在js中有幾種模式可以創建對象,通過對象操作所包含的屬性與方法。 一般來說,構造函數名稱的第一個字母為大寫字母,非構造函數名稱的第一個字母為小寫字母,當然,構造函數與一般函數唯一的區別隻是調用的方式不同而已,所以任何函數只要通過new來調用,那它就可以作為構造函數,若不通過new來調用,則與一般函數 ...
在js中有幾種模式可以創建對象,通過對象操作所包含的屬性與方法。
一般來說,構造函數名稱的第一個字母為大寫字母,非構造函數名稱的第一個字母為小寫字母,當然,構造函數與一般函數唯一的區別隻是調用的方式不同而已,所以任何函數只要通過new來調用,那它就可以作為構造函數,若不通過new來調用,則與一般函數一樣。
談談我對這幾種模式的理解:
工廠模式:創建一個一般函數,在函數里創建一個Object對象,為這個對象增添屬性與方法,同時賦予其值,最後返回對象。無法識別對象類型。
構造函數模式:創建構造函數,使用this來賦值,每當創建一個實例時,方法都被創建一次,而每個方法都執行相同的命令,這就多餘了。這個缺點可以通過將方法放到全局環境中,但是,這樣就沒有封裝性了。不過可以通過原型模式解決。
原型模式:每個函數都有一個prototype屬性,該屬性是一個指針,指向一個對象,該對象包含其函數創建的所有實例共用的屬性與方法。
原型對象,構造函數以及實例之間的關係如下圖:

圖解:1:構造函數以及由構造函數創建的實例,它們的prototype屬性都指向構造函數的原型對象。
2:構造函數的原型對象具有constructor屬性,該屬性指向構造函數。
3:構造函數的原型對象所包含的所有屬性與方法可以被由構造函數所創建的所有實例共用。
使用對象字面量重寫原型對象後,constructor則指向object構造函數,若需要其指向另一構造函數,則需修改原型對象的constructor屬性的值,比如:constructor:Person,這樣Person的原型對象即使被重寫,原型對象的constructor仍指向Person構造函數。
當先創建實例時:若是直接添加屬性或方法,實例可以訪問。
若是重寫原型對象,則構造函數的prototype指向新的原型對象,而之前創建的實例的prototype仍指向最初的原型對象,所以實例訪問不到新的原型對象的新屬性或和新方法。
原型對象包含的是共用的屬性與方法,那麼每個實例都擁有這些信息,這樣實例之間就沒有什麼不同了,而且還不可以傳參數,這不是我們所想要的。每個實例之間有共同的信息,又有不同的信息,所以我們可以組合使用構造函數模式與原型模式。
構造函數模式與原型模式的組合使用:

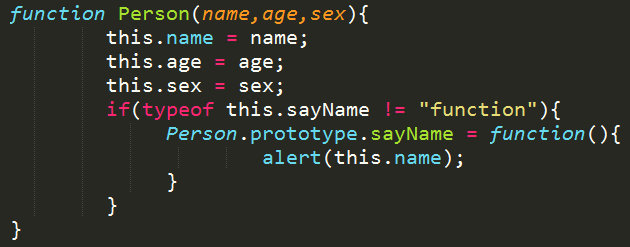
動態原型模式:將獨立的構造函數與其原型對象結合在一起,在構造函數里初始化原型,為其添加方法。

若該方法不存在,則將其添加到原型對象上,只在初始化原型時才執行,而且只執行一次。
寄生構造函數模式:與工廠模式類似,區別為:寄生構造函數模式為構造函數,通過new來創建實例。
穩妥構造函數模式:沒有公共的屬性,其方法不引用this的對象。創建實例時不使用new。只能通過方法訪問屬性(即傳入的數據)。



