google地圖集成流程 一、獲取Google Map API密鑰 1、進入Google官網 => https://www.google.com.hk/ ,申請一個谷歌賬號(如果沒有)然後訪問下麵網址:https://console.cloud.google.com/google/maps-apis ...
google地圖集成流程
一、獲取Google Map API密鑰
1、進入Google官網 => https://www.google.com.hk/ ,申請一個谷歌賬號(如果沒有)然後訪問下麵網址:https://console.cloud.google.com/google/maps-apis/overview?hl=zh-cn&project=my-project-map-251306&folder=&organizationId=
跳轉到Google地圖平臺:

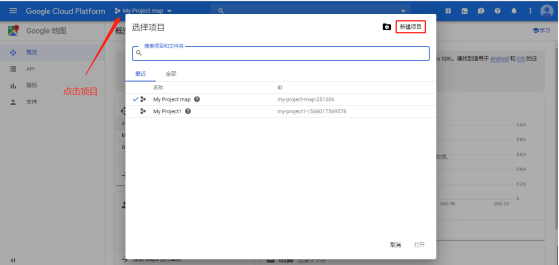
2、單擊項目下拉菜單,然後選擇或創建要為其添加API密鑰的項目。

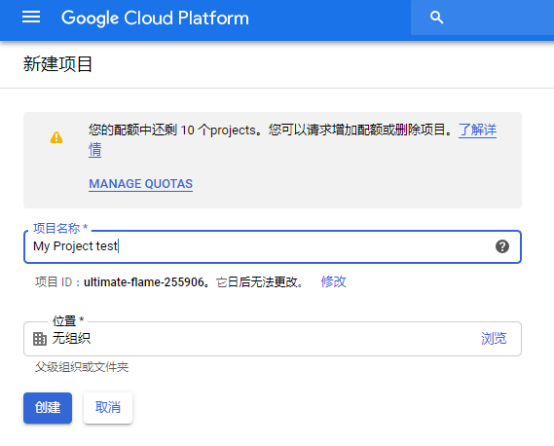
創建項目:

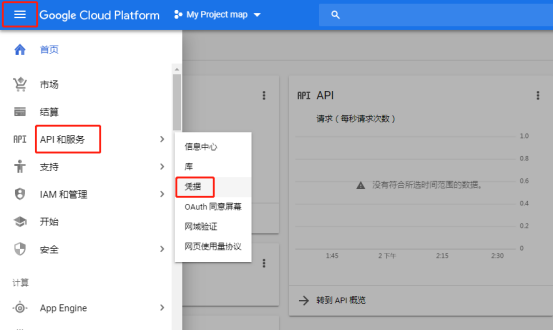
3、點擊菜單按鈕,然後選擇API和服務>憑據。

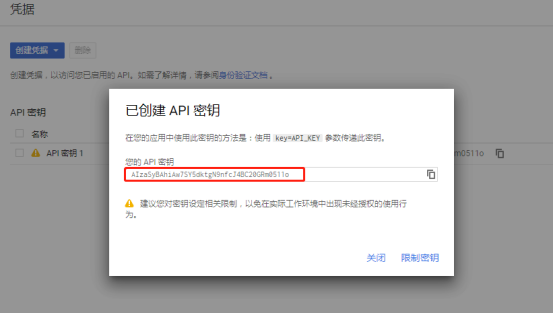
註意:正確選擇要添加API密鑰的項目,點擊創建憑據下的API密鑰。

創建API密鑰成功則會提示一下選框。

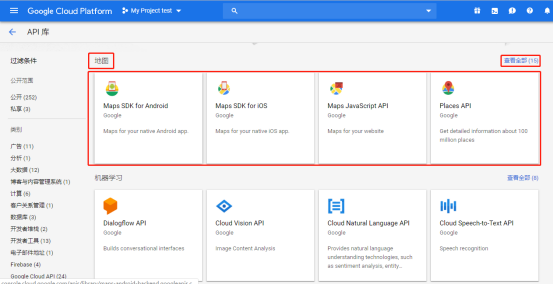
到現在API密鑰就創建成功了,根據個人需求可以設置對密鑰做一些限制,接下來在“信息中心”點擊“啟用API和服務”進入API選擇頁面。


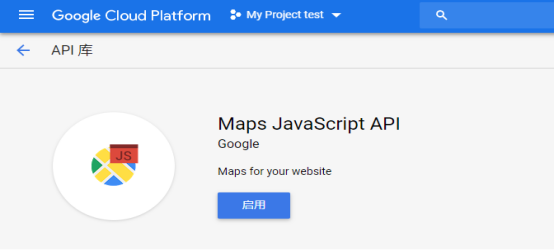
這裡我們選擇的是Maps JavaScript API進去後點擊 啟用 就OK了,新的API密鑰在“ 憑據”頁面的API密鑰下列出。

二、引入Google 地圖
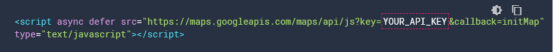
1、在JavaScript中我們通過<script></script>標簽引入Google地圖的API,上圖例中把虛線框中的部分用我們生成的密鑰key替換即可,下麵我們將創建一個簡單實例來說明。

2、案例分析
<!DOCTYPE html> //HTML5代碼聲明
<html>
<head>
<style>
//給地圖容器div(id為map)添加樣式,寬、高和位置
#map{
width: 1100px;
height: 600px;
border: 1px #ccc solid;
margin-left: 50%;
transform:translateX(-50%);
}
</style>
</head>
<body>
<div id="map"></div> //創建地圖容器
<script>
//創建地圖
function initMap() {
//定義地圖中心位置,lat是經度,lng是緯度
var myLatLng = {lat: 39.9039799720, lng: 116.4001938782};
//創建地圖對象
var map = new google.maps.Map(document.getElementById('map'), {
center: myLatLng, //地圖中心坐標
zoom: 4 //地圖縮放等級,1為世界,5為大陸,10為城//市,15為街道,20為建築物。
});
//添加地圖標記
var marker = new google.maps.Marker({
map: map,
position: myLatLng,//標記坐標
title: 'Hello World!'//滑鼠移動到標記上顯示:Hello //World!
});
}
</script>
//引入google地圖API,國內使用
<script src="http://ditu.google.cn/maps/api/js?key=AIzaSyDMG25XEEtUPjYWNGtF4CIwctk62_Z-6pE&callback=initMap&language=en">
</script>
//引入google地圖API,國內需要通過VPN才能使用
<!-- <script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDMG25XEEtUPjYWNGtF4CIwctk62_Z-6pE&callback=initMap"
async defer> -->
//上述兩種引入api二選一即可
</script>
</body>
</html>
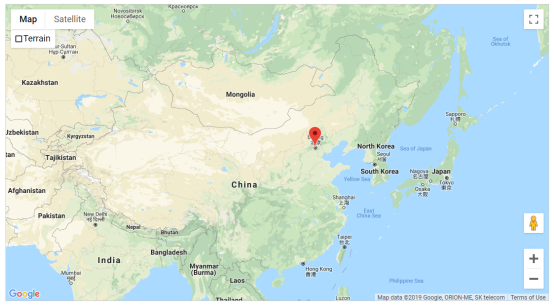
運行代碼瀏覽器顯示如下

3、常見問題解決
在開發過程中可能會遇到地圖顯示帶有文本“僅用於開發目的”的加水印的變暗地圖或“負”街景圖像和提示未正確載入Google Maps,遇到這種問題一般問題為API密鑰或計費存在問題。
(1)有沒有正確啟用api密鑰
(2)項目未創建結算賬號開啟計費功能
(3)提供的計費方式無效,例如信用卡過期
(4)API超出每日設定的限制
(5)API密鑰是否設定IP限制
一般出現上述描述問題,通常是(2)和(3)的問題。



