轉載請註明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。 原文出處:https://blog.bitsrc.io/do-your-buttons-lead-or-mislead-your-users-d5d83531238b 按鈕是UI/UX最關鍵的組件之一,在不同 ...
轉載請註明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。
原文出處:https://blog.bitsrc.io/do-your-buttons-lead-or-mislead-your-users-d5d83531238b
按鈕是UI/UX最關鍵的組件之一,在不同設備及平臺上得到了廣泛的應用。它們具有影響用戶行為和體驗的能力。假如按鈕設計不合理,會令用戶產生誤解及障礙。按鈕設計的目的是引導用戶完成我們在交互系統中預置的用戶流程得以完成,但糟糕的按鈕設計則可能會是你丟失你的用戶。那麼,現在是時候來研究該如何設計你的按鈕了!所以今天我們不聊開發相關的知識,我們來看看這個在界面中小小並且重要的元素它的設計思路是怎樣的吧。
1. 按鈕要設計的讓用戶不假思索:
當用戶同時看到好幾個按鈕,並且按鈕的意義沒有清晰地表述給用戶,用戶就會被你的“按鈕陣”所誤導,從而達不到預期的效果。所以具有清晰而合理的按鈕層次結構,能促進用戶能夠直觀、即時地分辨出你設計按鈕的作用是什麼。下麵我們來看看影響按鈕層次結構的3個方面:
按鈕類型
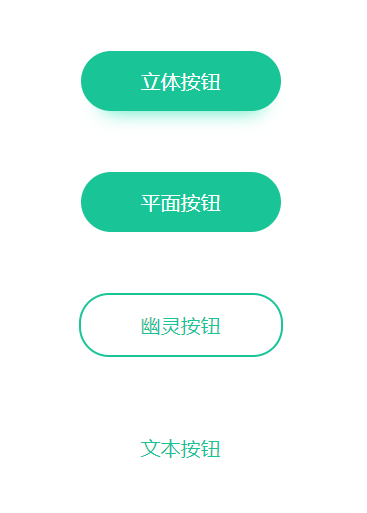
我們先來介紹一下常用的4種類型按鈕:
l 立體按鈕:一個具有立體效果的按鈕,使它引人註目。
l 平面按鈕:沒有任何花哨效果的常規平面按鈕。
l 幽靈按鈕:就像它的名字一樣,幽靈按鈕通常是透明的(沒有背景色填充,和背景是融為一體的),唯一的區別是這個按鈕有一個邊框勾勒出按鈕的輪廓。
l 文本按鈕:僅由文本組成的按鈕

一般,這幾種按鈕類型在同一界面中可以以下順序確定視覺上的主次程度:
立體按鈕 > 平面按鈕 > 幽靈按鈕 > 文本按鈕
選擇哪種按鈕的核心在於根據不同廠家和用戶需求來確定類型,以便能夠更好的引導用戶。例如:

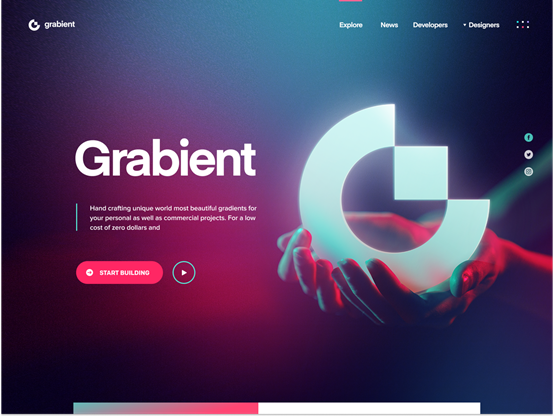
使用立體按鈕或平面按鈕突出顯示主按鈕,次要按鈕則儘量使用幽靈按鈕或文本按鈕以突出頁面中不同的層次結構。上圖中的“免費註冊”是主要按鈕,因為引導用戶註冊是這個頁面最重要的任務。
相似的按鈕
一般外觀類似的按鈕可以看作是同一層次的按鈕,這是因為具有類似視覺特征的元素會被認為更相關。以不同的按鈕類型實現不同功能,以降低用戶的理解成本,才不會誤導用戶,例如:

如上圖,右側的“UPDATE”按鈕和“more”按鈕具有不同的視覺特征,用戶能夠很好的將它們區分開。

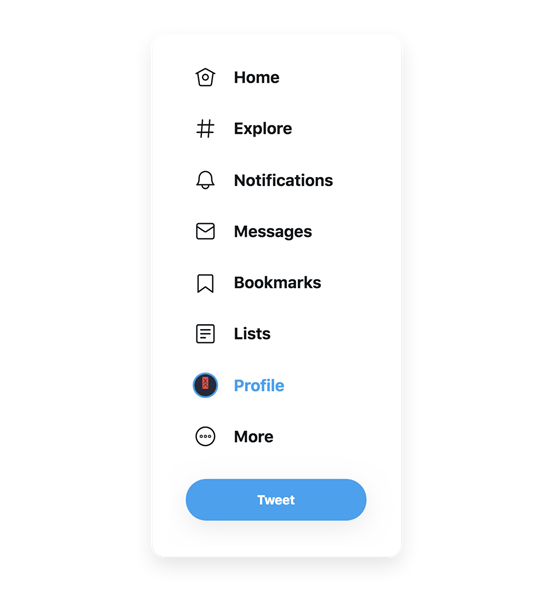
顯然,從“Home”按鈕到“More”按鈕的視覺類型是相同的,處於相同的層級,“Tweet”按鈕屬於更高層級中的類型。
鄰近的按鈕
彼此緊密排列的元素往往更相關。鄰近有助於你能進一步組織相似的按鈕從而為用戶帶來相同的功能。所以鄰近的重要性就像單詞之間的空格和段落之間的回車一樣重要。正確運用這一原則,對引導用戶產生積極的影響。

在按鈕之間添加空行以將其分為幾種類型。放在一起的按鈕會讓人從視覺上就任務具有類似的功能。

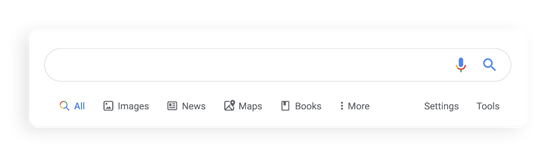
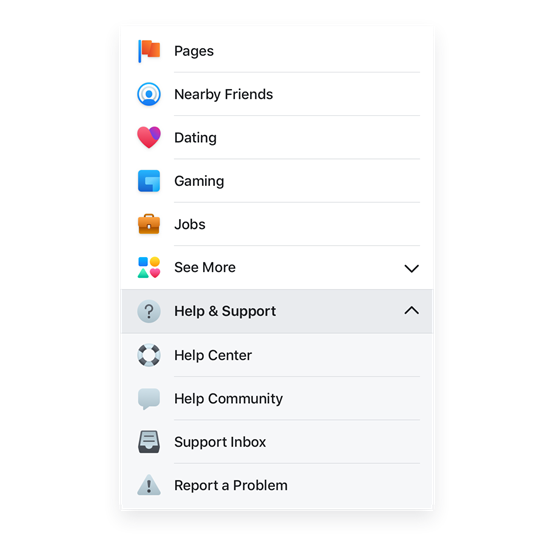
“More”按鈕和“Settings”按鈕之間的空格巧妙的將按鈕分為了兩組,這表明從“All”到“More”是搜索結果的分類,而“Settings”和“Tools”按鈕具有其他的作用。
2. 讓按鈕再醒目一點:
首先,正如《Don’t make me think》一書中提到的,用戶永遠不會在我們網站上通過“閱讀”瞭解內容,他們則是通過“掃視”來瞭解的。

如果他們錯過了我們期望他們按下的按鈕,我們就會錯失讓用戶成為潛在客戶的商機。所以,把按鈕做的足夠醒目,從而牢牢抓住用戶的眼球是至關重要的!
要做到這一點,通過對比來突出按鈕往往是很有效的方法。無論你在什麼情況下使用哪種按鈕類型,只要做到以下3點,就能使你的按鈕最先被用戶“捕獲”:
負空間
負空間是攝影中常見的一種技巧,它通過畫面中大量的留白,通過強烈的對比度來達到突出主體的目的,這個技法在網頁設計中也常被用到。
尺寸
尺寸是產生對比度的最有效元素之一。大尺寸的按鈕始終可以吸引用戶的註意力。首先在按鈕周圍留出足夠的負空間,以突出按鈕,同時把調整按鈕的大小調整到用戶足以在界面上很容易關註到它們。
顏色
通過為按鈕設置負空間和尺寸,為按鈕添加顏色可以進一步增強對比度。如果可以的話,你可以在調色板中選擇一個足夠醒目的顏色,以使用戶能下意識的點擊。


3. 不要讓用戶去猜你的意圖:
把每個按鈕的作用向用戶傳達準確是至關重要的。如果按鈕的功能顯示不清晰,則會引起用戶的反感,因為他們不想去猜和承擔測試按鈕點擊後的後果。所以為了更好幫助用戶理解按鈕,以下三種元素可以解決你的問題:文字,圖標和標簽。
文字
按鈕上的文字簡明扼要,有助於用戶高效獲取信息,確保友好的用戶體驗。

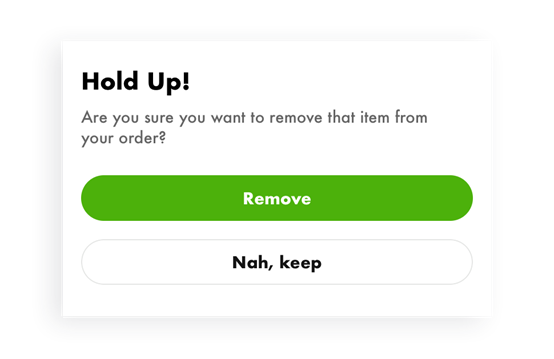
如上圖,對於同一問題,不同用戶可能會對“是”和“不是”有不同的判斷。在選項中使用適當的描述,而不是單純的“是”和“否”,能確保用戶避免誤解獲得更好的用戶體驗。

再例如上圖,不用“是”和“否”, “移除”選項就足夠的清晰明瞭。
圖標
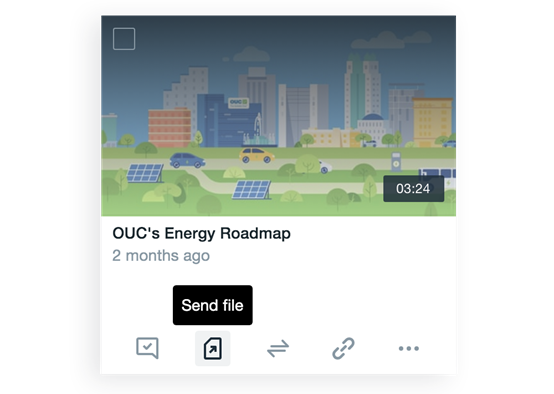
圖標是一種常見的UI元素,它簡潔而清晰地以可視化的形式呈現按鈕功能。用戶可以一目瞭然地分辨出各種按鈕的用途。

標簽
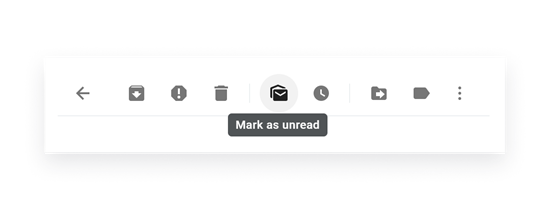
對於具有特定或複雜功能的按鈕,需要給按鈕設置上標簽,以簡要說明其功能。顯示方式為,當游標懸停在按鈕上時出現。


結論:
按鈕在任何交互系統中都是至關重要的。因此,按鈕的設計的好壞直接影響用戶的體驗和操作的,為能正確引導我們的用戶,我們可以:
l 按鈕的設計富有層次
l 讓按鈕在頁面中再醒目一點
l 不要讓用戶去猜按鈕的用途
在各種場景下都應該要精心為用戶設計按鈕,讓用戶找到自己需要的按鈕,直觀地做出選擇。
那麼,希望這篇文章能有所幫助。請隨意分享這篇文章。



