在上一篇文章 abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之五(三十一) 中我們實現了新增組織部門信息功能,不過還存在一些BUG。今天我們來繼續完善組織部門信息新增功能,併進行測試。 ...
abp(net core)+easyui+efcore實現倉儲管理系統目錄
abp(net core)+easyui+efcore實現倉儲管理系統——ABP總體介紹(一) abp(net core)+easyui+efcore實現倉儲管理系統——解決方案介紹(二) abp(net core)+easyui+efcore實現倉儲管理系統——領域層創建實體(三) abp(net core)+easyui+efcore實現倉儲管理系統——定義倉儲並實現 (四)abp(net core)+easyui+efcore實現倉儲管理系統——創建應用服務(五)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之控制器(六) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之列表視圖(七) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之增刪改視圖(八) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之菜單與測試(九) abp(net core)+easyui+efcore實現倉儲管理系統——多語言(十) abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十一) abp(net core)+easyui+efcore實現倉儲管理系統——菜單-上 (十六)abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI前端頁面框架 (十八)
abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理一 (十九) abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理六(二十四) abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理七(二十五) abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理八(二十六) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之一(二十七) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之二(二十八) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之三(二十九) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之四(三十) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之五(三十一)在上一篇文章 abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之五(三十一) 中我們實現了新增組織部門信息功能,不過還存在一些BUG。今天我們來繼續完善組織部門信息新增功能,併進行測試。
十一、載入異常解決
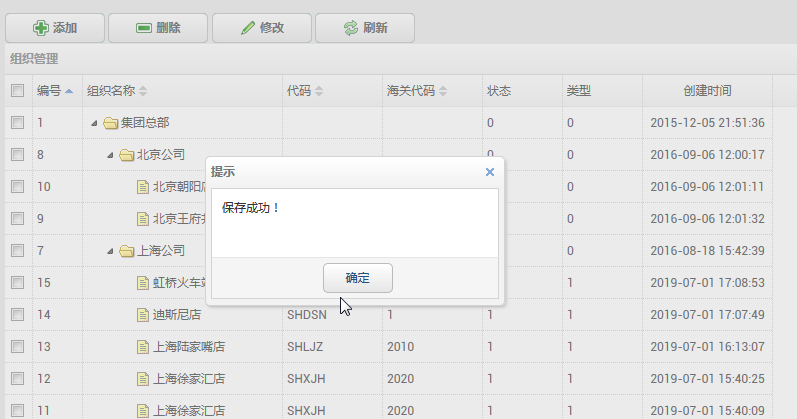
1.在“添加組織信息”界面中輸入相應的組織信息之後,點擊“保存”按鈕 。在彈出的確認對話框中點擊“確定”按鈕。在保存成功之後,而且資料庫中的記錄正好超過了10條,在進行樹列表初始化時,數據無法顯示。如下圖。 
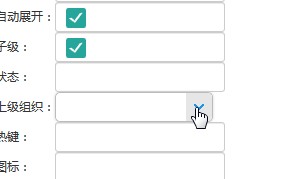
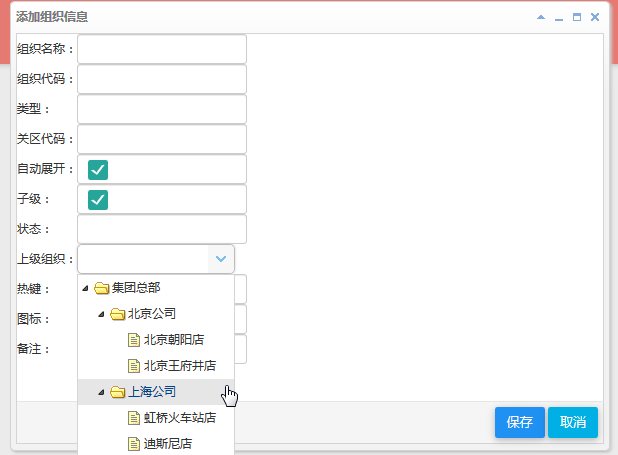
2.在“組織信息”列表界面中使用滑鼠點擊“添加”按鈕,彈出“添加組織信息”界面,我們使用滑鼠點擊“上級組織”,無法顯示任何數據。如下圖。

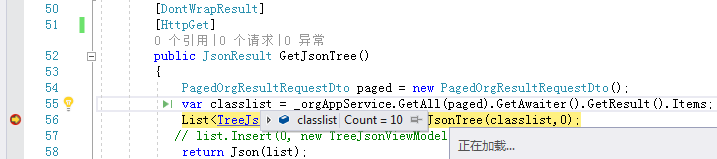
3. 在Visual Studio 2017的按F5運行,同時在“ABP.TPLMS.Web.Mvc”項目的Controller目錄中找到OrgsController.cs文件,在GetJsonTree中設置斷點。如下圖。我們發現classlist對象中只有10條數據,而實際上我們有12條數據。是不是由於這個原因造成的呢?

4. 我們來看一下PagedOrgResultRequestDto對象paged,發現paged的屬性MaxResultCount=10,如下圖。Paged實例預設最多查詢10條記錄。
5. 在Visual Studio 2017的“ABP.TPLMS.Web.Mvc”項目的Controller目錄中找到OrgsController.cs文件,代碼中添加最大查詢記錄數。代碼修改如下:
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Abp.AspNetCore.Mvc.Authorization; using Abp.Web.Models; using ABP.TPLMS.Controllers; using ABP.TPLMS.Orgs; using ABP.TPLMS.Orgs.Dto; using ABP.TPLMS.Web.Models.Orgs; using Microsoft.AspNetCore.Mvc; // For more information on enabling MVC for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860 namespace ABP.TPLMS.Web.Controllers { [AbpMvcAuthorize] public class OrgsController : TPLMSControllerBase { private readonly IOrgAppService _orgAppService; private const int MAX_COUNT= 1000; public OrgsController(IOrgAppService orgAppService) { _orgAppService = orgAppService; } [HttpGet] // GET: /<controller>/ public IActionResult Index() { return View(); } [DontWrapResult] [HttpPost] public string List() { PagedOrgResultRequestDto paged = new PagedOrgResultRequestDto(); paged.MaxResultCount = MAX_COUNT; var userList = _orgAppService.GetAll(paged).GetAwaiter().GetResult().Items; int total = userList.Count; var json = JsonEasyUI(userList, total); return json; } [DontWrapResult] [HttpGet] public JsonResult GetJsonTree() { PagedOrgResultRequestDto paged = new PagedOrgResultRequestDto(); paged.MaxResultCount = MAX_COUNT; var classlist = _orgAppService.GetAll(paged).GetAwaiter().GetResult().Items; List<TreeJsonViewModel> list = LinqJsonTree(classlist,0); return Json(list); } /// <summary> /// 遞歸 /// </summary> /// <param name="list"></param> /// <returns></returns> // private List<TreeJsonViewModel> LinqJsonTree(IReadOnlyList<OrgDto> orgs,int parentId) { List<TreeJsonViewModel> jsonData = new List<TreeJsonViewModel>(); List<OrgDto> classlist = orgs.Where(m => m.ParentId == parentId).ToList(); classlist.ToList().ForEach(item => { jsonData.Add(new TreeJsonViewModel { id = item.Id, children = LinqJsonTree(orgs, item.Id), parentId = item.ParentId, text = item.Name, url = string.Empty, state = parentId == 0 ? "open" : "" }); }); return jsonData; } } }6.在Visual Studio 2017的解決方案資源管理器中,按F5運行應用程式。
7.在瀏覽器中的地址欄中輸入“http://localhost:5000/”,然後輸入管理員用戶名進行登錄。
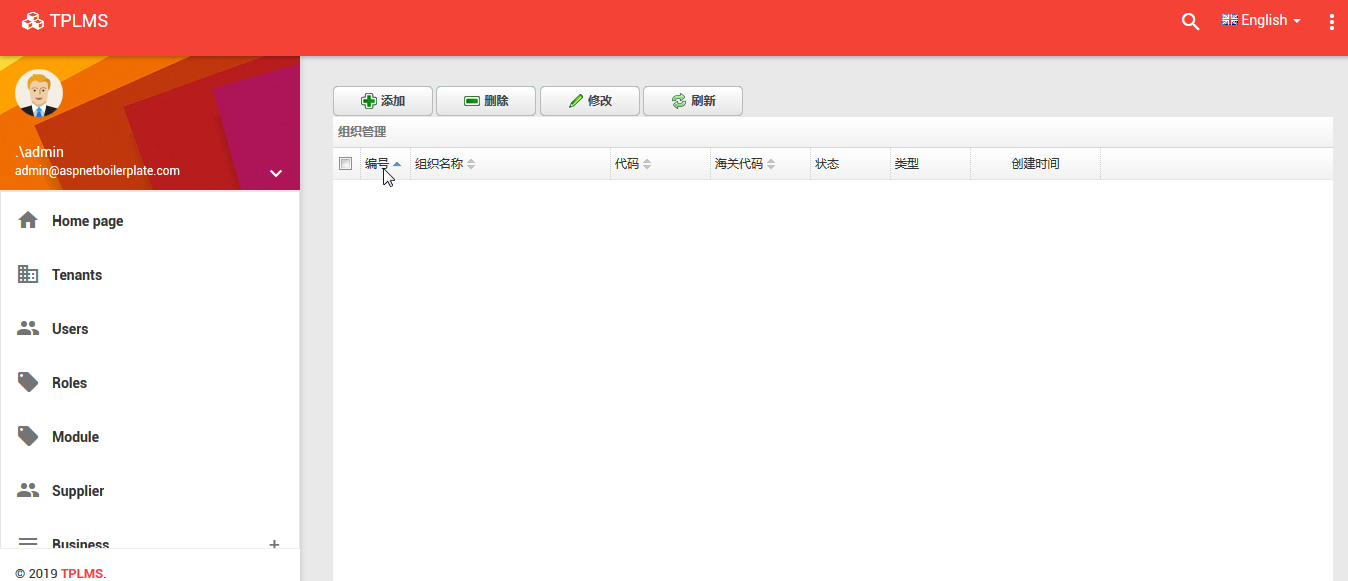
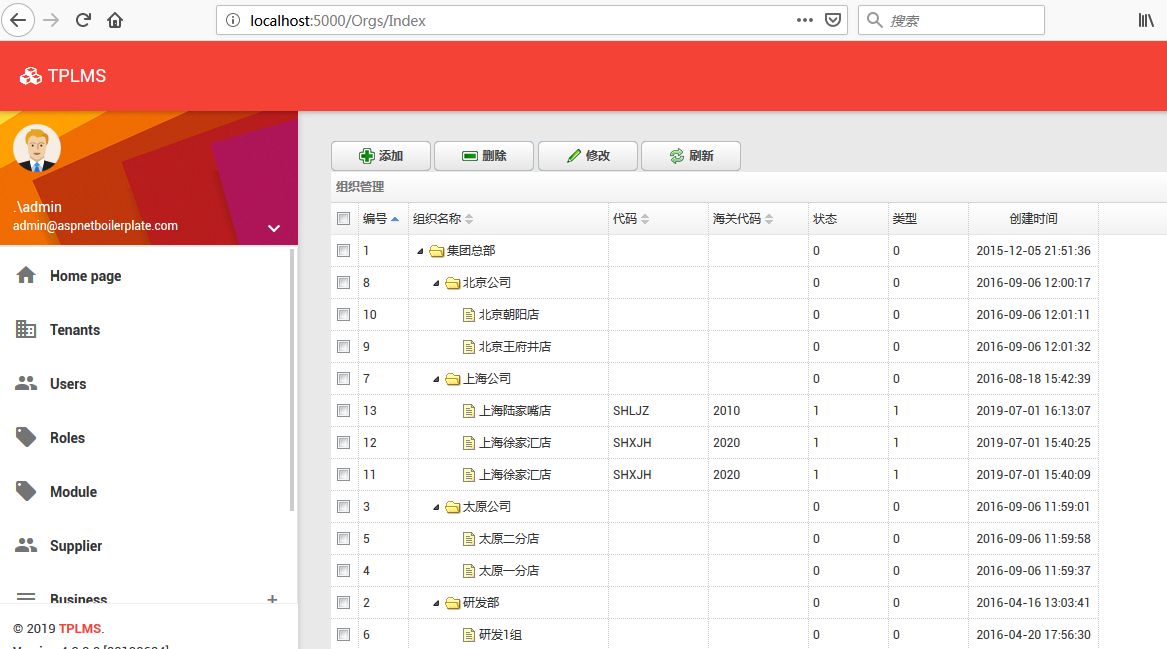
8.在主界面的菜單中,選擇“Business->組織管理”菜單項,瀏覽器中呈現一個組織信息列表與四個按鈕。組織信息能正常顯示。如下圖。

9.在“組織管理”列表頁面中使用滑鼠點擊“添加”按鈕,彈出“添加組織信息”界面。如下圖。

十二、測試新增組織信息
1.在Visual Studio 2017的解決方案資源管理器中,按F5運行應用程式。
2.在瀏覽器中的地址欄中輸入“http://localhost:5000/”,然後輸入管理員用戶名進行登錄。
3.在主界面的菜單中,選擇“Business->組織管理”菜單項,瀏覽器中呈現一個組織信息列表與四個按鈕。如下圖。關於菜單的生成可以參見文章(
abp(net core)+easyui+efcore實現倉儲管理系統——菜單-上 (十六) 、abp(net core)+easyui+efcore實現倉儲管理系統——菜單-下(十七) )。

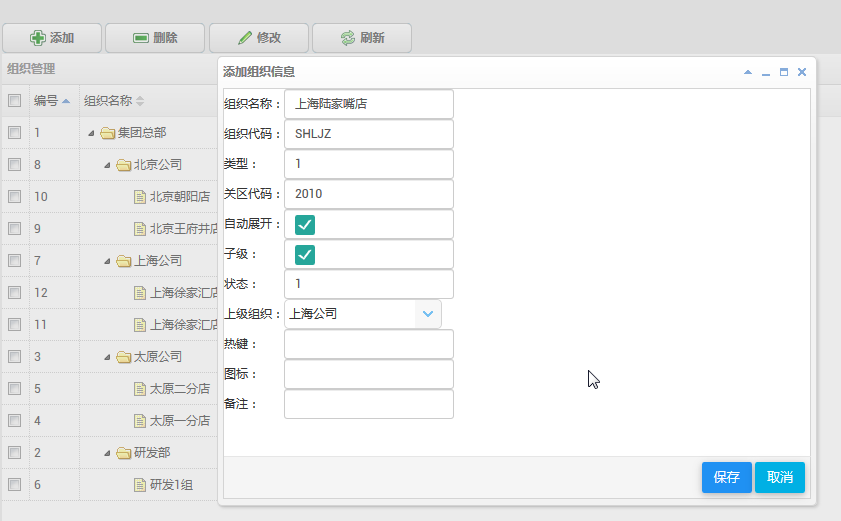
4.新增組織:點擊“添加”按鈕,彈出一個“添加組織信息”的操作界面,如下圖中所示。

5.在輸入相應的貨物信息之後,點擊“保存”按鈕 。在彈出的確認對話框中點擊“確定”按鈕。在彈出的“保存成功”確認對話框中點擊“確定”按鈕。如下圖。

6.彈出保存成功。見下圖。