一、解決什麼問題 1、html中img引入的圖片地址沒有被替換,找不到圖片 2、html公共部分復用問題,如頭部、底部、浮動層等 二、html中img引入圖片問題解決 1、在index.html插入img,引用圖片<img src="../../assets/img/test.jpeg"> 2、np ...
一、解決什麼問題
1、html中img引入的圖片地址沒有被替換,找不到圖片
2、html公共部分復用問題,如頭部、底部、浮動層等
二、html中img引入圖片問題解決
1、在index.html插入img,引用圖片<img src="../../assets/img/test.jpeg">
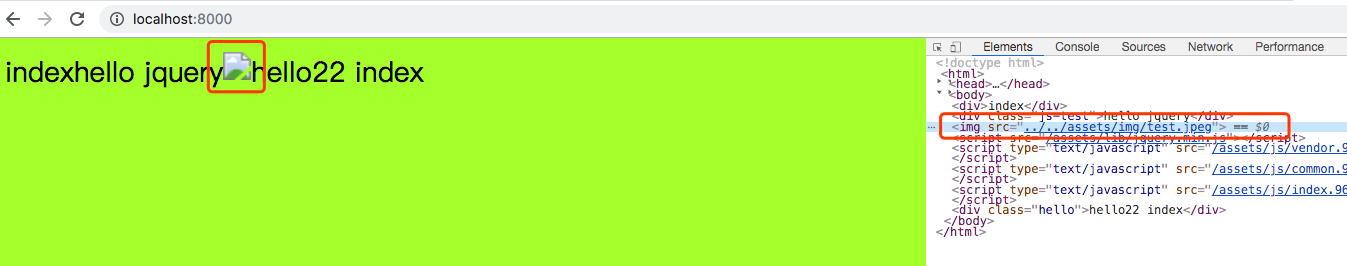
2、npm run dev運行結果如下:
因為圖片地址沒有被替換為打包後的地址, 所以找不到圖片
3、需要使用的包:html-withimg-loader,安裝命令:npm install html-withimg-loader --save-dev
在module的rules增加loader配置,配置如下:
1 { 2 test: /\.html$/, 3 // html中的img標簽 4 use: ["html-withimg-loader"] 5 },
4、重新運行項目,效果如下:

html中圖片地址被替換為打包後的地址, 圖片正常顯示
三、html公共模塊復用問題解決
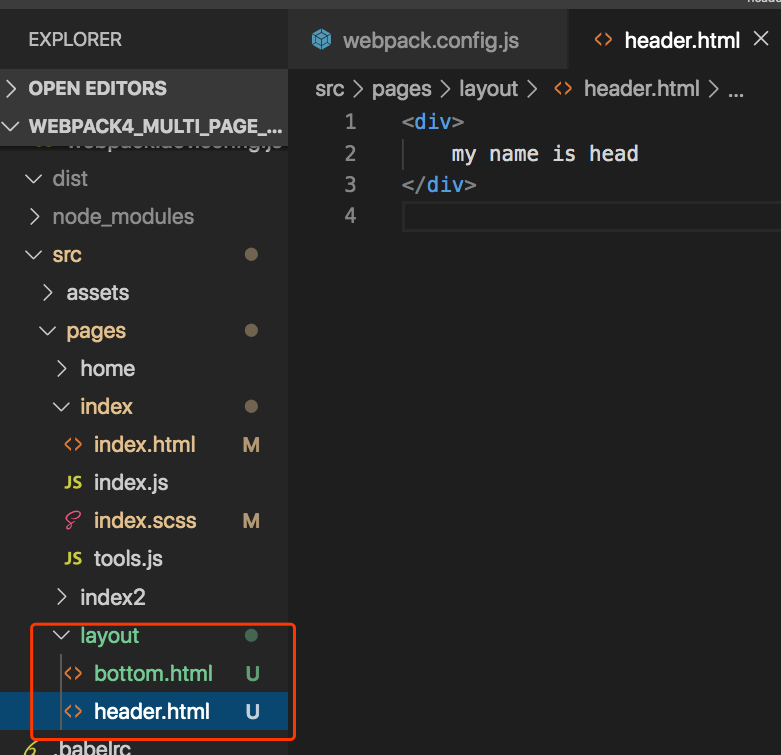
1、比如我們現在有公共頭部header.html、bottom.html如何引用到各個頁面,我們先在項目中把文件建出來,如下:

新建layout文件夾,裡面包含header.html和bottom.html,兩個文件的內容可以隨便寫下額
2、以前我們只能把內容來回拷貝,修改的時候修改N處,非常麻煩,還容易少改幾處
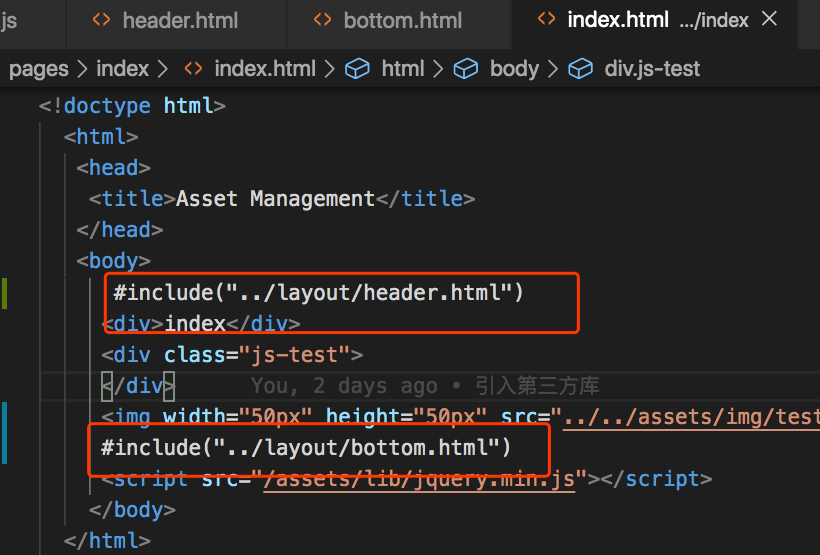
3、現在我們怎樣引用,方式如下:

只需要#include引用文件的相對地址,即可把文件引用進來,npm run dev運行效果如下:

3、為什麼#include就可以實現呢,也是受益於html-withimg-loader,當這個loader運行的時候,遇到#include,會把頁面的內容可拷貝到對應位置
三、html公共模塊的js和樣式文件寫在什麼位置
1、pages下公共模塊文件夾不能包含.js文件和樣式文件,因為有.js文件會走打包流程,會生成頁面,而我們公共模塊是不需要生成頁面的。
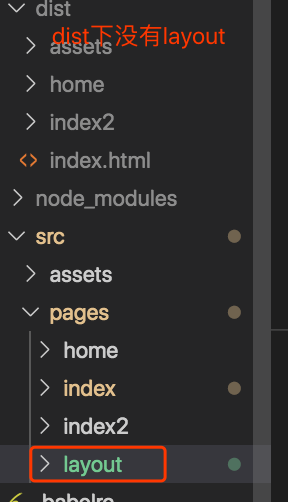
2、可以運行npm run build,查看是否生成了layout,效果如下:

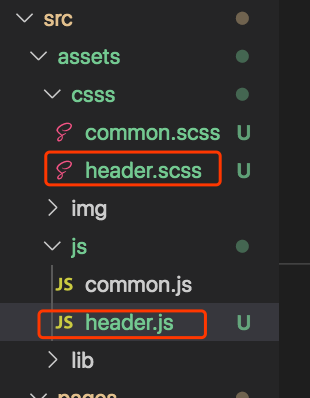
2、公共模塊的js、css應該放在那裡,js放到assets/js,css放到assets/css,如下:

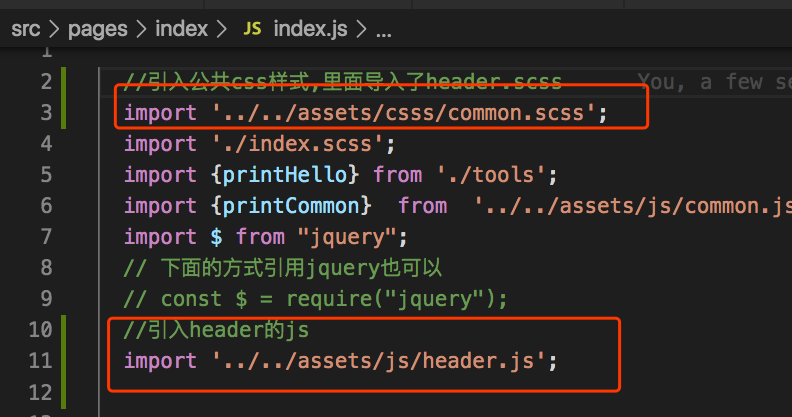
header.js和header.scss在各業務頁面的.js文件的頭部引入就可以使用,如下:

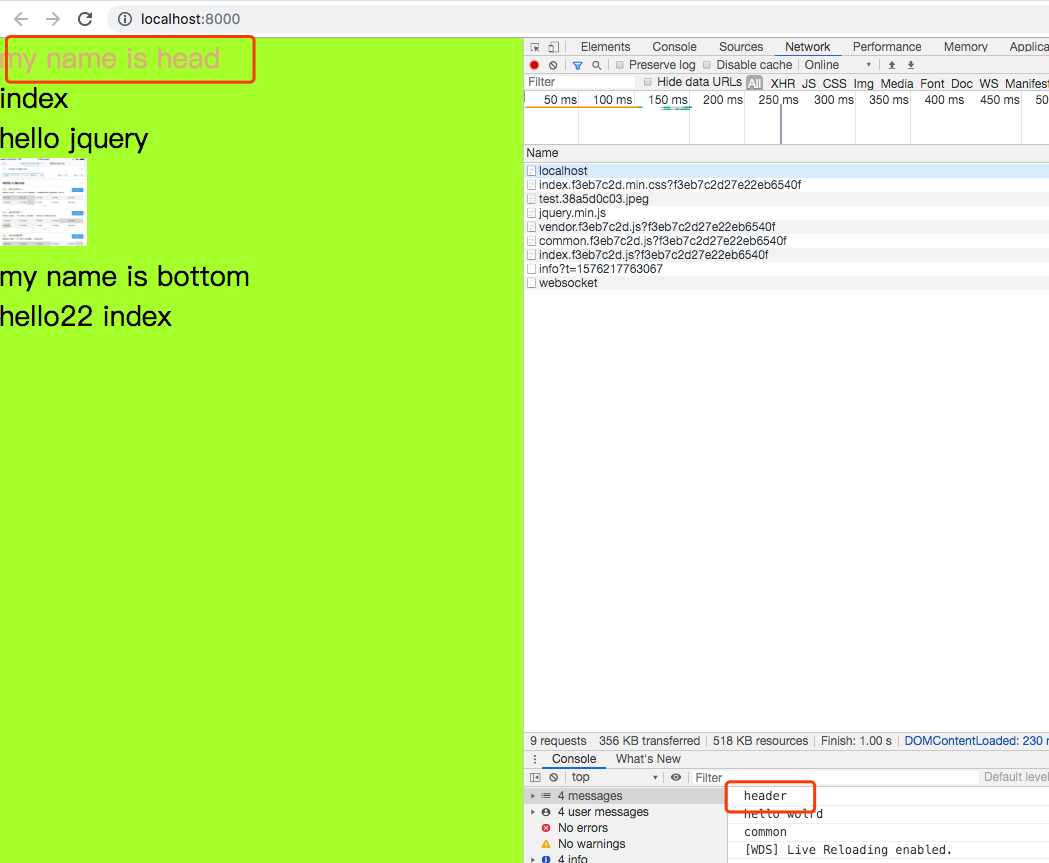
截圖:在首頁的index.js文件中引入了common.scss和header.js,修改了header.html中文本的樣式,輸出了header字元,運行效果如下:

源碼地址:https://github.com/James-14/webpack4_multi_page_demo
寫的不對之處請大家批評指正~~~~!!!!!!
文章原創,轉載請註明出處,謝謝!



