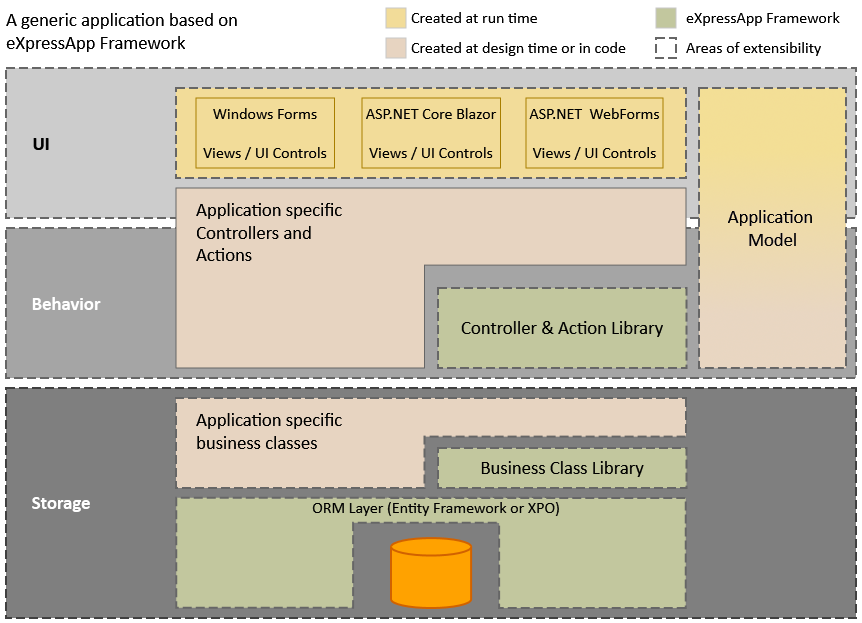
使用eXpressApp框架構建的應用程式由幾個功能塊組成。下圖顯示了基本塊,指出了何時以及如何創建這些塊,最後顯示了可以擴展應用程式的領域。本主題後面將給出每個應用程式構建塊的概述。 ...
Applications built with the eXpressApp Framework are comprised of several functional blocks. The diagram below shows the basic blocks, indicates when and how these blocks are created and last, shows you the areas where you can extend your applications. An overview for each application building block is given later in this topic.
使用eXpressApp框架構建的應用程式由幾個功能塊組成。下圖顯示了基本塊,指出了何時以及如何創建這些塊,最後顯示了可以擴展應用程式的領域。本主題後面將給出每個應用程式構建塊的概述。

#Storage
#ORM Layer
When building a business application, you will ultimately have to deal with data. If you are using the eXpressApp Framework, you do not actually have to create a database in a DBMS, customize tables, fields, etc. And you will not need to use low-level ADO.NET constructs to access your data. Instead, you will use one of the supported ORM tools - Entity Framework or eXpressPersistent Objects。
#存儲
# ORM層
在構建業務應用程式時,您最終必須處理數據。如果您正在使用eXpressApp框架,您實際上不必在DBMS中創建資料庫、自定義表、欄位等。您將不需要使用低級的ADO。NET結構來訪問數據。相反,您將使用一個受支持的ORM工具——實體框架(EF) 或XPO
ORM tools allow you to describe data for your application using familiar code structures - classes, properties and their attributes. To create a data table, you need to declare a class. Its public properties will define data fields in your table. Of course, you can create as many tables as you need, and specify relations between them using specially designed attributes. Note that you do not have to do much extra work when building these classes. You will only need to derive them from proper classes and supply a couple of attributes - that's all. To help you get started, we provide the Business Class Library described in the following section. This library contains several ready-to-use classes (both for EF and XPO) which you can integrate into your applications. You can also review the source code of these classes for examples on proper data declaration.
ORM工具允許您使用熟悉的代碼結構(類、屬性及其屬性)來描述應用程式的數據。要創建數據表,需要聲明一個類。它的公共屬性將定義表中的數據欄位。當然,您可以根據需要創建任意多的表,並使用專門設計的屬性指定它們之間的關係。註意,在構建這些類時不需要做太多額外的工作。您只需要從適當的類中派生它們,並提供一些屬性即可。為了幫助您入門,我們提供了下麵部分中描述的業務類庫。這個庫包含幾個現成的類(EF和XPO),您可以將它們集成到您的應用程式中。您還可以查看這些類的源代碼,以獲得有關正確數據聲明的示例。
Since a data table is described by a class, the actual data is represented by a collection of class instances. So, to modify a field in a particular record, you need to get the desired object from the collection and change its property. That's a much simpler and more natural method of handling data. It hides all implementation details, letting you concentrate on your application's business logic.
由於數據表是由一個類來描述的,所以實際的數據是由一個類實例集合來表示的。因此,要修改特定記錄中的欄位,需要從集合中獲取所需的對象並更改其屬性。這是一種更簡單、更自然的數據處理方法。它隱藏了所有的實現細節,讓您專註於應用程式的業務邏輯。
Generally, you do not need to think about actual databases, except when you want to change the DBMS used by your application. Microsoft SQL Server is the default option. All you need to do to change a target DBMS is to provide an appropriate connection string. This is described in detail in the Connect an XAF Application to a Database Provider topic.
通常,您不需要考慮實際的資料庫,除非您希望更改應用程式使用的DBMS。Microsoft SQL Server是預設選項。要更改目標DBMS所需要做的就是提供適當的連接字元串。將XAF應用程式連接到資料庫提供者主題中對此進行了詳細描述。
#Business Class Library
The Business Class Library provides you with the following:
- Classes that define some frequently used entities like Person, Note, Organization, etc. You can use these classes as is, or derive your own classes if you need to extend or change them. You can also review the source code of these classes to learn how to properly implement your data structures.
- Interfaces that you may need to implement in your data classes. Some sub-systems of the eXpressApp Framework require data to conform to particular rules. For instance, the security sub-system requires the User class to implement the IUser interface. So, if you have decided to develop your own class to represent application users, you will also have to implement this interface.
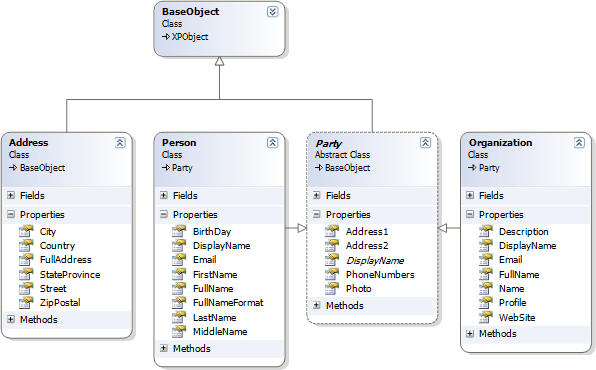
The image below shows some classes you will find in the Business Class Library.
#業務類庫
Business Class庫為您提供了以下內容:
定義一些常用實體(如Person、Note、Organization等)的類。您可以按原樣使用這些類,或者在需要擴展或更改它們時派生自己的類。您還可以查看這些類的源代碼,以瞭解如何正確地實現數據結構。
您可能需要在數據類中實現的介面。eXpressApp框架的一些子系統需要數據符合特定的規則。例如,安全子系統需要User類來實現IUser介面。因此,如果您決定開發自己的類來表示應用程式用戶,那麼您還必須實現這個介面。
下圖顯示了您將在Business類庫中找到的一些類。

#User Interface (UI)
#WinForms, ASP.NET Web and Mobile Applications
One of the main goals of the eXpressApp Framework is to separate business logic from the application's visual representation. This makes it possible to create a WinForms application, Web site and Mobile application based on the same business logic. When you create a new application solution with the help of the eXpressApp Framework, a solution that includes two startup projects for desktop, web and mobile is generated. To learn more about application solution components, refer to the Application Solution Structure topic.
#用戶界面(UI)
# WinForms, ASP。NET Web和移動應用程式
eXpressApp框架的主要目標之一是將業務邏輯與應用程式的可視化表示分離。這使得基於相同的業務邏輯創建WinForms應用程式、Web站點和移動應用程式成為可能。當您在eXpressApp框架的幫助下創建一個新的應用程式解決方案時,將生成一個包含桌面、web和移動兩個啟動項目的解決方案。要瞭解有關應用程式解決方案組件的更多信息,請參閱應用程式解決方案結構主題。
#Views
One of the key features in the eXpressApp Framework is automatic UI generation based on application data. Assume you have declared an ORM class that describes a person. This is all you need to get an application for storing contact information. You can start the application and it will display a person list using a grid control. You can add new entries or modify existing ones. These operations are performed using the automatically generated set of individual editors; each bound to a particular field.
The automatically generated UI elements used to display and manage data are called Views. In XAF, there are three types of Views.
#觀點
eXpressApp框架中的一個關鍵特性是基於應用程式數據自動生成UI。假設您已經聲明瞭一個描述人的ORM類。這是所有你需要得到一個存儲聯繫信息的應用程式。您可以啟動應用程式,它將使用網格控制項顯示人員列表。您可以添加新的條目或修改現有的條目。這些操作是使用自動生成的單個編輯器集來執行的;每個都綁定到一個特定的欄位。
用於顯示和管理數據的自動生成的UI元素稱為視圖。在XAF中,有三種類型的視圖。
-
List View
List Views are root modules of your application. Usually, these are grids that display collections that you work with (data tables). You see one of them when you start your project, and you can switch between them using the Navigation System.
- 列表視圖
列表視圖是應用程式的根模塊。通常,這些網格顯示您使用的集合(數據表)。當你開始你的項目時,你會看到其中一個,你可以使用導航系統在它們之間切換。 -

-
Detail View
This View type deals with a single object (data record) and presents property values using standalone editors. You see these views when adding a new record or when modifying an existing one.
-
詳細信息視圖
此視圖類型處理單個對象(數據記錄),並使用獨立編輯器顯示屬性值。在添加新記錄或修改現有記錄時,您將看到這些視圖。 -

-
Dashboard View
This is a special View type that allows you to display several Views side-by-side on a single screen (supported in WinForms and ASP.NET applications only).
-
儀錶板視圖
這是一種特殊的視圖類型,它允許您在單個屏幕上併排顯示多個視圖(在WinForms和ASP中支持。網路應用程式)。
Views are typically built with DevExpress WinForms
controls, ASP.NET WebForms
controls and DevExtreme widgets. Of course, you can use any control you require to represent a List View or an editor within a Detail View. To learn how to supply your own control to an application, refer to the Using a Custom Control that is not Integrated by Default topic. For information on Views and other elements that form a user interface, please review documents from the UI Construction help section.
視圖通常是用DevExpress WinForms構建的
控制,ASP。凈WebForms
控制項和DevExtreme小部件。當然,您可以使用任何需要的控制項來表示列表視圖或詳細視圖中的編輯器。要瞭解如何將自己的控制項提供給應用程式,請參閱使用預設主題未集成的自定義控制項。有關構成用戶界面的視圖和其他元素的信息,請查看UI構造幫助部分的文檔。
#Reports
Business applications are not just used to manage data. It is often useful to analyze trends, problem areas, and resource bottlenecks. And, you might need to have your data report not only on-screen, but also on paper. You can do this using the built-in, fully-functional reporting engine - the XtraReports Suite. With its help, you are free to build any reports you need, view them in both WinForms and ASP.NET Web applications, and of course, print them out.
All applications built with the eXpressAppFramework can include the Reports module. An end user can add a new report and customize its contents at runtime using the integrated End-User Designer in WinForms and ASP.NET applications. At design time, you can create predefined reports for end-users. Mobile applications support the report functionality as well, but you can only download a predefined report or report created in a WinForms or ASP.NET application.
The output produced by printing a control or executing a report can be exported in a number of formats, including RTF, HTML and PDF.
In addition to the Reports feature, the eXpressApp Framework supplies extra features that can be used in XAF applications. Refer to the following topics for details.
- Concepts - Extra Modules
- Comprehensive Tutorial - Extra Modules
- #報告
業務應用程式不僅僅用於管理數據。分析趨勢、問題領域和資源瓶頸通常是有用的。而且,您可能不僅需要將數據報告顯示在屏幕上,還需要將其顯示在紙上。您可以使用內置的全功能報告引擎——XtraReports套件來實現這一點。在它的幫助下,您可以自由地構建任何您需要的報告,在WinForms和ASP中查看它們。NET Web應用程式,當然,列印出來。
所有使用eXpressAppFramework構建的應用程式都可以包含報表模塊。終端用戶可以使用集成的終端用戶設計器在WinForms和ASP中添加新的報告併在運行時定製其內容。網路應用程式。在設計時,您可以為最終用戶創建預定義的報告。移動應用程式也支持報表功能,但您只能下載預定義的報表或在WinForms或ASP中創建的報表。網路應用程式。
列印控制項或執行報告生成的輸出可以以多種格式導出,包括RTF、HTML和PDF。
除了Reports特性之外,eXpressApp框架還提供了可以在XAF應用程式中使用的額外特性。有關詳細信息,請參閱以下主題。
概念-額外模塊
綜合教程-額外的模塊
#Behavior
#Built-in Controllers
#行為
#內置控制器
Controllers are objects that manage your application's flow. They are also responsible for end-user interaction. Even the simplest applications built with the eXpressApp Framework use a number of built-in Controllers supplied with the System Module and Extra Modules. These default Controllers are mostly responsible for data management. With their help, you can add new records, delete existing ones, perform full text search, etc.
控制器是管理應用程式流的對象。他們還負責終端用戶的交互。即使是使用eXpressApp框架構建的最簡單的應用程式,也會使用系統模塊和額外模塊提供的許多內置控制器。這些預設控制器主要負責數據管理。在他們的幫助下,您可以添加新記錄、刪除現有記錄、執行全文搜索等。
For the most part, Controllers serve as containers for Actions. Like ORM classes are abstractions of data tables, Actions are abstractions of end-user interaction elements - buttons, menus, etc. An Action specifies the visual representation of a UI element and its associated code. So, you do not have to deal with low-level implementation details of particular editors, toolbar systems, context menus or anything else. And at the same time, this higher-level of abstraction allows the same Action to be used in WinForms, ASP.NET Web and Mobile applications.
在大多數情況下,控制器充當動作的容器。像ORM類是數據表的抽象,操作是終端用戶交互元素(按鈕、菜單等)的抽象。操作指定UI元素及其關聯代碼的可視表示形式。因此,您不必處理特定編輯器、工具欄系統、上下文菜單或其他任何東西的底層實現細節。同時,這種更高層次的抽象允許在WinForms、ASP中使用相同的操作。NET Web和移動應用程式。
For information on implementing your own Controllers and Actions, please review the following documents:
- Basic Tutorial | Define Custom Logic and UI Elements
-
Comprehensive Tutorial | Extend Functionality
This tutorial section shows you how to extend your application's user interface with the help of Controllers. You will create Controllers with different Action types and Controllers without a single Action.
-
Concepts | Controllers and Actions
This section details the eXpressApp Framework's Controllers-Actions technique for extending applications with new features.
- 有關執行你自己的控制器及行動的資料,請參閱以下文件:
基本教程|定義自定義邏輯和UI元素
綜合教程|擴展功能
本教程將向您展示如何在控制器的幫助下擴展應用程式的用戶界面。您將創建具有不同操作類型的控制器,而不創建單個操作的控制器。
概念|控制器和動作
本節詳細介紹了eXpressApp框架的controller - actions技術,用於擴展帶有新特性的應用程式。
#Application Model
#應用模型
All the information that the eXpressApp Framework uses to build user interfaces comes from the Application Model. For example, this information includes editor classes used for particular data types, or labels associated with particular fields. The Application Model is automatically filled with metadata queried from application components - like business objects or Controllers.
eXpressApp框架用於構建用戶界面的所有信息都來自於應用程式模型。例如,此信息包括用於特定數據類型或與特定欄位關聯的標簽的編輯器類。應用程式模型自動填充從應用程式組件(如業務對象或控制器)查詢的元數據。
Application Model definition files are stored in XML format, and can therefore be easily edited manually. But the eXpressApp Framework provides even an easier way - the Model Editor, which is integrated with Microsoft Visual Studio. You can use it for both design time and runtime customization. To run it at design time, double-click a .xafml file from any module or application project located in the Solution Explorer.
應用程式模型定義文件以XML格式存儲,因此可以輕鬆地手動編輯。但是eXpressApp框架甚至提供了一種更簡單的方法—Model Editor,它集成了Microsoft Visual Studio。您可以將其用於設計時和運行時自定義。要在設計時運行它,請雙擊位於解決方案資源管理器中的任何模塊或應用程式項目中的.xafml文件。
For more information about the Application Model, please refer to the following topics:
- Basic Tutorial | Customize the Application UI Metadata
-
Comprehensive Tutorial | UI Customization
Lessons in this section of the eXpressApp Framework tutorial demonstrate how you can use the Application Model to change some aspects of the application user interface.
-
Concepts | Application Model
This help section details how the Application Model is loaded, and how you can use it to customize the application user interface.
有關應用模式的詳細資料,請參閱以下主題:
基本教程|自定義應用程式UI元數據
綜合教程|用戶界面定製
eXpressApp框架教程的這一部分將演示如何使用應用程式模型來更改應用程式用戶界面的某些方面。
概念|應用程式模型
本幫助小節詳細介紹如何載入應用程式模型,以及如何使用它來定製應用程式用戶界面。


