簡介 適配器模式(Adapter Pattern)是作為兩個不相容的介面之間的橋梁。這種類型的設計模式屬於結構型模式,它結合了兩個獨立介面的功能。這種模式涉及到一個單一的類,該類負責加入獨立的或不相容的介面功能。 功能展示 場景模擬 外國出差,給筆記本充電,德國有一套德國標準,中國有一套中國標準(國 ...
簡介
適配器模式(Adapter Pattern)是作為兩個不相容的介面之間的橋梁。這種類型的設計模式屬於結構型模式,它結合了兩個獨立介面的功能。這種模式涉及到一個單一的類,該類負責加入獨立的或不相容的介面功能。
功能展示
場景模擬
外國出差,給筆記本充電,德國有一套德國標準,中國有一套中國標準(國標),國際有一套國際標準,插排上有不同的孔,二孔、三孔等等(案例不一定真實)。。。
功能介紹
- 給筆記本充電
代碼實現
德國標準
德國介面:DBSocket.java
package com.cyb.ssm.design_pattern.adapter; /** * 德國標準的插排 * @author apple * */ public interface DBSocket { void charge(); }
德國介面實現:DBSocketImpl.java
package com.cyb.ssm.design_pattern.adapter; /** * 德國標準的插排 * @author apple * */ public class DBSocketImpl implements DBSocket { @Override public void charge() { System.out.println("使用兩眼插孔充電。。。"); } }
國標標準(中國)
國標介面:GBSocket.java
package com.cyb.ssm.design_pattern.adapter; /** * 中國標準的插排 * * @author apple * */ public interface GBSocket { void charge(); }
國標介面實現:GBSocketImpl.java
package com.cyb.ssm.design_pattern.adapter; /** * 中國標準的插排 * @author apple * */ public class GBSocketImpl implements GBSocket { @Override public void charge() { System.out.println("使用三眼插孔充電。。。。"); } }
國際標準
國際標準介面:GJBZSocket.java
package com.cyb.ssm.design_pattern.adapter; /** * 國際標準插排 * * @author apple * */ public interface GJBZSocket { void charge(); }
國際標準介面實現:GJBZSocketImpl.java
package com.cyb.ssm.design_pattern.adapter; /** * 國際標準插排 * * @author apple * */ public class GJBZSocketImpl implements GJBZSocket { @Override public void charge() { System.out.println("使用四眼插孔充電。。。。"); } }
適配器(重點)
適配類:SocketAdapter.java
package com.cyb.ssm.design_pattern.adapter; /** * 適配器(將不同類型的國標和德標都適配成國際標準) * * @author apple * @param <T> * */ public class SocketAdapter<T> implements GJBZSocket { private T socket; public SocketAdapter(T socket) { super(); this.socket = socket; } @Override public void charge() { if (socket instanceof GBSocket) { // 適配國標 ((GBSocket) socket).charge(); // 強轉數據類型,執行 } else if (socket instanceof DBSocket) { // 適配德標 ((DBSocket) socket).charge(); // 強轉數據類型,執行 } else if (socket instanceof GJBZSocket) { // 適配國際標準 ((GJBZSocket) socket).charge(); // 強轉數據類型,執行 } } }
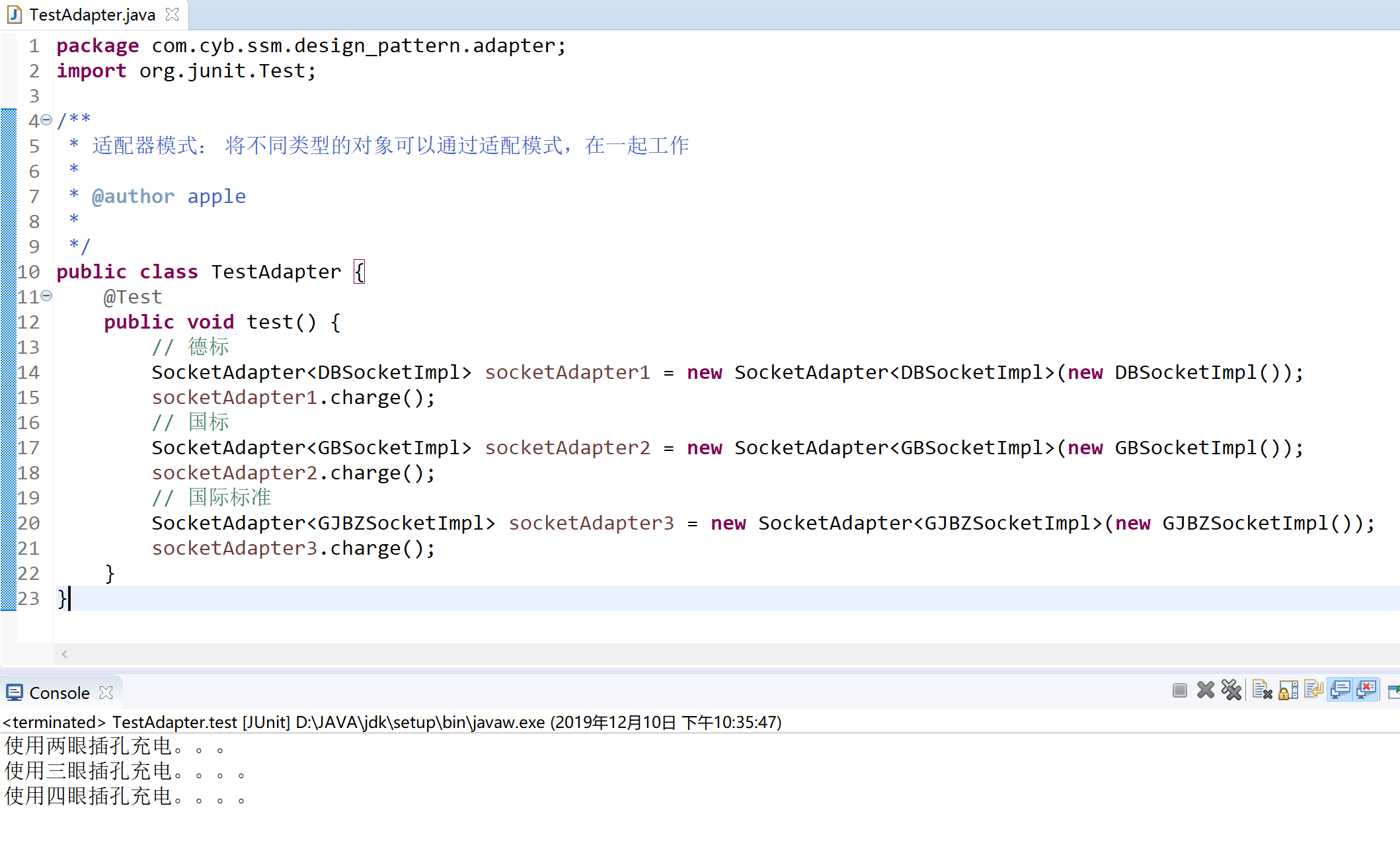
測試類:TestAdapter.java
package com.cyb.ssm.design_pattern.adapter; import org.junit.Test; /** * 適配器模式: 將不同類型的對象可以通過適配模式,在一起工作 * * @author apple * */ public class TestAdapter { @Test public void test() { // 德標 SocketAdapter<DBSocketImpl> socketAdapter1 = new SocketAdapter<DBSocketImpl>(new DBSocketImpl()); socketAdapter1.charge(); // 國標 SocketAdapter<GBSocketImpl> socketAdapter2 = new SocketAdapter<GBSocketImpl>(new GBSocketImpl()); socketAdapter2.charge(); // 國際標準 SocketAdapter<GJBZSocketImpl> socketAdapter3 = new SocketAdapter<GJBZSocketImpl>(new GJBZSocketImpl()); socketAdapter3.charge(); } }
實現