構造函數,實例對象和原型對象,三者關係 構造函數裡面有原型(prototype)屬性,即原型對象 原型對象里的constryctor構造器指向構造函數 通過構造函數,實例化,創建的就是實例對象。 實例對象通過__proto__屬性調用原型對象裡面的方法 構造函數可以實例化對象 構造函數中有一個屬性叫 ...
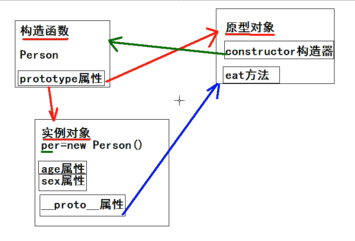
構造函數,實例對象和原型對象,三者關係
構造函數裡面有原型(prototype)屬性,即原型對象
原型對象里的constryctor構造器指向構造函數
通過構造函數,實例化,創建的就是實例對象。
實例對象通過__proto__屬性調用原型對象裡面的方法

- 構造函數可以實例化對象
- 構造函數中有一個屬性叫prototype, 是構造函數的原型對象
- 構造函數的原型對象(prototype)中有一個constructor構造器, 這個構造器指向的就是自己所在的原型對象所在的構造函數
- 實例對象的原型對象(__proto__)指向的是該構造函數的原型對象
- 構造函數的原型對象(prototype)中的方法是可以被實例對象直接訪問的
//通過構造函數實例對象,並初始化 var arr = new Array(10, 20, 30, 40); //join是方法,實例對象調用的方法 arr.join("|"); console.dir(arr); //join方法在實例對象__proto__原型 console.log(arr.__proto__ == Array.prototype);



