一、寫在前頭 接到某廠電話問什麼是事件代理的時候,一開始說addEventListener,然後他說直接綁定新的元素不會報dom不存在的錯誤嗎?然後我就混亂了,我印象中這個方法是可以綁定新節點的。後面才知道,原來他要考察的是事件委托(代理)的原理,他指的是未來還不清楚會創建多少個節點,所以沒辦法實現 ...
一、寫在前頭
接到某廠電話問什麼是事件代理的時候,一開始說addEventListener,然後他說直接綁定新的元素不會報dom不存在的錯誤嗎?然後我就混亂了,我印象中這個方法是可以綁定新節點的。後面才知道,原來他要考察的是事件委托(代理)的原理,他指的是未來還不清楚會創建多少個節點,所以沒辦法實現給他們註冊事件。
二、事件委托(事件代理)的作用?
為了方便理解,我先把事件委托的作用寫一下。
- 支持為同一個DOM元素註冊多個同類型事件
- 可將事件分成事件捕獲和事件冒泡機制
例子解析:
-
註冊多個事件
用以往註冊事件的方法,如果存在多個事件,後註冊的事件會覆蓋先註冊的事件
//index.html
<div id="div1"></div>
window.onload = function(){
let div1 = document.getElementById('div1');
div1.onclick = function(){
console.log('列印第一次')
}
div1.onclick = function(){
console.log('列印第二次')
}
}

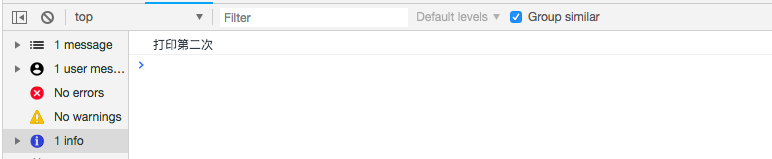
可以看到第二個點擊註冊事件覆蓋了第一個註冊事件,只執行了console.log('列印第二次');
用addEventListener(type,listener,useCapture)實現
- type: 必須,String類型,事件類型
- listener: 必須,函數體或者JS方法
- useCapture: 可選,boolean類型。指定事件是否發生在捕獲階段。預設為false,事件發生在冒泡階段
<div id="div1"></div>
window.onload = function(){
let div1 = document.getElementById('div1');
div1.addEventListener('click',function(){
console.log('列印第一次')
})
div1.addEventListener('click',function(){
console.log('列印第二次')
})
}
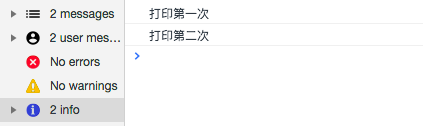
可以看到兩個註冊事件都成功觸發了。 useCapture是事件委托的關鍵,我們後面詳解
- 事件捕獲和事件冒泡機制
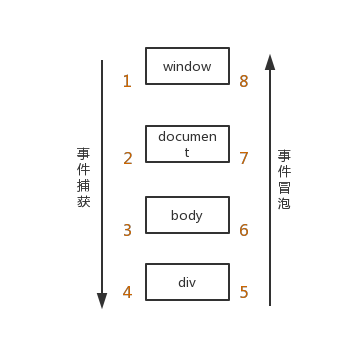
- 事件捕獲
當一個事件觸發後,從Window對象觸發,不斷經過下級節點,直到目標節點。在事件到達目標節點之前的過程就是捕獲階段。所有經過的節點,都會觸發對應的事件 - 事件冒泡
當事件到達目標節點後,會沿著捕獲階段的路線原路返回。同樣,所有經過的節點,都會觸發對應的事件

通過例子理解兩個事件機制:
例子:假設有body和body節點下的div1均有綁定了一個註冊事件.
效果:
當為事件捕獲(useCapture:true)時,先執行body的事件,再執行div的事件
當為事件冒泡(useCapture:false)時,先執行div的事件,再執行body的事件
//當useCapture為預設false時,為事件冒泡
<body>
<div id="div1"></div>
</body>
window.onload = function(){
let body = document.querySelector('body');
let div1 = document.getElementById('div1');
body.addEventListener('click',function(){
console.log('列印body')
})
div1.addEventListener('click',function(){
console.log('列印div1')
})
}
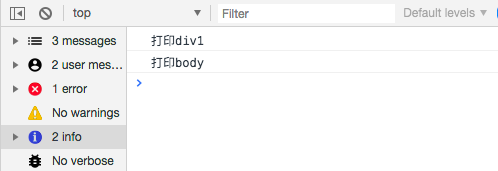
//結果:列印div1 列印body
//當useCapture為true時,為事件捕獲
<body>
<div id="div1"></div>
</body>
window.onload = function(){
let body = document.querySelector('body');
let div1 = document.getElementById('div1');
body.addEventListener('click',function(){
console.log('列印body')
},true)
div1.addEventListener('click',function(){
console.log('列印div1')
})
}
//結果:列印body 列印div1
三、事件委托和新增節點綁定事件的關係?
事件委托的優點:
- 提高性能:每一個函數都會占用記憶體空間,只需添加一個事件處理程式代理所有事件,所占用的記憶體空間更少。
- 動態監聽:使用事件委托可以自動綁定動態添加的元素,即新增的節點不需要主動添加也可以一樣具有和其他元素一樣的事件。
例子解析:
<script>
window.onload = function(){
let div = document.getElementById('div');
div.addEventListener('click',function(e){
console.log(e.target)
})
let div3 = document.createElement('div');
div3.setAttribute('class','div3')
div3.innerHTML = 'div3';
div.appendChild(div3)
}
</script>
<body>
<div id="div">
<div class="div1">div1</div>
<div class="div2">div2</div>
</div>
</body>雖然沒有給div1和div2添加點擊事件,但是無論是點擊div1還是div2,都會列印當前節點。因為其父級綁定了點擊事件,點擊div1後冒泡上去的時候,執行父級的事件。
分別點擊div1、div2、div3

這樣無論後代新增了多少個節點,一樣具有這個點擊事件的功能。這一個就是考察者想要聽到的答案。



