jQuery-cookie插件的使用 什麼是插件? 基於jQuery的語法,按照一定規範書寫,具有特定功能的腳本文件,稱為插件。 插件除了js文件之外,有的還包含css文件,圖片和字體等資源文件。 在jQuery的官網https://jquery.com/搜索和下載需要的插件。 1.引入cookie ...
jQuery-cookie插件的使用
什麼是插件?
基於jQuery的語法,按照一定規範書寫,具有特定功能的腳本文件,稱為插件。
插件除了js文件之外,有的還包含css文件,圖片和字體等資源文件。
在jQuery的官網https://jquery.com/搜索和下載需要的插件。
1.引入cookie插件
<head> <meta charset="utf-8"> <title>cookie插件的使用</title> <!-- 首先引入jQuery --> <script src="js/jquery-1.11.3.js" type="text/javascript" charset="utf-8"></script> <!-- 插件基於jQuery,然後再引入下載的cookie插件 --> <script src="../js/cookie/jquery.cookie.js" type="text/javascript" charset="utf-8"></script> </head>
cookie是什麼?
cookie就是瀏覽器存儲在用戶電腦上的一小段文本文件。一個web頁面或伺服器會告知瀏覽器按照一定規範來存儲這些信息,併在之後的請求中將這些信息發送至伺服器。web伺服器就可以使用這些信息來識別不同的用戶。例如,訪問一個網站輸入賬號密碼,如保存密碼則在cookie的有效期內再次訪問網站時不會再輸入賬號密碼。
2.創建cookie
在jQuery的官網,下載插件的頁面都會有相應的使用文檔。
<script type="text/javascript"> function doAdd(){ //cookie的名字的屬性 $.cookie("username",$("#userName").val());//未指定過期時間,則會在關閉瀏覽器或過期。 $.cookie("password",$("#passWord").val(),{expires:7});//指定有效期,7代表的是7天 } </script>
設置輸入框和按鈕框並綁定。
<body> 用戶名:<input type="text" name="" id="userName" value="" /> 密碼:<input type="password" name="" id="passWord" value="" /> <hr > <input type="button" name="" id="" value="添加cookie" onclick="doAdd()" /> </body>
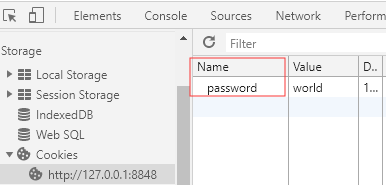
當在input中輸入用戶名密碼後點擊按鈕調用doAdd函數


3.讀取cookie
//讀取cookie
function doRead(){
//讀取指定名字的cookies
console.log($.cookie("username"));//直接調用cookie方法獲取名字
}
讀取所有cokkie,需要使用each()方法遍歷
<script type="text/javascript"> function doAdd(){ //cookie的名字的屬性 $.cookie("username",$("#userName").val());//未指定過期時間,則會在關閉瀏覽器或過期。 $.cookie("password",$("#passWord").val(),{expires:7});//指定有效期,7代表的是7天 } //讀取cookie function doRead(){ //讀取所有cookie var cookies = $.cookie(); $.each(cookies,function(key,value){ console.log(key+ "=" +value); }); } </script>
設置按鈕並綁定
<input type="button" name="" id="" value="讀取cookie" onclick="doRead()"/>
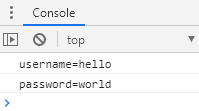
在控制台輸出

4.刪除cookie
和讀取類似
<script type="text/javascript"> //刪除 function removeDel(){ $.removeCookie("username"); } </script>
調用方法獲取到想要刪除的cookie名字
設置按鈕並綁定
<input type="button" name="" id="" value="刪除cookie" onclick="removeDel()"/>
這裡刪除了username