在潤乾官方線上 demo的 "交互報表" 中,有介紹 "點擊表頭排序" 的報表案例,該報表針對普通統計類報表。對於使用大數據集的報表,當按照此方式改造時發現排序沒起作用或僅對第一頁或前幾頁排序,後面的都沒成功。 要想瞭解啥原因導致?就需要分析該報表的做法及知道大數據集的取數原理。 首先,來分析下線上 ...
在潤乾官方線上 demo的 "交互報表" 中,有介紹 "點擊表頭排序" 的報表案例,該報表針對普通統計類報表。對於使用大數據集的報表,當按照此方式改造時發現排序沒起作用或僅對第一頁或前幾頁排序,後面的都沒成功。
要想瞭解啥原因導致?就需要分析該報表的做法及知道大數據集的取數原理。
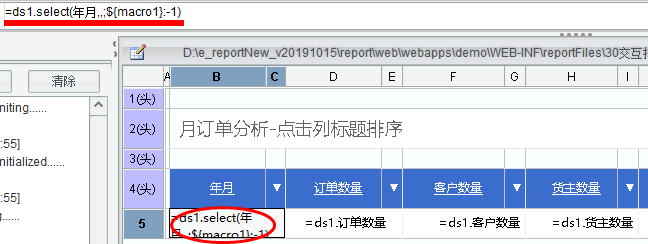
首先,來分析下線上 demo“點擊報表排序”的做法。
潤乾報表中實現排序的方式有兩種:
1、 藉助數據集 sql,即 order by …
2、 數據集函數
都有排序表達式 sort_exp 或 order_exp.
示例中用的是第 2 中方法,因普通報表是一次性把所有數據取到記憶體,所以數據集函數排序是對所有數據的排序,點表頭實際就是按照某欄位對所有數據排了一次序,也就沒啥問題了。

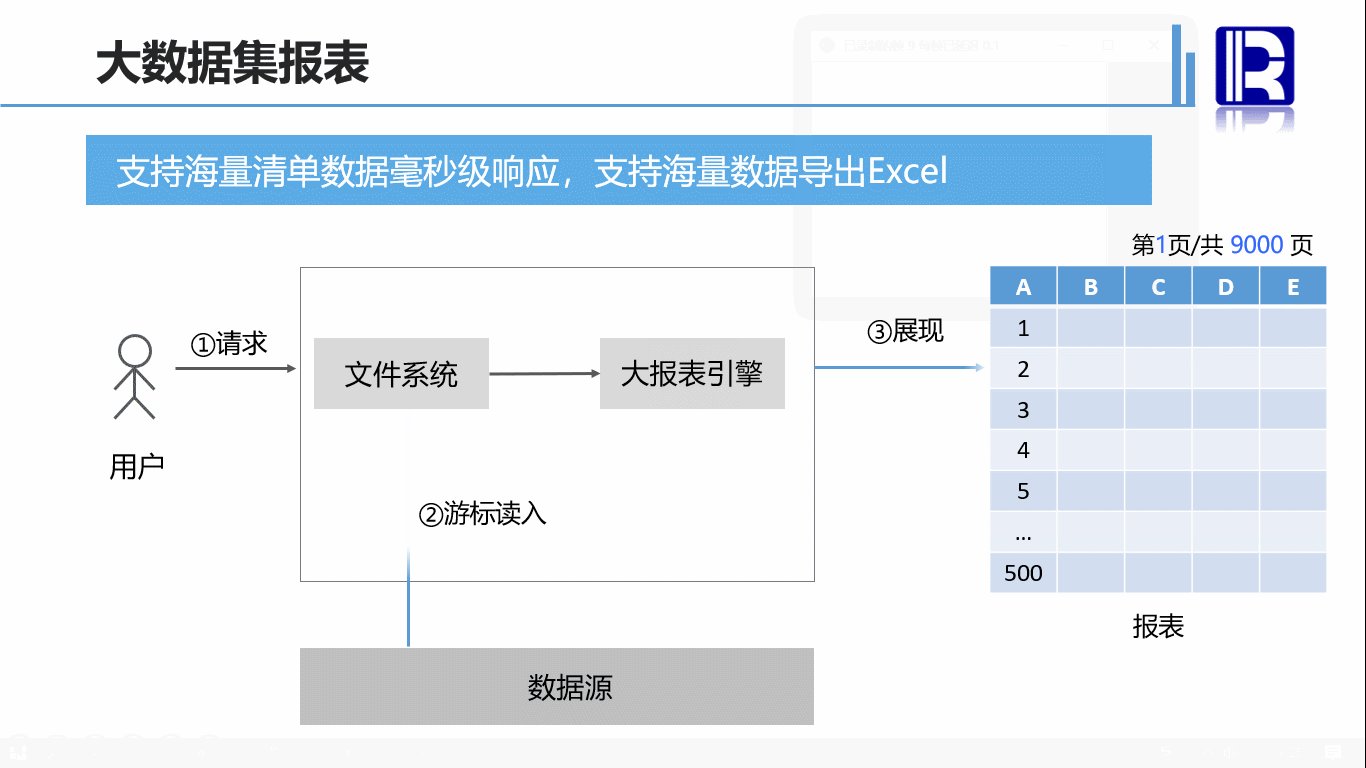
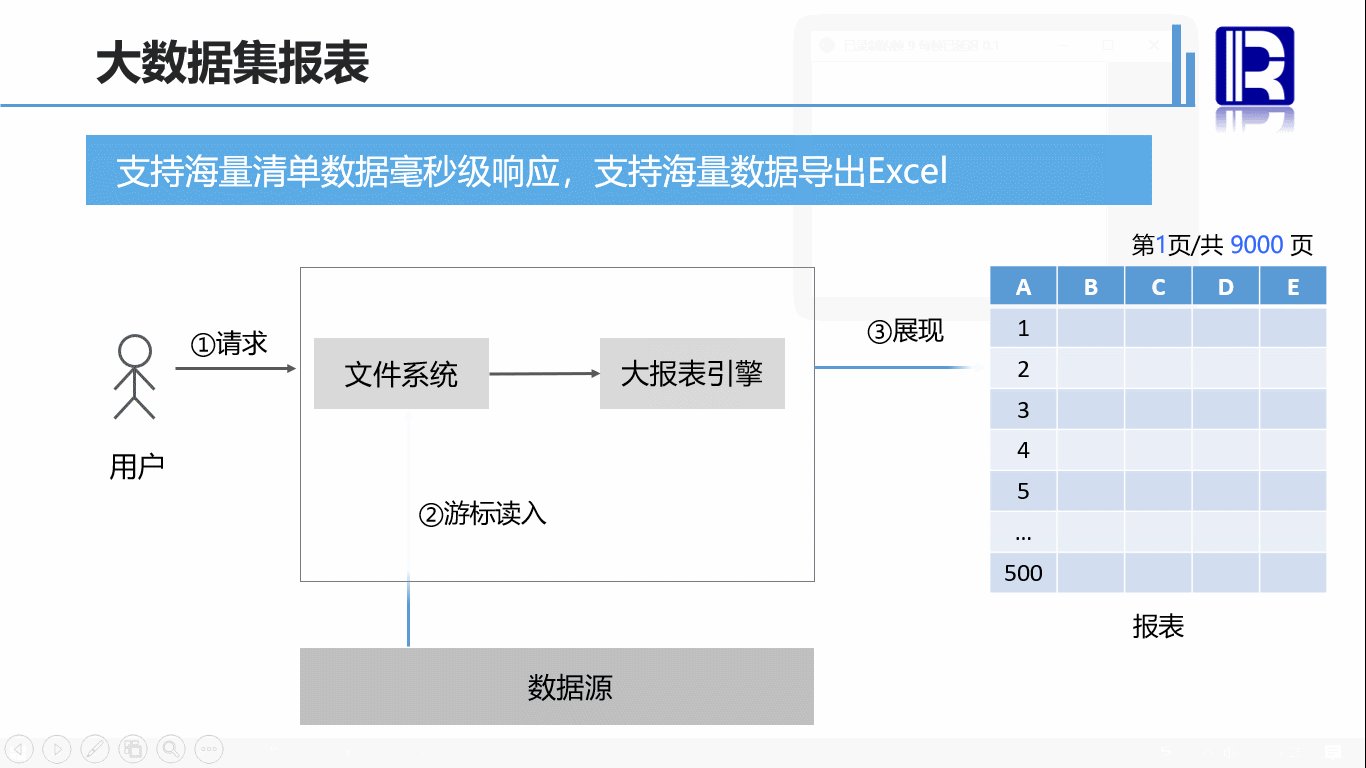
接下來看大數據集報表的取數原理。

簡單來說,大數據集取數原理是為了避免一次取大量數據導致記憶體溢出,採取了游標方式邊取邊呈現的方案(其中取出的數據緩存在磁碟文件,前端呈現從緩存文件讀取)。
瞭解了該方案後,我們就清楚了,採用排序的第 2 中方案,顯然只能針對一部分數據排序後呈現,並不針對所有數據。
解決方案也就明確了:要想實現大數據集報表的表頭排序,必須用第 1 中方法。
改造:
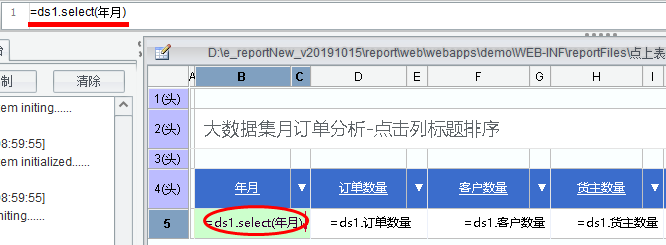
1、 去掉數據集函數排序

3、 修改超鏈接
因普通報表和大數據集報表用的 jsp 不同,所以要改一下。
以 B4 為例,把 showReport.jsp 改為 showBigReport.jsp

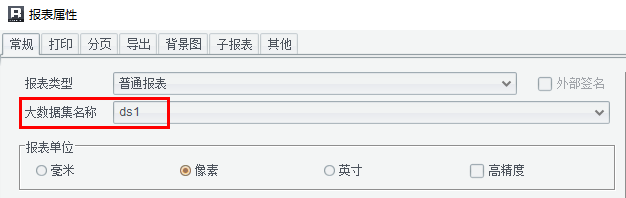
4、 報表屬性內把數據集改為大數據集

通過以上 4 步,就可以完成點擊表頭排序功能從普通到支持大數據集。另外如果想實現升降序切換也很簡單,除了點表頭傳排序的欄位名外,再傳一個 asc 或 desc 的排序方式拼到 SQL 中即可。只要知道了原理及方案,改造起來相對輕鬆。
Ps:"點擊表頭排序" 的示例報表,在設計器 demo 內也有,可在 "交互報表" 目錄獲取。




