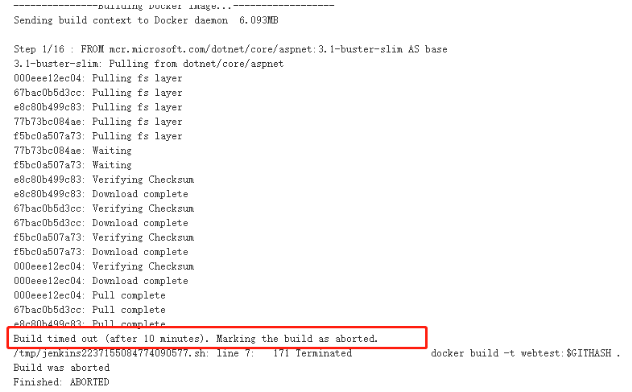
3、構建時超時,aspnetcore運行時沒有安裝

nginx安裝
docker pull nginx:latest docker run --name nginx-test -p 8080:80 -d nginx
參數說明:
--name nginx-test:容器名稱。
-p 8080:80: 埠進行映射,將本地 8080 埠映射到容器內部的 80 埠。
-d nginx: 設置容器在在後臺一直運行。
nginx 代理設置
docker ps -a 獲取nginx容器ID
docker exec -it 容器ID /bin/bash 進入容器
因為容器沒有安裝VIM,先安裝VIM
apt-get update && apt-get install vim -y
進入/etc/nginx/conf.d
新建文件
vim xxxx.conf
server {
listen 80;
server_name example.com *.example.com;
location / {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
可參考
https://docs.microsoft.com/zh-cn/aspnet/core/host-and-deploy/linux-nginx?view=aspnetcore-3.1
nginx -t 配置文件檢測
nginx -s reload 更新配置文件
最後成果: