Markdown MarkDown用法/註意事項備忘 本文用於記錄Markdown的編寫規範與心得,包含vscode相關的配置。原文是用markdown格式寫的,稍微改了下發了博客,格式可能會很奇怪。。 Markdown是一種輕量級的標記語言。標記語言(Markup Language)是一種將文本以 ...
Markdown
MarkDown用法/註意事項備忘
本文用於記錄Markdown的編寫規範與心得,包含vscode相關的配置。原文是用markdown格式寫的,稍微改了下發了博客,格式可能會很奇怪。。
Markdown是一種輕量級的標記語言。
標記語言(Markup Language)是一種將文本以及文本相關的其他信息結合起來,展現出關於文檔結構和數據處理細節的電腦文字編碼,HTML(HyperText Markup Language)、XML(Extensible Markup Language)也屬於標記語言。
用Markdown,可以花相對較低的成本寫出有著豐富內容與結構的文本。並且配合編輯器的支持,不需要渲染,其 源碼 本身就具有非常高的可讀性與可寫性。而形成、遵守規範可以進一步提高讀寫效率。
Markdown的基本語法可參考Github的Mastering Markdown
Markdown的規範以VSCode的插件markdownlint的markdownlint 與Markdown Style Guide為準,並將根據渲染視圖的變化來判斷規則是否有效。
本文預設使用VSCode,至少需要以下插件:Markdown All in One, markdownlint,可選以下插件:
| 插件名 | 作用 | 備註 |
|---|---|---|
| Markdown Preview Github Styling | 將Makrdown的預覽改為Github的樣式 | |
| Markdown Preview Mermaid Support | 添加mermaid圖表的支持,用法為```(mermaid) | |
| Markdown Checkbox | 擴展Markdown中checkbox的功能,支持用快捷鍵一鍵勾選,列出所有checkbox並快速勾選 |
雜項
- 空格可用
替代 - 超鏈接中,可用
-表示Markdown標題 # 後接的空格 - 用
---輕量地切割文本
粗體、斜體
粗體表強調,斜體表引用或次級的強調
粗體 用 **blod**
斜體 用 _italic_
標題
標題(heading)是markdown非常重要的結構,用於對文本進行層次結構的劃分。
配置使用重覆標題
根據MarkdownLint的MD24,預設不能有重覆的標題,但可以通過修改配置文件來修改該約束,配置文件修改內容如下:
"markdownlint.config": {
"default": true,
"MD024": {
"siblings_only": true
}
}
MarkdownLint 對於限制重覆標題,給出的原因是:如果標題重覆,某些解析Markdown生成的錨(anchor)可能會出現問題。但目前使用的Markdown All In One生成的目錄沒有這個問題。
列表
- 列表中,任意行的子列只能 全是有序 或 全是無序
- 子非列表內容統一縮進到父列的內容的起始位置(原因見該節下文)
- 可通過用註釋子列的方式實現具體到列的
提示 - 在不需要明確優先順序的時候,優先使用無序列表
關於第2點的解釋:
1. a - b1 1. c - b2
上述文本b1, b2, c看起來是併列關係,然而vscode實際渲染出來的是遞進關係,c是b1的子列
目前發現,VSCode的Markdown插件的自動縮進/縮進校驗的規則為:子列縮進到與父列的內容併列,如:
1. a
- f
...
11. b
- be care!!!
- [ ] checkbox1
- [ ] sub_checkbox checkbox的內容從方括弧開始
有序列表
子有序列表縮進的空格數沒有(沒看到有)限制,不過 Markdown ALl In One 1.8 更新後,自動縮進由4個變為3個空格。
無序列表
MD007 - Unordered list indentation
- 在父子無序列表中,子無序列表需要縮進2個空格
有序 + 無序列表的縮進
MD007 只規定了無序父子列表之間必須縮進2個空格,沒有對其他情況的縮進進行限制
目前我先自己定下規範,對於非無序父子列表間的縮進,一律以Markdown ALl In One的自動縮進規則:子列縮進到與父列的內容併列 進行處理
註釋
註釋也是可以有分層結構,如下:
> f1 >> ff2 >> ff2 >>> ff3
數學符號
依靠VSCode插件,MarkDown+Math實現Markdown All in One即提供了該支持,可用右斜杠\喚起特殊符號的自動補全,另起一行的寫法形如:
$$ 2^2 + 3^2 + \Sigma _u^o $$ 行內寫法 $2^2$
渲染圖:

具體函數參見 https://katex.org/docs/supported.html
遺憾的是源代碼中的顯示效果並不好
表格
儘量不要自動格式化表格。目前的Markdown All in One插件就有附帶這個功能,但自動格式化表格實際就是用空格與-撐起表格,當表格中的文本過長而需要換行時,會造成難以閱讀的反效果。並且由於空格或-字元的寬度與中文字體不同,包含中文時自動格式化會不整齊。
手動添加的表格,目前採用如下的寫法:
Ha | Hb | Hc -|-|- as | bs as | - | cs | as |
渲染圖:

圖表
Mermaid
需要 Markdown Preview Mermaid Support 插件,mermaid是一種類似於Markdown的將標記文本轉化為圖表的JS工具,支持幾種圖表,可見 官網。由於相對其他圖表的文本相對複雜,目前僅考慮使用流程圖。
使用方式如下:
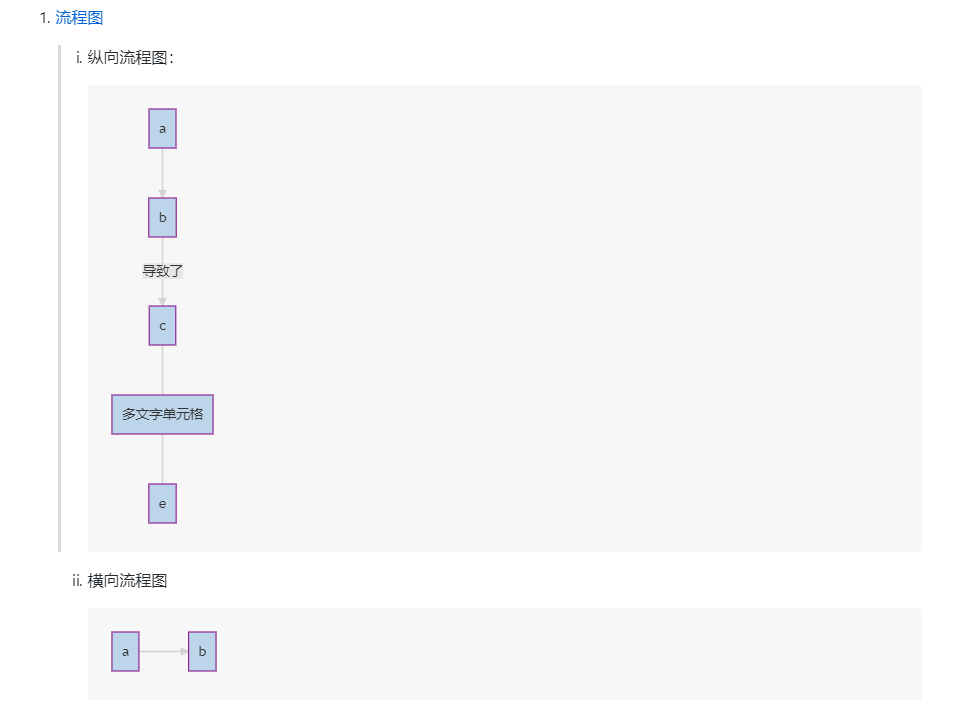
1. 縱向流程圖:
```mermaid
graph TD;
a-->b
b-- 導致了 -->c
c---d
d[多文字單元格]---e
```
2. 橫向流程圖
```mermaid
graph LR;
a-->b
```
渲染圖:

內容過多的處理
目前看來,Markdown並不適合篇幅過長的文檔:
- VS Code 目錄、大綱功能過於簡陋
- 文檔過大時編輯會卡頓
- 有序列表長度超過10時(序號字元長度大於1),可能會出現奇怪的問題(如退格異常)
因此:
- 當Markdown文檔過大時,需要考慮進行拆分。拆分的最好是從功能模塊結構上進行拆分,既減小了文檔容量,又通過細化結構優化了可讀性
- 優先使用無序列表
checkbox
在使用Markdown Checkbox 插件擴展checkbox功能前,需要額外配置:
{
"markdown-checkbox.typeOfBulletPoint": "-",
"markdown-checkbox.checkmark": "x"
}
插件提供了Ctrl + Shift + Enter來標記完成。可在 VS Code 的右下角列出整個文檔的checkbox,但遺憾的是只能進行checkbox的批量選中,無法直接跳轉到checkbox的位置(往往選中前需要備註下處理方式等其他信息)。
配置自動換行
markdown預設的自動換行(editor.wordWrap": "on")會導致最後有幾個字沒有換行,需要將換行模式設為bounded,再將換行閾值設為儘量大。
vscode通用的配置對markdown無效,需要針對語言進行專門的配置:
"[markdown]": { "editor.wordWrap": "bounded", "editor.wordWrapColumn": 200, }



