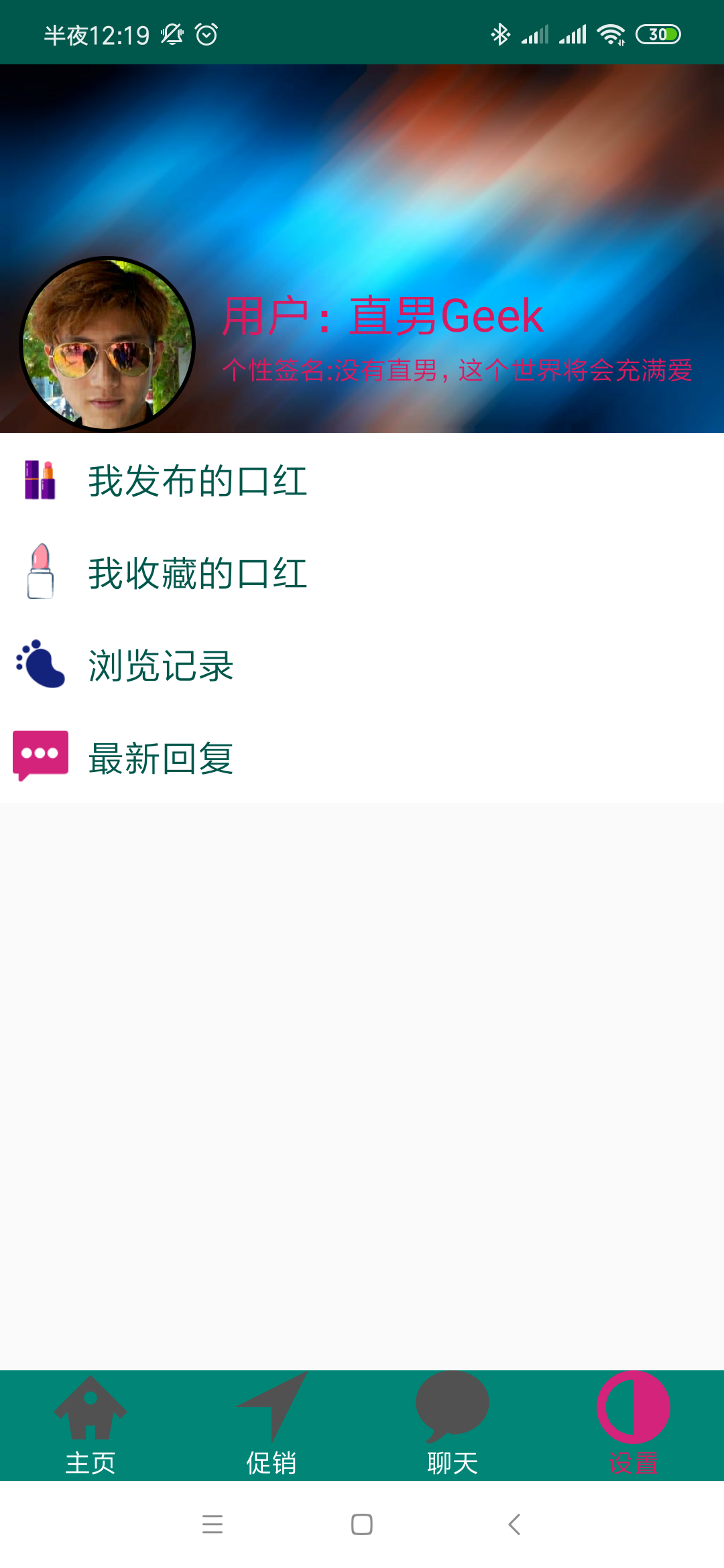
在安卓開發當中,頂部的狀態欄很多時候是和我們自己所設定的安卓背景顏色不相同的,看起來就十分彆扭,就如同下圖所示,狀態欄是深綠色,我們的背景卻是一個十分好看的漸變顏色: 在使用沉浸式狀態欄之後的界面如下: 如何將頂部的狀態欄設置成透明的呢,我們可以在主活動的 onCreate() 方法當中輸入以下代碼 ...
在安卓開發當中,頂部的狀態欄很多時候是和我們自己所設定的安卓背景顏色不相同的,看起來就十分彆扭,就如同下圖所示,狀態欄是深綠色,我們的背景卻是一個十分好看的漸變顏色:
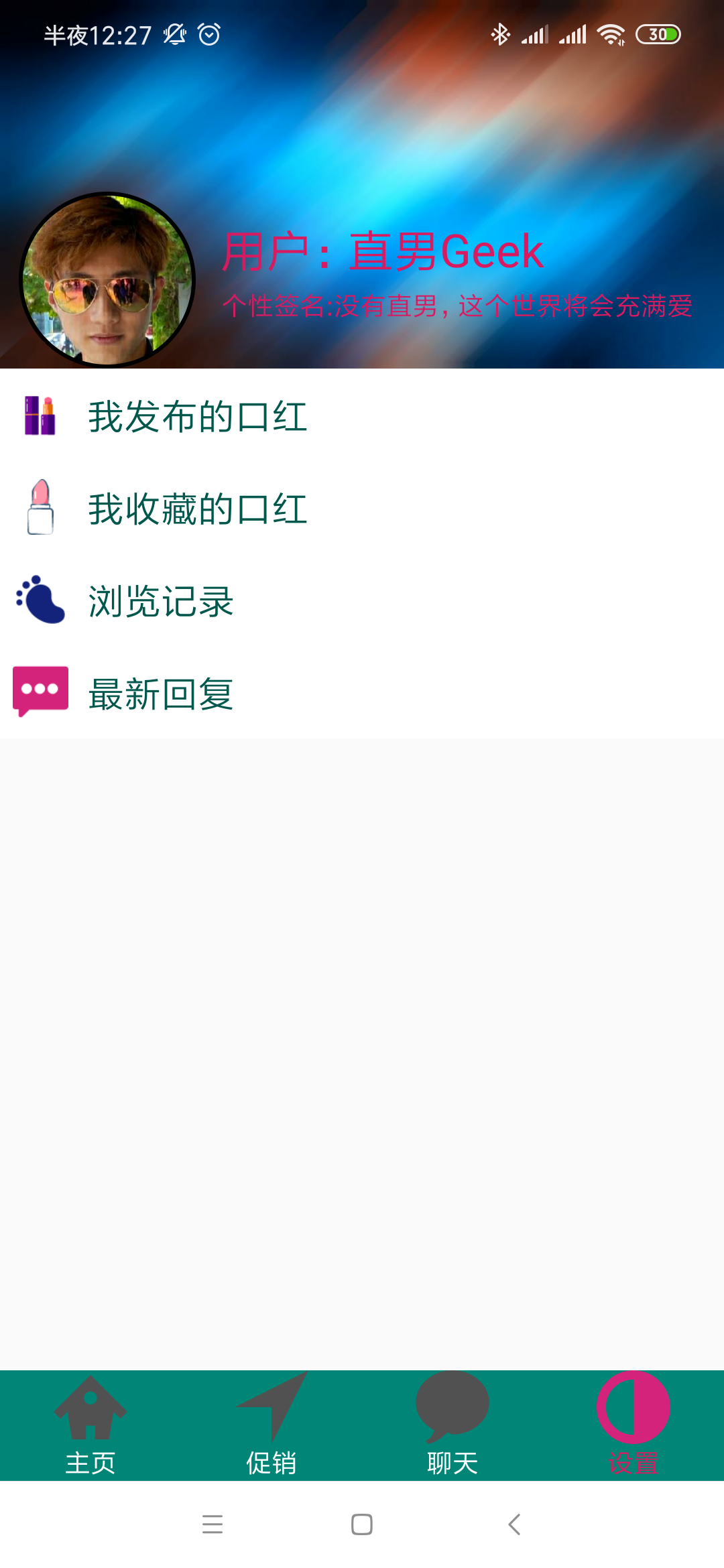
在使用沉浸式狀態欄之後的界面如下:

如何將頂部的狀態欄設置成透明的呢,我們可以在主活動的
onCreate()
方法當中輸入以下代碼:
if(Build.VERSION.SDK_INT>=Build.VERSION_CODES.KITKAT) { getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); }
同時在xml文件中所對應的漸變背景控制項當中添加以下屬性:
android:fitsSystemWindows="true"
android:clipToPadding="true"
本身我這個xml界面的代碼如下所示,我們只需要看前面最上方的那個有關漸變背景的相對佈局代碼,後面的代碼有興趣的同學也可以看看我這個佈局是如何實現的:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Fragment4"> <RelativeLayout //就是這裡這個相對佈局這裡,我引入了這個漸變的背景色,因此在這裡我們引入這兩個屬性就好啦 android:background="@drawable/back" android:layout_width="match_parent" android:layout_height="200dp"> <de.hdodenhof.circleimageview.CircleImageView xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_marginLeft="10dp" android:layout_alignParentBottom="true" android:id="@+id/profile_image" android:layout_width="96dp" android:layout_height="96dp" android:src="@drawable/wo" app:civ_border_width="2dp" app:civ_border_color="#FF000000"/> <TextView android:id="@+id/textview1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginLeft="13dp" android:layout_marginBottom="48dp" android:layout_toRightOf="@+id/profile_image" android:text="用戶:直男Geek" android:textColor="@color/colorAccent" android:textSize="25dp" /> <TextView android:textColor="@color/colorAccent" android:layout_marginBottom="25dp" android:layout_marginLeft="120dp" android:layout_alignParentBottom="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="個性簽名:沒有直男,這個世界將會充滿愛" /> </RelativeLayout> <LinearLayout android:background="#ffffff" android:id="@+id/gj_recruit3" android:layout_width="match_parent" android:layout_height="50dip" android:focusableInTouchMode="true" android:clickable="true" android:orientation="horizontal" android:padding="7dip"> <ImageView android:layout_gravity="center" android:layout_width="30dp" android:layout_height="30dp" android:background="@drawable/wode1"/> <TextView android:textSize="20dp" android:textColor="@color/colorPrimaryDark" android:layout_marginLeft="10dp" android:layout_gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="我發佈的口紅"/> </LinearLayout> <LinearLayout android:background="#ffffff" android:layout_width="match_parent" android:layout_height="50dip" android:focusableInTouchMode="true" android:clickable="true" android:orientation="horizontal" android:padding="7dip"> <ImageView android:layout_gravity="center" android:layout_width="30dp" android:layout_height="30dp" android:background="@drawable/wode2"/> <TextView android:textSize="20dp" android:textColor="@color/colorPrimaryDark" android:layout_marginLeft="10dp" android:layout_gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="我收藏的口紅"/> </LinearLayout> <LinearLayout android:background="#ffffff" android:layout_width="match_parent" android:layout_height="50dip" android:focusableInTouchMode="true" android:clickable="true" android:orientation="horizontal" android:padding="7dip"> <ImageView android:layout_gravity="center" android:layout_width="30dp" android:layout_height="30dp" android:background="@drawable/liulan"/> <TextView android:textSize="20dp" android:textColor="@color/colorPrimaryDark" android:layout_marginLeft="10dp" android:layout_gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="瀏覽記錄"/> </LinearLayout> <LinearLayout android:background="#ffffff" android:layout_width="match_parent" android:layout_height="50dip" android:focusableInTouchMode="true" android:clickable="true" android:orientation="horizontal" android:padding="7dip"> <ImageView android:layout_gravity="center" android:layout_width="30dp" android:layout_height="30dp" android:background="@drawable/huifu"/> <TextView android:textSize="20dp" android:textColor="@color/colorPrimaryDark" android:layout_marginLeft="10dp" android:layout_gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="最新回覆"/> </LinearLayout> </LinearLayout>
更改後的代碼為:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Fragment4"> <RelativeLayout android:fitsSystemWindows="true" android:clipToPadding="true" android:background="@drawable/back" android:layout_width="match_parent" android:layout_height="200dp"> <de.hdodenhof.circleimageview.CircleImageView xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_marginLeft="10dp" android:layout_alignParentBottom="true" android:id="@+id/profile_image" android:layout_width="96dp" android:layout_height="96dp" android:src="@drawable/wo" app:civ_border_width="2dp" app:civ_border_color="#FF000000"/> <TextView android:id="@+id/textview1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginLeft="13dp" android:layout_marginBottom="48dp" android:layout_toRightOf="@+id/profile_image" android:text="用戶:直男Geek" android:textColor="@color/colorAccent" android:textSize="25dp" /> <TextView android:textColor="@color/colorAccent" android:layout_marginBottom="25dp" android:layout_marginLeft="120dp" android:layout_alignParentBottom="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="個性簽名:沒有直男,這個世界將會充滿愛" /> </RelativeLayout> <LinearLayout android:background="#ffffff" android:id="@+id/gj_recruit3" android:layout_width="match_parent" android:layout_height="50dip" android:focusableInTouchMode="true" android:clickable="true" android:orientation="horizontal" android:padding="7dip"> <ImageView android:layout_gravity="center" android:layout_width="30dp" android:layout_height="30dp" android:background="@drawable/wode1"/> <TextView android:textSize="20dp" android:textColor="@color/colorPrimaryDark" android:layout_marginLeft="10dp" android:layout_gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="我發佈的口紅"/> </LinearLayout> <LinearLayout android:background="#ffffff" android:layout_width="match_parent" android:layout_height="50dip" android:focusableInTouchMode="true" android:clickable="true" android:orientation="horizontal" android:padding="7dip"> <ImageView android:layout_gravity="center" android:layout_width="30dp" android:layout_height="30dp" android:background="@drawable/wode2"/> <TextView android:textSize="20dp" android:textColor="@color/colorPrimaryDark" android:layout_marginLeft="10dp" android:layout_gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="我收藏的口紅"/> </LinearLayout> <LinearLayout android:background="#ffffff" android:layout_width="match_parent" android:layout_height="50dip" android:focusableInTouchMode="true" android:clickable="true" android:orientation="horizontal" android:padding="7dip"> <ImageView android:layout_gravity="center" android:layout_width="30dp" android:layout_height="30dp" android:background="@drawable/liulan"/> <TextView android:textSize="20dp" android:textColor="@color/colorPrimaryDark" android:layout_marginLeft="10dp" android:layout_gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="瀏覽記錄"/> </LinearLayout> <LinearLayout android:background="#ffffff" android:layout_width="match_parent" android:layout_height="50dip" android:focusableInTouchMode="true" android:clickable="true" android:orientation="horizontal" android:padding="7dip"> <ImageView android:layout_gravity="center" android:layout_width="30dp" android:layout_height="30dp" android:background="@drawable/huifu"/> <TextView android:textSize="20dp" android:textColor="@color/colorPrimaryDark" android:layout_marginLeft="10dp" android:layout_gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="最新回覆"/> </LinearLayout> </LinearLayout>
沉浸式佈局就這樣實現啦,相對來說這個實現過程實在是太簡單了!



