https://blog.csdn.net/u011244682/article/details/82853213 ...
一、為什麼需要前後端分離
1.1什麼是前後端分離
前後端分離這個詞剛在畢業(15年)那會就聽說過,但是直到17年前都沒有接觸過前後端分離的項目。怎麼理解前後端分離?直觀的感覺就是前後端分開去做,即功能和職責上的一種劃分,前端負責頁面的渲染,部分頁面交互的邏輯,然後通過網路請求與後端進行數據的交互;後端則著重關註業務邏輯的處理,直接操控資料庫。
1.2前後端未分離前
(1)jsp + servlet 開發模式:
JSP頁面:負責視圖層的渲染及交互,內部可以嵌入java 代碼,在某些場景下開發起來比較方便,但是這種頁面和java代碼混合開發的方式造成邏輯不夠直觀,項目代碼維護起來困難。
Servlet類: 負責接收from表單提交的參數,進行業務層邏輯和頁面導航的處理。但是這種方式需要區分請求的方式,手動把請求的參數拿出來進行封裝。基本上一個請求對應一個servlet,需要在web.xml文件中配置urL映射或者註解的方式。
大體流程:
編寫JSP頁面,引入java常用類庫和JSTL標簽庫,編寫HTML表單,CSS,javascript。
編寫Servlet 方法,重寫service()方法,需要手動獲取請求參數,然後業務邏輯處理。
配置web.xml。在web.xml文件中註冊servlet,配置請求映射(簡單方法:增加註冊)。

(2)jsp + spring mvc開發模式:spring 框架流行起來後,著重關註的是分層設計,即MVC的概念,個人認為jsp+spring 帶來的最大好處是簡化了之前servlet時代編寫web流程的複雜度,各種註解、各種參數自動註入極大提高了java web的開發效率,此時對Jsp頁面有一個共同的約束,即JSP頁面不要在嵌入除標簽外的java代碼,這樣初步把視圖層抽出來。但是這種方式的約束性依然很大,即應用強依賴於java生態。
大體流程:
搭建spring 框架,在web.xml中配置spring mvc的分發器。
編寫jsp頁面,利用各種Jquery插件和前端css框架,也能做出漂亮的交互界面。
編寫spring controller,只需要幾個註解即可和表單的請求匹配,web請求的參數能夠自動註入到controller請求的方法,一個controller可以匹配n多個請求。其中controller可以分為兩種,一種是返回頁面路徑的controller,這個controller可以攜帶Java對象到頁面;另外一種是返回特定格式的json,常用的是json.

(3)模板+spring boot:
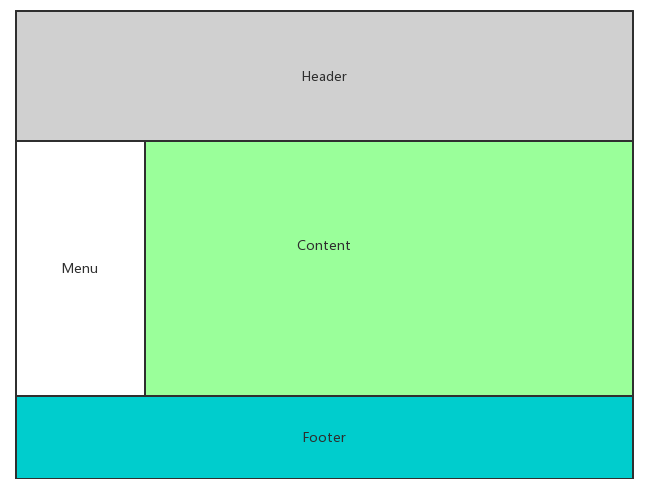
spring boot是spirng的一個腳手架,能夠快速搭建spring項目,使用預設配置減少開發者手動的配置,與第三發包的各種整。模板相對於jsp頁面來說,進一步進行視圖層的模塊化,即可以按照頁面的結構進行劃分,常用的例如Header,footer,Silder Menu, Center Conter這樣的版塊介面進行劃分,把頁面進行分片處理,提高代碼的復用度。
模塊劃分如下:

1.3前後端分離後
從上面可以看到java web生態系統不斷的完善和加強,對於絕大多少web系統的開發來說足夠了,那為什麼要搞前後端分離?個人認為有以下幾個原因:一個是職責劃分需要,頁面開發和業務邏輯開發並行進行來縮短開發周期。二是術業有專攻,隨著頁面的交互、UI要求不斷提升,前端同學在頁面方面的開發更具有專業性。三是前端具有強大的生態系統,有許多現成的組件和框架可以進行大項目的模塊化開發,正則意義上實現交互和邏輯的邏輯和物理上的完全分離。
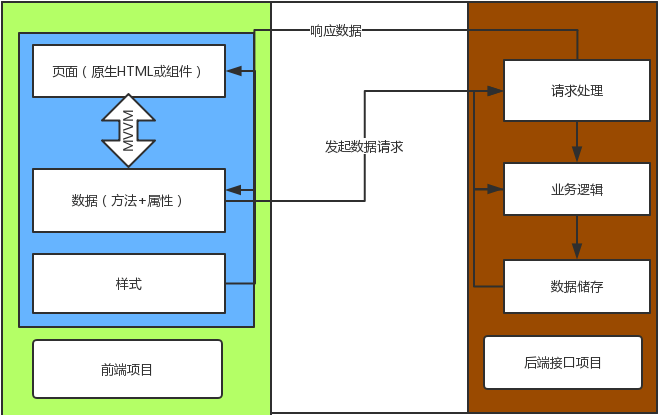
前端項目+後臺介面
1.4前後端分離的優點與缺點
優點:
對於中大型項目,能夠提升開發效率,提高交互和UI效果,縮短開發周期。
前端能夠處理一大部分驗證和交互邏輯,從而減少與伺服器間的交互次數,減小伺服器處理壓力,並且頁面是由瀏覽器渲染生成。
前端具有強大的組件庫和處理工具,項目更容易跨平臺。
降低維護成本。
介面和前端組件能夠復用。
缺點:
需要更多的溝通成本。未進行前後端分離時,由後端同學完成整個項目的開發,前後端分離時需要和前端同學進行介面的溝通和聯調。
對於小、交互性要求不高的項目,進行前後端分離反而效率較低,當然全棧開發除外。
部署流程更複雜。前後端分離一般是兩個項目環境,需要投入更多硬體和運維。
二、前後端分離步驟
2.1 分離前的業務功能劃分
職責劃分:當從非前後端分離的項目轉到前後端分離的項目,如何確認分離的切入點?首選需要理解前後端的職責,即前端負責頁面構建和交互處理,後端負責介面定義和業務處理。所有頁面上能看到的功能基本都是前端的,所有涉及數據的查詢、保存都是後端的,前端不需要關心數據的輸入和輸出,而關註數據在這個過程中的交互邏輯;後端需要關心頁面如何渲染和交互,而關註輸出數據和接收數據。從上面可以看出職責即是功能的劃分。

模塊劃分:前後端模塊劃分關註點不同。後端模塊劃分時一般有兩種方式,第一種是先分層,再按照模塊劃分。即先按照全局、工具、控制層、服務層、數據操作層等這種基於MVC的結構進行劃分,然後再將控制層、服務層、數據操作層按照業務模塊進行劃分。第二種方式按先模塊後結構進行劃分,即先按照業務模塊劃分不同的結構,然後每個模塊根據需要決定是否進行MVC結構的劃分。第一種更適用於中小型項目的構建,第二種更適用於大型項目,能夠對按照業務垂直劃分結構,方便部署和擴展。
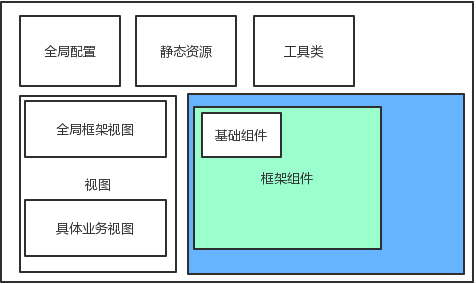
前端模塊劃分基本基於功能的層次結構。第一層一般是全局配置、靜態資源、工具類、視圖、組件併列的結構,第二層是組件的複合結構和視圖的複合結構,第三層是組件的獨立結構。

2.2 前端需要瞭解的知識點
在進行前後端分離之前需要普及一下前端相關的知識。如下:
javascript:
基本概念:JavaScript一種直譯式腳本語言,是一種動態類型、弱類型、基於原型的語言,內置支持類型。它的解釋器被稱為JavaScript引擎,為瀏覽器的一部分,廣泛用於客戶端的腳本語言,最早是在HTML(標準通用標記語言下的一個應用)網頁上使用,用來給HTML網頁增加動態功能。它由ECMAScript(描述該語言的語法和基本對象)、文檔對象模型(DOM,描述處理網頁內容的方法和介面)、瀏覽器對象模型(BOM,描述與瀏覽器進行交互的方法和介面)三部分構成。
生態:這裡說的生態即簡單介紹一下JS能夠做些什麼。數據可視化,例如D3.js、百度的Echars;移動端應用,例如Cordova、DeviceOne,能夠一次開發多平臺發佈。服務端:Node.js,常用的框架有Express;桌面應用:NW.js和Electron,他們可以使用HTML和javascript開發桌面一個應用,而且一次開發,多平臺運行。其它的還有游戲(WebGL)、AR、VR的應用支持。
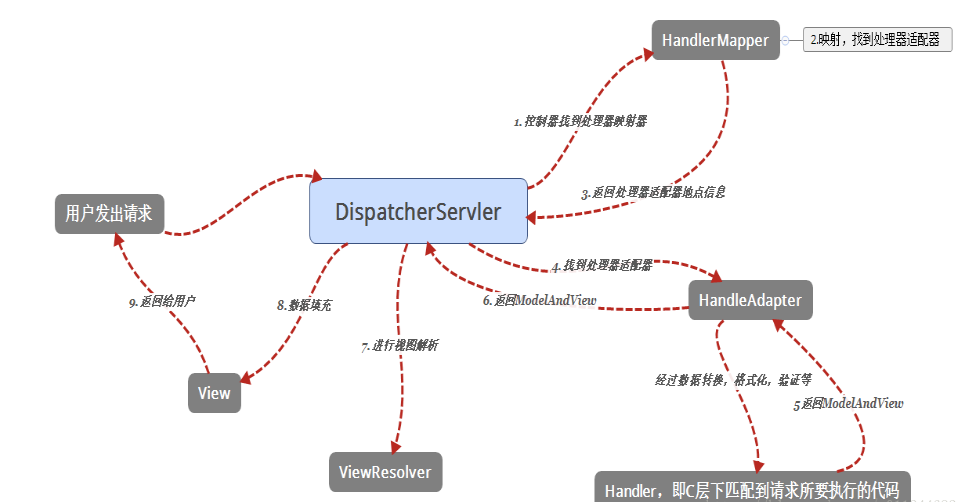
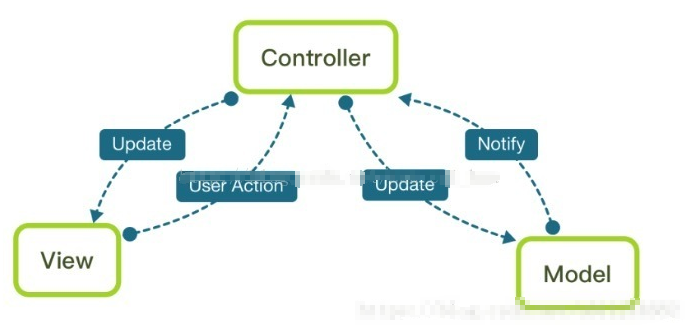
MVVM:MVVM是Model-View-ViewModel的縮寫。這個可以和MVC進行對比一下。MVC如下:

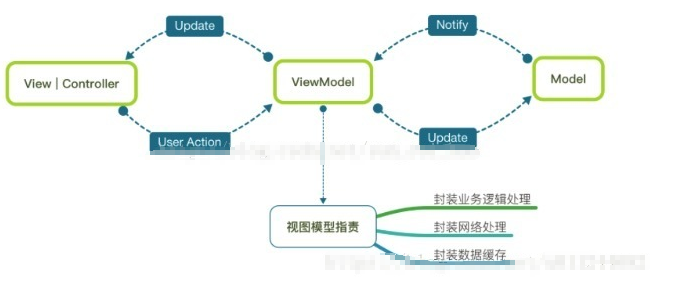
MVVM如下:

這裡可以看到相對於MVC,MVVM多了一個ViewModel的概念。在前端頁面中,把Model用純Javascript對象表示,View 負責顯示,兩者做到了最大限度的分離。把Model和View關聯起來就是ViewModel。ViewModel負責吧Model的數據同步到View顯示出來,還負責把View的修改同步到Model。想象一下傳統的MVC開發web應用的流程?
Vue: vue 是一個MVVM的漸進式框架,被設計可以自定向上逐層應用。Vue核心庫只關註視圖層,不僅易於上手,還便於與第三方庫或已有項目整合。
Node: Node.js 是一個基於 Chrome V8 引擎的 JavaScript 運行環境。Node.js 使用了一個事件驅動、非阻塞式 I/O 的模型,使其輕量又高效。Node.js 的包管理器 npm,是全球最大的開源庫生態系統。
ES6: es6的全名是ECMAscript 2015。ECMAScript 6.0(以下簡稱 ES6)是 JavaScript 語言的下一代標準,已經在2015年6月正式發佈了。它的目標,是使得 JavaScript 語言可以用來編寫複雜的大型應用程式,成為企業級開發語言。
Node Express 框架: Express 是一個簡潔而靈活的 node.js Web應用框架, 提供了一系列強大特性幫助你創建各種 Web 應用,和豐富的 HTTP 工具。使用 Express 可以快速地搭建一個完整功能的網站。Express 框架核心特性:(1)可以設置中間件來響應 HTTP 請求。(2)定義了路由表用於執行不同的 HTTP 請求動作。(3)可以通過向模板傳遞參數來動態渲染 HTML 頁面。
IView: IView 是一個基於Vue 的第三方組件庫,包含了後臺開發過程中最基本的組件,組件代碼比較簡潔,文檔和示例比較全。
IView Admin: 一個GitHub開源項目,是基於IView 基礎組件構建的一個後臺管理系統,包含了最基本的路由、狀態管理、許可權等後臺系統共有的功能,可基於此系統進行後臺的訂製開發。
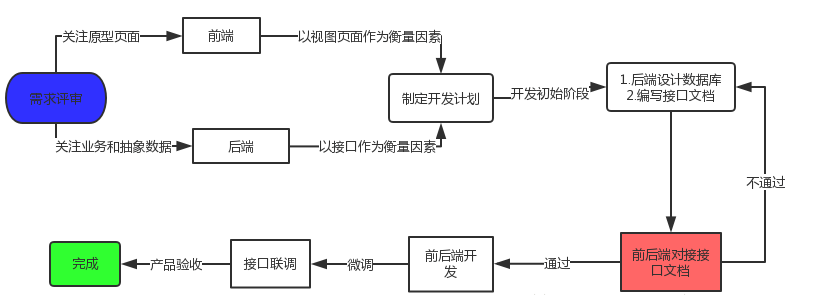
2.3 前後端分離項目開發流程
前後端分離的項目開發過程中最重要的就是介面文檔的編寫,它是前後端交互的門戶。

2.4 前端開發方法
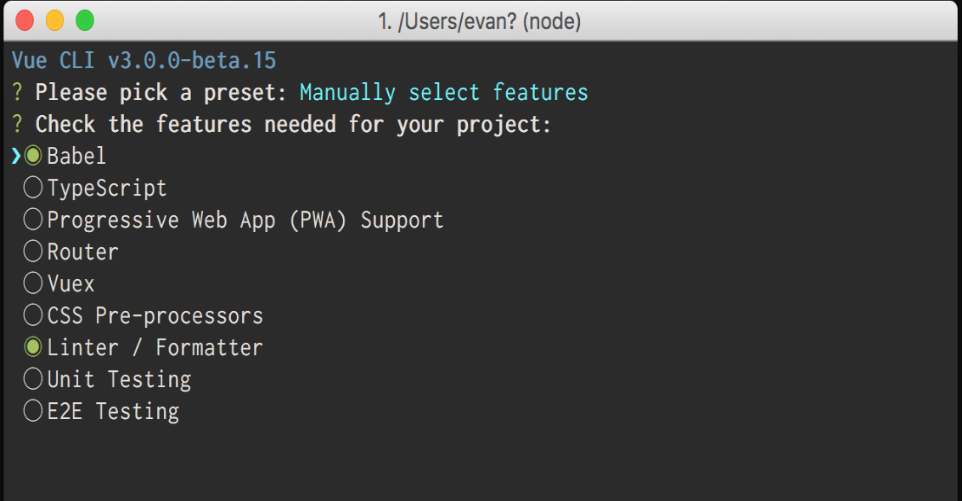
瞭解腳手架(CLI):腳手架的意思是幫你快速開始一個vue的項目,也就是給你一套vue的結構,包含基礎的依賴庫,只需要 npm install就可以安裝,讓我們不需要為了編輯或者一些其他事情浪費時間 總而言之,就是快速搭建項目的,讓我們可以早點去寫代碼。Vue 官網提供了相應的CLI工具,幫助我們快速搭建項目。

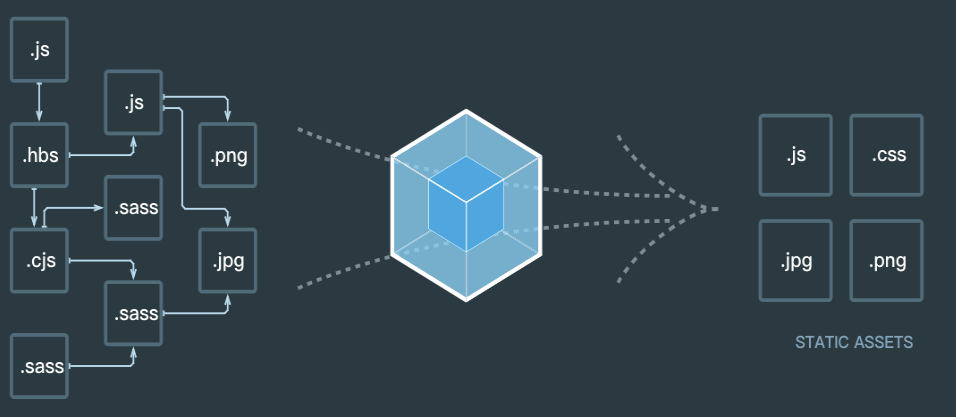
瞭解構建工具:這裡介紹一下webpack。前端項目開發是使用Vue基於組件方式進行的,但是運行時需要生成瀏覽器可以理解的js、css、html文件,那這兩中文件形式的轉換就是webpack的作用,它打包所有資源、打包所有腳本、打包所有圖片、打包所有樣式。

基本插件:Babel: 他是一種用途很多的javascript編譯器,他把最新版的javascript編譯成當下可以執行的版本,簡言之,利用babel就可以讓我們在當前的項目中隨意的使用這些新最新的es6,甚至es7的語法。ESLint: ESLint 是一個語法規則和代碼風格的檢查工具,可以用來保證寫出語法正確、風格統一的代碼。
組件設計:
什麼是組件?從代碼層面來說一個.vue文件就是一個組件,從功能層面來說組件應該是一個可以復用的功能。組件的特點是當一個組件設計完畢後,後續需要類似的功能,只需要簡單的引用組件,然後做些定製化的配置即可。個人理解組件可以劃分兩大類,第一類是基礎組件/原子組件,這類組件是頁面的基礎構成不封,本身不可或者不宜再劃分為子組件,例如Button,Table,這類都算是基礎組件,IView基本上是一個基礎組件庫。第二類是複合組件/框架性組件,這類組件是由基本組件經過合理的佈局聚合在一起構成的,它擁有許多預設的配置,從而在類似的頁面視圖頁面能夠極大的減小重覆代碼。
設計原則:(1)基本思想是組件應該是於業務無關的。設計組件時不應該有任何具體業務邏輯因素的影響。(2)組件時復用代碼和視圖的抽象,多關註不同的頁面,找出共同的介面和不同的特效,抽象出公用的部分。(3)組件應該足夠靈活,後續功能特效的新增,不應該對原有引用組件的地方構成影響。
實例分析(複合組件):
2.5 前後端交互
保證前後端開發功能的正確性除了詳細的需求文檔和原型設計外,重要的就是介面文檔。介面文檔描述了前後端數據交互的方法、格式。前後端項目分離後,許多之前後端需要處理的工作,都將由前端處理,主要涉及以下:頁面的導航功能,即Vue Router、組件之間公共信息的保存,即Vuex,伺服器數據資源的請求,即axios,其它的比較主要的就是許可權、安全。
路由:Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,讓構建單頁面應用變得易如反掌。包含的功能有:(1)嵌套的路由/視圖表;
(2)模塊化的、基於組件的路由配置;(3)路由參數、查詢、通配符;(4)基於 Vue.js 過渡系統的視圖過渡效果;(5)細粒度的導航控制;(6)帶有自動激活的 CSS class 的鏈接
狀態:Vuex是一個專為Vue.js應用程式開發的狀態管理模式。它採用集中式存儲管理應用的所有組件的狀態,並以相應的規則保證狀態以一種可預測的方式發生變化.多個視圖依賴於同一狀態。為什麼需要它?在開發應用中組件之間需要進行信息交流,父組件通過Props屬性註入數據,子組件通過感受數據的變化進行相應的邏輯相應。子組件通過自定義事件的方式告知父組件數據發生變化。但是這兩種方式只合適對於嵌套層次不深的組件,並且對於兄弟組件間的狀態傳遞無能為力。因此,我們為什麼不把組件的共用狀態抽取出來,以一個全局單例模式管理呢?在這種模式下,我們的組件樹構成了一個巨大的“視圖”,不管在樹的哪個位置,任何組件都能獲取狀態或者觸發行為!
資源:這裡所說的資源主要是指數據資源,即決定前端是否有許可權去訪問數據資源,一般採用攜帶token的方式保證資源的安全性。後端採用自定義token策略或者標準的OAuth 認證策略。
許可權:前後端分離後,後端主要控制資源的許可權,前端控制頁面的許可權。許可權控制可以分為兩大類,第一類是視圖許可權,即不同的用戶只能看到自己改看到的東西,這個細分為菜單許可權和按鈕許可權,菜單許可權限制了用戶看到的頁面;按鈕許可權限制了用戶在頁面能夠進行的操作。第二類是資源許可權:即用戶是否用訪問數據資源的許可權,這類許可權在後臺項目中不常見。
菜單許可權的實現方法:第一種由前端維護菜單許可權,即前端擁有所有的菜單映射,當用戶登錄後,根據用戶的角色對菜單許可權進行刷選,類似資料庫表和視圖的關係,這種方式開發成本較低,能夠滿足絕大多數對許可權變動頻率低的系統,缺點是有一定的維護成本,功能不夠靈活。第二種是由後端決定菜單許可權,即用戶登錄成功後,菜單樹由後端生成直接返回,這樣做是足夠靈活,但是開發、溝通需要付出更多的時間。第三種是混合開發:即靜態許可權和動態許可權相結合。很多後臺系統有一部分菜單是角色公共的後者基本固定角色的,這部分菜單應該由前端預選定義好,對於變動較多的菜單,由後端返回必要信息,進行簡單拼接即可。這種方式的工作量介於第一種和第二種之間。
按鈕許可權:按鈕許可權一般通過自定義指令實現,即自定義Vue許可權指令,根據傳入的角色決定按鈕是否顯示。但是這種只適用於頁面有表單組件的頁面,對於需要動態生成的組件頁面,需要提供一個全局許可權查詢方法。
2.5 前端項目部署
部署方式:前後端分離的項目一般有兩種部署方式。第一種是通過build命令將項目打包成靜態資源,然後copy靜態資源到後端項目的靜態目前下,然後通過tomcat伺服器進行啟動即可,這種方式不推薦。第二種方式是前後端分別部署,前端項目可以使用node 啟動一個服務,運行在Node環境中,後端部署在tomcat中,這種方式方便前後端各自水平擴展。


