做web開發的時候,我們往往會有很多靜態資源,如html、圖片、css等。那如何向前端返回靜態資源呢?以前做過web開發的同學應該知道,我們以前創建的web工程下麵會有一個webapp的目錄,我們只要把靜態資源放在該目錄下就可以直接訪問。但是,基於Spring boot的工程並沒有這個目錄,那我們應 ...
做web開發的時候,我們往往會有很多靜態資源,如html、圖片、css等。那如何向前端返回靜態資源呢?以前做過web開發的同學應該知道,我們以前創建的web工程下麵會有一個webapp的目錄,我們只要把靜態資源放在該目錄下就可以直接訪問。但是,基於Spring boot的工程並沒有這個目錄,那我們應該怎麼處理?
一、最笨的方式
我們首先來分享一種最笨的辦法,就是將靜態資源通過流直接返回給前端,我們在maven工程的resources的根目錄下建立一個html的目錄,然後我們把html文件放在該目錄下,並且規定任何訪問路徑以/static/開頭的即訪問該目錄下的靜態資源,其實現如下:
@Controller public class StaticResourceController { @RequestMapping("/static/**") public void getHtml(HttpServletRequest request, HttpServletResponse response) { String uri = request.getRequestURI(); String[] arr = uri.split("static/"); String resourceName = "index.html"; if (arr.length > 1) { resourceName = arr[1]; } String url = StaticResourceController.class.getResource("/").getPath() + "html/" + resourceName; try { FileReader reader = new FileReader(new File(url)); BufferedReader br = new BufferedReader(reader); StringBuilder sb = new StringBuilder(); String line = br.readLine(); while (line != null) { sb.append(line); line = br.readLine(); } response.getOutputStream().write(sb.toString().getBytes()); response.flushBuffer(); } catch (IOException e) { e.printStackTrace(); } } }
其實現過程很簡單,就是先從路徑中分離出來資源uri,然後從static目錄下讀取文件,並輸出到前端。因為只做簡單演示,所以這裡只處理了文本類型的文件,圖片文件可以做類似的處理。當然,我們在實際中肯定不會這麼做,Spring Boot 也肯定有更好的解決辦法。不過這個辦法雖然有點笨,但確是最本質的東西,無論框架如何方便的幫我們處理了這類問題,但是拋開框架,我們依然要能夠熟練的寫出一個web項目,只有知道其實現原理,你才會在遇到問題時能得心應手。現在我們再來看看Spring boot對靜態資源的支持。
二、Spring boot預設靜態資源訪問方式
Spring boot預設對/**的訪問可以直接訪問四個目錄下的文件:
- classpath:/public/
- classpath:/resources/
- classpath:/static/
- classpath:/META-INFO/resouces/
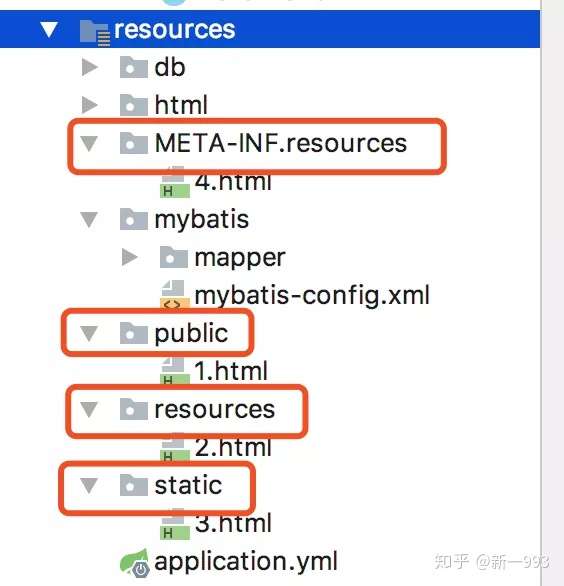
我們現在就在資源文件resources目錄下建立如下四個目錄:

註意藍色條下的資源文件夾resources與類路徑下的文件夾classpath:/resources是不同的,藍色條下的resources代表的是該目錄下的文件為資源文件,在打包的時候會將該目錄下的文件全部打包的類路徑下,這個名稱是可以改的,在pom.xml指定資源目錄即可:
<resources>
<resource>
<directory>src/main/resources</directory>
</resource>
</resources>
而類路徑下的resources是spring boot預設的靜態資源文件夾之一,和public、static以及MEAT-INFO/resources的功能相同。現在我們重啟Spring boot就可以通過:
- http://localhost:8080/1.html
- http://localhost:8080/2.html
- http://localhost:8080/3.html
- http://localhost:8080/4.html
四個URL訪問到四個目錄下的靜態資源了。
三、自定義靜態資源目錄
通過第二節內容我們已經知道了Spring boot預設可以訪問的靜態資源的目錄,但是大家肯定會想,這個目錄是固定的嗎?我們可不可以自己定義靜態資源目錄?答案是肯定的,我們現在就來自定義一個靜態資源目錄,我們定義一個images的目錄來存放圖片,所有/image/**的路徑都會訪問images目錄下的資源:
@Configuration public class ImageMvcConfig extends WebMvcConfigurerAdapter { @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("/image/**") .addResourceLocations("classpath:/images/"); } }
這段代碼應該比較簡單,@Configuration 標識一個配置類,這個在前面的文章中提到過多次。WebMvcConfigurerAdapter是Spring提供的一個配置mvc的適配器,裡面有很多配置的方法,addResourceHandlers就是專門處理靜態資源的方法,其他方法後續我們還會講到。現在我們在驗證上面的配置是否有效。我在images目錄下放了一張spring.jpg的圖片,現在我們通過http://localhost:8080/image/spring.jpg來訪問圖片:

其實除了上面的辦法還有一種更簡單的辦法,就是直接在application.yml中配置即可:
spring: mvc: static-path-pattern: /image/** resources: static-locations: classpath:/images/
static-path-pattern:訪問模式,預設為/**,多個可以逗號分隔static-locations:資源目錄,多個目錄逗號分隔,預設資源目錄為classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/註意,這個配置會覆蓋Spring boot預設的靜態資源目錄,例如如果按示例中配置,則無法再訪問static、public、resources等目錄下的資源了。
四、總結
本文主要給大家分享了Spring boot 對靜態資源的處理方式,Spring boot 預設可以訪問
classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/
四個目錄下的靜態資源,我們也可以根據自己的需要進行個性化配置。最後,需要說明一點的是,如果這四個目錄中存在相同名稱的資源,那會優先返回哪個目錄下的資源呢?大家通過static-locations的預設值順序應該能猜到,預設情況下,Spring boot會優先返回/META-INF/resources下的資源。當然,因為我們可以自定義static-locations的值,所以這個優先順序也是可以調整的。
本人免費整理了Java高級資料,涵蓋了Java、Redis、MongoDB、MySQL、Zookeeper、Spring Cloud、Dubbo高併發分散式等教程,一共30G,需要自己領取。
傳送門:https://mp.weixin.qq.com/s/igMojff-bbmQ6irCGO3mqA



