[TOC] ajax結合sweetalert使用 點擊下載 "Bootstrap sweetalert" 一通CV大法: 這裡有個問題,發現漢字被擋住了。。。 通過谷歌瀏覽器的檢查,查看html元素修改,加上樣式即可: 後端views.py bulk_create批量插入數據 在django向資料庫 ...
目錄
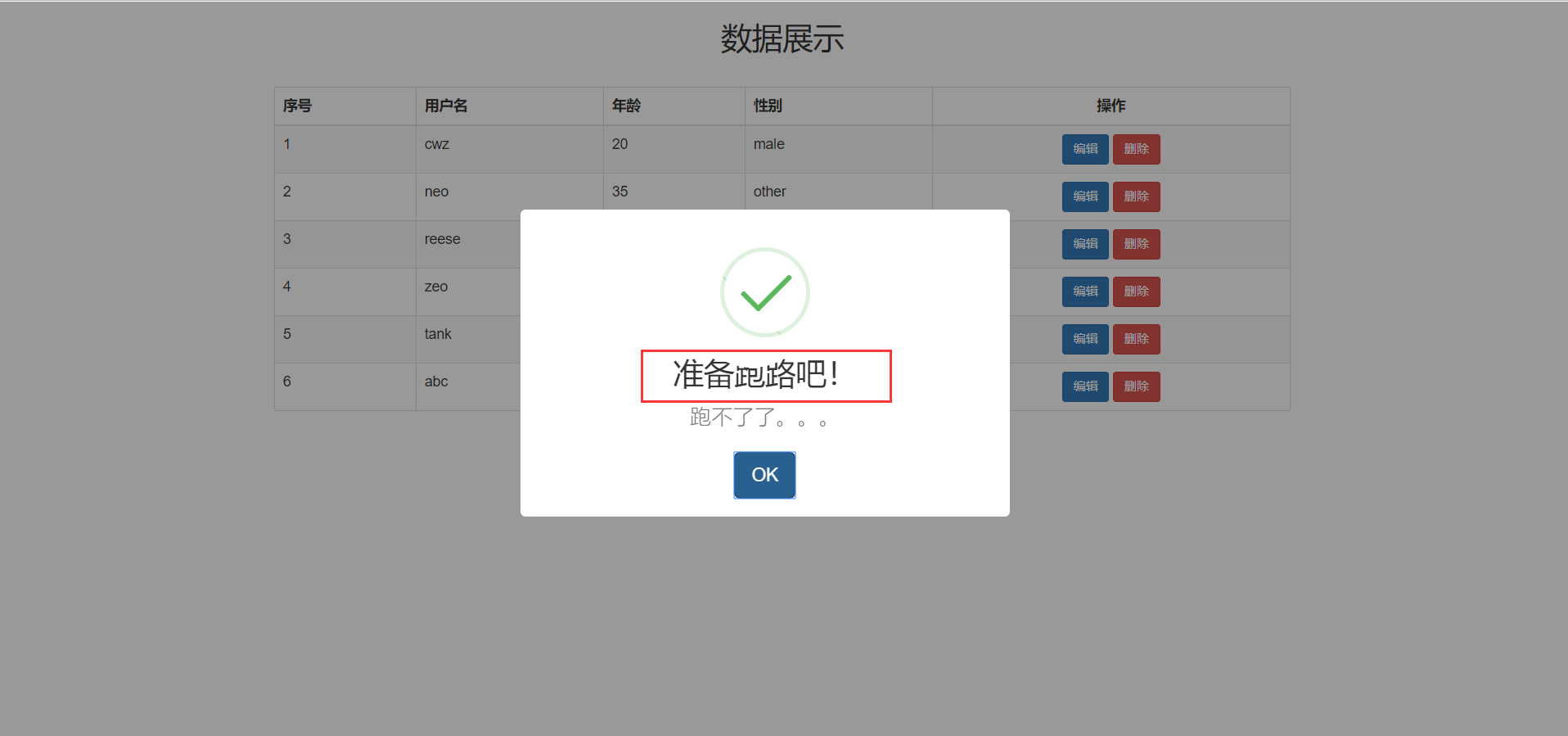
ajax結合sweetalert使用
一通CV大法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<link rel="stylesheet" href="{% static 'dist/sweetalert.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
<script src="{% static 'dist/sweetalert.min.js' %}"></script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h2 class="text-center">數據展示</h2>
<br>
<table class="table-bordered table table-striped table-hover">
<thead>
<tr>
<th>序號</th>
<th>用戶名</th>
<th>年齡</th>
<th>性別</th>
<th class="text-center">操作</th>
</tr>
</thead>
<tbody>
{% for user in user_queryset %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ user.username }}</td>
<td>{{ user.age }}</td>
<td>{{ user.get_gender_display }}</td>
<td class="text-center">
<a href="#" class="btn btn-primary btn-sm">編輯</a>
<a href="#" class="btn btn-danger btn-sm cancel">刪除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
<script>
$('.cancel').click(function () {
swal({
title: "你確定刪除嗎?",
text: "如果刪了,你就跑路吧!",
type: "warning",
showCancelButton: true,
confirmButtonClass: "btn-danger",
confirmButtonText: "是的,我就要刪!",
cancelButtonText: "不刪了",
closeOnConfirm: false,
closeOnCancel: false
},
function (isConfirm) {
if (isConfirm) {
swal("準備跑路吧!", "跑不了了。。。", "success");
} else {
swal("取消刪除", "數據還在", "error");
}
});
})
</script>
</body>
</html>這裡有個問題,發現漢字被擋住了。。。

通過谷歌瀏覽器的檢查,查看html元素修改,加上樣式即可:
<style>
div.sweet-alert h2 {
padding: 10px;
}
</style最終的實例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<link rel="stylesheet" href="{% static 'dist/sweetalert.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
<script src="{% static 'dist/sweetalert.min.js' %}"></script>
<style>
div.sweet-alert h2 {
padding: 10px;
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h2 class="text-center">數據展示</h2>
<br>
<table class="table-bordered table table-striped table-hover">
<thead>
<tr>
<th>序號</th>
<th>用戶名</th>
<th>年齡</th>
<th>性別</th>
<th class="text-center">操作</th>
</tr>
</thead>
<tbody>
{% for user in user_queryset %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ user.username }}</td>
<td>{{ user.age }}</td>
<td>{{ user.get_gender_display }}</td>
<td class="text-center">
<a href="#" class="btn btn-primary btn-sm">編輯</a>
<a href="#" class="btn btn-danger btn-sm cancel" userId = {{ user.pk }}>刪除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
<script>
$('.cancel').click(function () {
var $btn = $(this);
swal({
title: "你確定刪除嗎?",
text: "如果刪了,你就跑路吧!",
type: "warning",
showCancelButton: true,
confirmButtonClass: "btn-danger",
confirmButtonText: "是的,我就要刪!",
cancelButtonText: "不刪了",
closeOnConfirm: false,
closeOnCancel: false,
showLoaderOnConfirm: true
},
function (isConfirm) {
if (isConfirm) {
// 朝後端發送ajax請求
$.ajax({
url: '',
type: 'post',
data: {'delete_id': $btn.attr('userId')},
success: function (data) {
if(data.code==1000){
swal("準備跑路吧!", data.msg, "success");
// 通過DOM操作直接操作標簽
$btn.parent().parent().remove()
}else {
swal("有bug", "發生了未知錯誤", "warning")
}
}
});
} else {
swal("取消刪除", "數據還在", "error");
}
});
})
</script>
</body>
</html>後端views.py
def home(request):
if request.is_ajax():
back_dic = {'code': 1000, 'msg': ''}
delete_id = request.POST.get('delete_id')
time.sleep(3)
models.User.objects.filter(pk=delete_id).delete()
back_dic['msg'] = '數據已經被我刪掉了'
return JsonResponse(back_dic)
user_queryset = models.User.objects.all()
return render(request, 'home.html', locals())bulk_create批量插入數據
在django向資料庫插入多條數據, 按照原本最笨的方法:
def index(request):
for i in range(1000):
models.Book.objects.create(title=f'第{i}本書')這種插入方式很耗時間,對資料庫的壓力也很大
使用bulk_create 方法 批量插入數據:
def index(request):
book_list = []
for i in range(10000):
book_list.append(models.Book(title=f'第{i}本書'))
models.Book.objects.bulk_create(book_list)
book_queryset = models.Book.objects.all()
return render(request, 'index.html', locals())自定義分頁器
分頁器組件
class Pagination(object):
def __init__(self,current_page,all_count,per_page_num=2,pager_count=11):
"""
封裝分頁相關數據
:param current_page: 當前頁
:param all_count: 資料庫中的數據總條數
:param per_page_num: 每頁顯示的數據條數
:param pager_count: 最多顯示的頁碼個數
用法:
queryset = model.objects.all()
page_obj = Pagination(current_page,all_count)
page_data = queryset[page_obj.start:page_obj.end]
獲取數據用page_data而不再使用原始的queryset
獲取前端分頁樣式用page_obj.page_html
"""
try:
current_page = int(current_page)
except Exception as e:
current_page = 1
if current_page <1:
current_page = 1
self.current_page = current_page
self.all_count = all_count
self.per_page_num = per_page_num
# 總頁碼
all_pager, tmp = divmod(all_count, per_page_num)
if tmp:
all_pager += 1
self.all_pager = all_pager
self.pager_count = pager_count
self.pager_count_half = int((pager_count - 1) / 2)
@property
def start(self):
return (self.current_page - 1) * self.per_page_num
@property
def end(self):
return self.current_page * self.per_page_num
def page_html(self):
# 如果總頁碼 < 11個:
if self.all_pager <= self.pager_count:
pager_start = 1
pager_end = self.all_pager + 1
# 總頁碼 > 11
else:
# 當前頁如果<=頁面上最多顯示11/2個頁碼
if self.current_page <= self.pager_count_half:
pager_start = 1
pager_end = self.pager_count + 1
# 當前頁大於5
else:
# 頁碼翻到最後
if (self.current_page + self.pager_count_half) > self.all_pager:
pager_end = self.all_pager + 1
pager_start = self.all_pager - self.pager_count + 1
else:
pager_start = self.current_page - self.pager_count_half
pager_end = self.current_page + self.pager_count_half + 1
page_html_list = []
# 添加前面的nav和ul標簽
page_html_list.append('''
<nav aria-label='Page navigation>'
<ul class='pagination'>
''')
first_page = '<li><a href="?page=%s">首頁</a></li>' % (1)
page_html_list.append(first_page)
if self.current_page <= 1:
prev_page = '<li class="disabled"><a href="#">上一頁</a></li>'
else:
prev_page = '<li><a href="?page=%s">上一頁</a></li>' % (self.current_page - 1,)
page_html_list.append(prev_page)
for i in range(pager_start, pager_end):
if i == self.current_page:
temp = '<li class="active"><a href="?page=%s">%s</a></li>' % (i, i,)
else:
temp = '<li><a href="?page=%s">%s</a></li>' % (i, i,)
page_html_list.append(temp)
if self.current_page >= self.all_pager:
next_page = '<li class="disabled"><a href="#">下一頁</a></li>'
else:
next_page = '<li><a href="?page=%s">下一頁</a></li>' % (self.current_page + 1,)
page_html_list.append(next_page)
last_page = '<li><a href="?page=%s">尾頁</a></li>' % (self.all_pager,)
page_html_list.append(last_page)
# 尾部添加標簽
page_html_list.append('''
</nav>
</ul>
''')
return ''.join(page_html_list)使用方法:
在app應用下先建utils文件夾,在utils下先建mypage.py,複製上述的分頁器代碼
在views.py中:
from app01.utils.mypage import Pagination
def index(request):
book_queryset = models.Book.objects.all() # 你想要分頁展示的數據
current_page = request.GET.get('page', 1) # 獲取當前頁
all_count = book_queryset.count() # 統計數據的總條數
page_obj = Pagination(current_page=current_page, all_count=all_count, per_page_num=10, pager_count=5) # 生成一個分頁器對象
page_queryset = book_queryset[page_obj.start:page_obj.end]
return render(request, 'index.html', locals())前端:
{% for book in book_queryset %}
<p>{{ book }}</p>
{% endfor %}
{{ page_obj.page_html|safe }} 


