在用Layui table 分頁顯示數據,用 type:"numbers" 進行顯示序號有以下的問題 1、表格自帶的分頁,page:true 這種分頁,在切換頁面的時候序號可以正常進行增加顯示,代碼如下: 顯示效果,第二頁的起始序號不是1 2、page組件進行分頁 這種分頁,在切換頁面的時候序號一種 ...
在用Layui table 分頁顯示數據,用 type:"numbers" 進行顯示序號有以下的問題
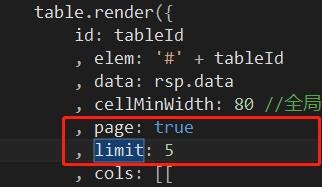
1、表格自帶的分頁,page:true
這種分頁,在切換頁面的時候序號可以正常進行增加顯示,代碼如下:

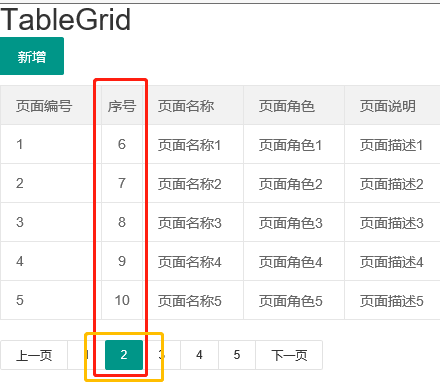
顯示效果,第二頁的起始序號不是1

2、page組件進行分頁
這種分頁,在切換頁面的時候序號一種以"1"開始,也就是序號一直變,如下,第二頁的序號也是以“1”開頭

這種情況下,可以修改原碼:
打開 layui.all.js ,找到 g=a+s.limit*(n-1)+1; 在這個後面加上如下的代碼 var ggg=a+s.limit*((CUR_PAGE||n)-1)+1;,其中CUR_PAGE是自定義的當前頁碼,
找到:case"numbers":return g,把g改成ggg;保存退出,最終顯示結果如下

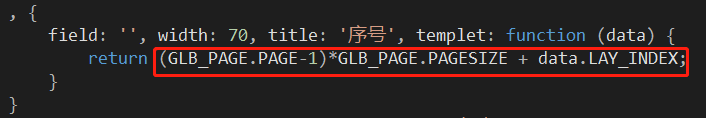
還有一個方法,可以把type:numbers改成正常的field顯示方法,如下:(其中GLB_PAGE是當前頁面自定義的頁碼及分頁記錄數)

顯示結果如下:




