獲取WebView對象 調用WebView對象的getSettings()方法,獲取WebSettings對象 調用WebSettings對象的setJavaScriptEnabled()方法,設置js可用,參數:布爾值 在判斷是否支持js的時候,不要用alert(),預設不起作用,可以先用docu ...
獲取WebView對象
調用WebView對象的getSettings()方法,獲取WebSettings對象
調用WebSettings對象的setJavaScriptEnabled()方法,設置js可用,參數:布爾值
在判斷是否支持js的時候,不要用alert(),預設不起作用,可以先用document.write()測試
調用WebView對象的addJavascriptInterface(obj, interfaceName)方法,添加js介面,參數:Object對象,String介面名稱(這個對象在js中的別名)
定義一個內部類MyJavascript
定義一個方法showToast(),顯示吐司,api版本大於17需要加註解@JavascriptInterface
java代碼:
package com.tsh.mywebview; import android.annotation.SuppressLint; import android.app.Activity; import android.app.ProgressDialog; import android.graphics.Bitmap; import android.os.Bundle; import android.view.KeyEvent; import android.view.Menu; import android.view.MenuItem; import android.view.Window; import android.webkit.JavascriptInterface; import android.webkit.WebSettings; import android.webkit.WebView; import android.webkit.WebViewClient; import android.widget.Toast; public class MainActivity extends Activity { private WebView webview; private ProgressDialog pd; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); pd=new ProgressDialog(this); pd.setMessage("正在載入..."); //webview的簡單設置 webview=(WebView) findViewById(R.id.wv_internet); //http://100.65.187.106/test.php webview.loadUrl("http://100.65.187.106/test.php"); WebSettings websettings=webview.getSettings(); websettings.setSupportZoom(true); websettings.setBuiltInZoomControls(true); //js交互 new MyJavascript().showToast("111"); websettings.setJavaScriptEnabled(true); webview.addJavascriptInterface(new MyJavascript(), "Android"); webview.loadUrl("javascript:documentWrite('測試')"); webview.setWebViewClient(new WebViewClient(){ @Override public void onPageStarted(WebView view, String url, Bitmap favicon) { pd.show(); } @Override public void onPageFinished(WebView view, String url) { pd.dismiss(); } }); } //暴露給js的功能介面 public class MyJavascript{ //顯示吐司 // 如果target 大於等於API 17,則需要加上如下註解 @JavascriptInterface public void showToast(String text) { Toast.makeText(MainActivity.this, text, 1).show(); } //顯示loading @JavascriptInterface public void showProgressDialog(String text) { pd.setMessage(text); pd.show(); } } //後退鍵 @Override public boolean onKeyDown(int keyCode, KeyEvent event) { if(keyCode==KeyEvent.KEYCODE_BACK&&webview.canGoBack()){ webview.goBack(); return true; } return super.onKeyDown(keyCode, event); } //菜單鍵 @Override public boolean onCreateOptionsMenu(Menu menu) { menu.add(0, 0, 0, "刷新"); menu.add(0, 0, 1, "後退"); menu.add(0, 0, 2, "前進"); return super.onCreateOptionsMenu(menu); } //菜單點擊事件 @Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getOrder()) { case 0: webview.reload(); break; case 1: if(webview.canGoBack()){ webview.goBack(); } break; case 2: if(webview.canGoForward()){ webview.goForward(); } break; } return super.onOptionsItemSelected(item); } }
js代碼:
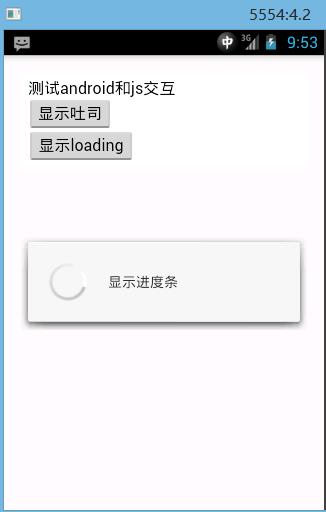
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>測試android程式</title> </head> <body> 測試android和js交互 <br/> <button onClick="showToast()">顯示吐司</button> <br/> <button onClick="showProgressDialog()">顯示loading</button> <script type="text/javascript"> function showToast(){ Android.showToast("顯示吐司"); } function showProgressDialog(){ Android.showProgressDialog("顯示進度條"); } </script> </body> </html>