安裝node.js 官網:https://nodejs.org/en/ 淘寶NPM鏡像(npm是外網,用國內代理下載安裝賊快) $ npm install -g cnpm --registry=https://registry.npm.taobao.org 全局安裝 vue-cli $ cnpm i ...
-
-
淘寶NPM鏡像(npm是外網,用國內代理下載安裝賊快)
$ npm install -g cnpm --registry=https://registry.npm.taobao.org -
全局安裝 vue-cli
$ cnpm install --global vue-cli
-
創建一個基於 webpack 模板的新項目
$ vue init webpack my-project -
在命令行輸出以上的命令後,出現一些項目的初始選項,簡單翻譯如下,根據項目需求配置
? Project name my-project // 項目名稱
? Project description A Vue.js project // 項目描述
? Author runoob // 作者
? Vue build standalone // 項目名稱
? Use ESLint to lint your code? Yes // 是否使用ES規範
? Pick an ESLint preset Standard // 選擇ESLint預設標準
? Setup unit tests with Karma + Mocha? Yes // 使用Karma + Mocha設置單元測試
? Setup e2e tests with Nightwatch? Yes // 用夜表設置e2e測試
項目創建好之後,進入項目文件夾根目錄的終端
輸入以下指令
-
安裝依賴
$ npm install -
啟動服務
$ npm run dev$ npm run serve
除了這種方法,還可以使用編譯器一鍵創建項目
例如:我使用的是Webstorm
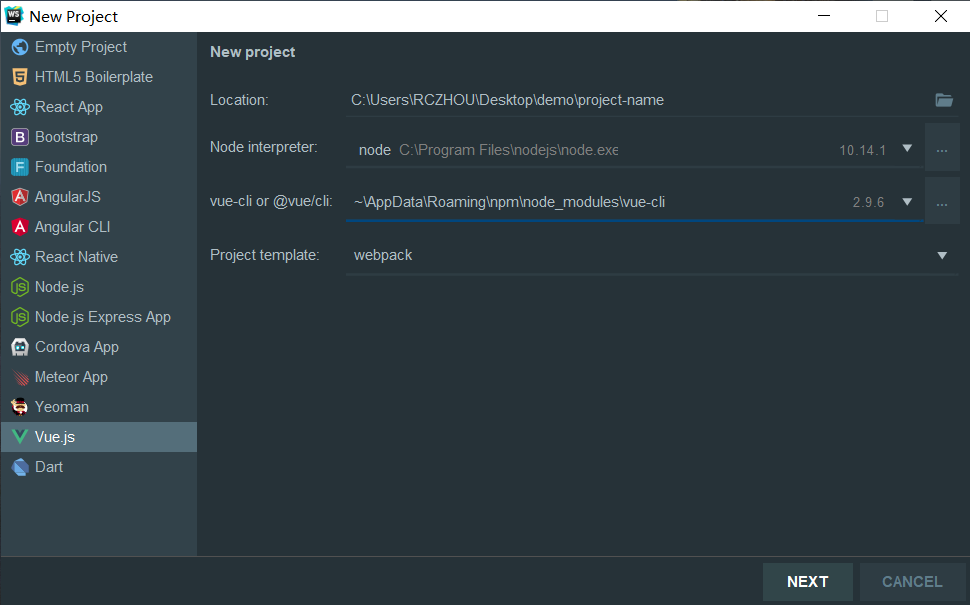
新建項目,選擇Vue.js(以[email protected]為例),接下來選擇項目位置、版本等等,一切準備好之後點擊NEXT進行創建。

接下來同樣需要進行一些初始配置,是否使用ESlint、是否安裝路由等等......
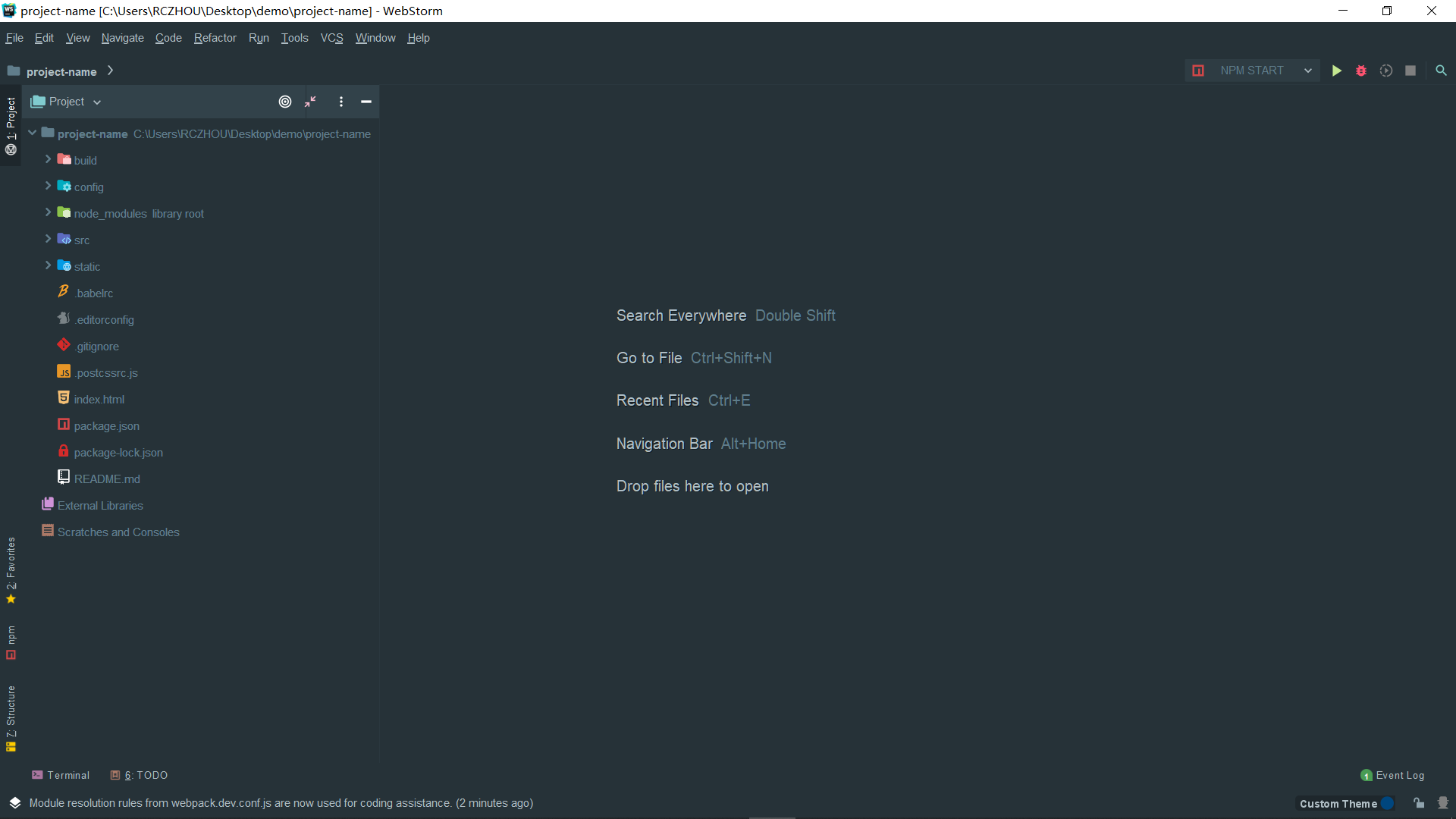
完成之後進入項目

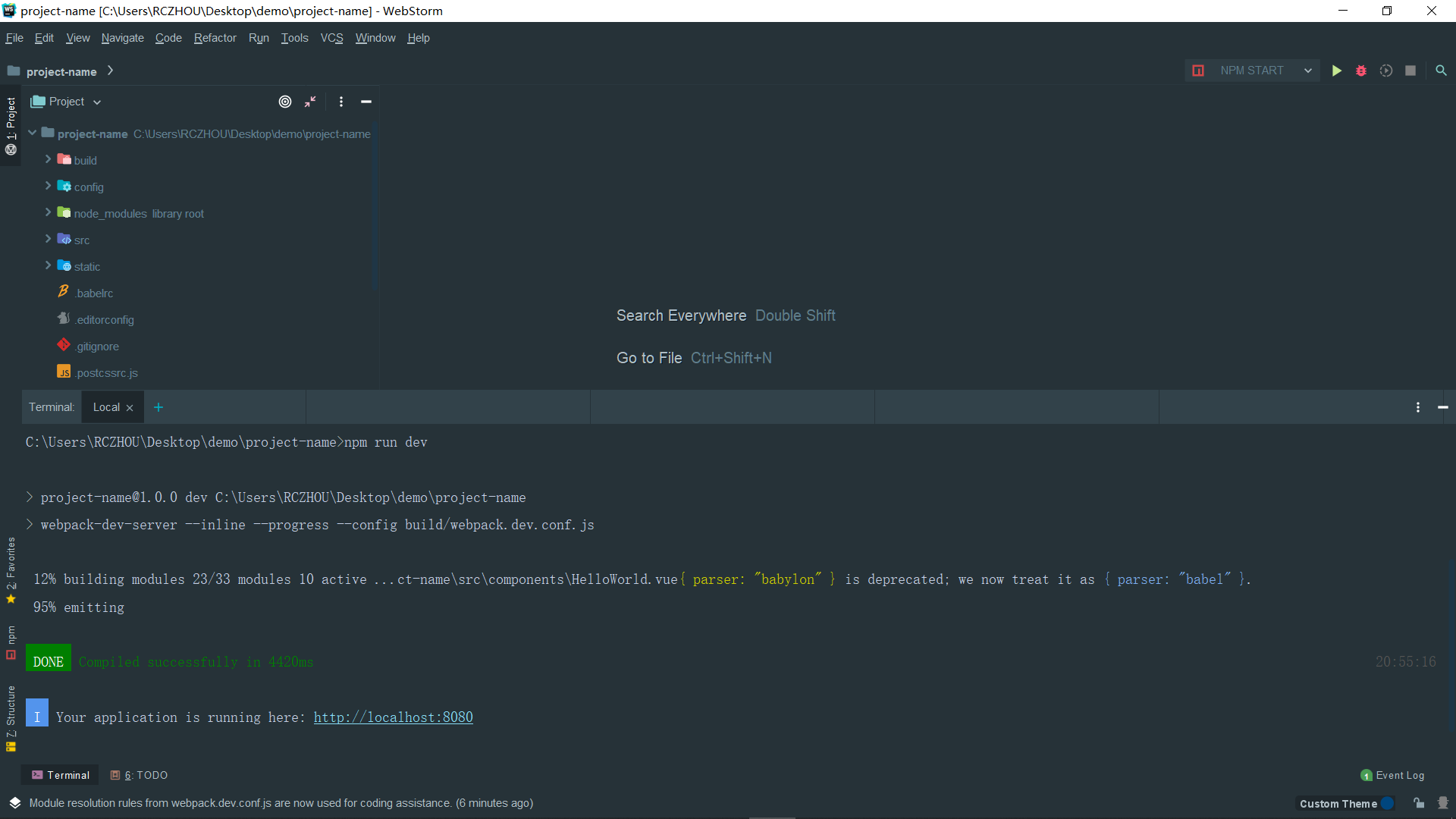
最後點擊左下角的終端(Terminal),輸入npm install安裝初始依賴,啟動項目和上面的一樣,不再贅述!
輸入npm run dev,運行項目。

打開瀏覽器輸入項目掛載地址




