騰訊雲驗證碼是為網頁、App、小程式開發者提供的安全驗證服務,基於騰訊多年的大數據積累和人工智慧決策引擎,構建智能分級驗證模型,最大程度保護業務安全的同時,提供更精細化的用戶體驗。 騰訊雲-->驗證碼控制台 騰訊雲-->驗證碼控制台 在驗證碼控制台註冊 AppID 和 AppSecret,註冊後在控 ...
騰訊雲驗證碼是為網頁、App、小程式開發者提供的安全驗證服務,基於騰訊多年的大數據積累和人工智慧決策引擎,構建智能分級驗證模型,最大程度保護業務安全的同時,提供更精細化的用戶體驗。
-
騰訊雲-->驗證碼控制台
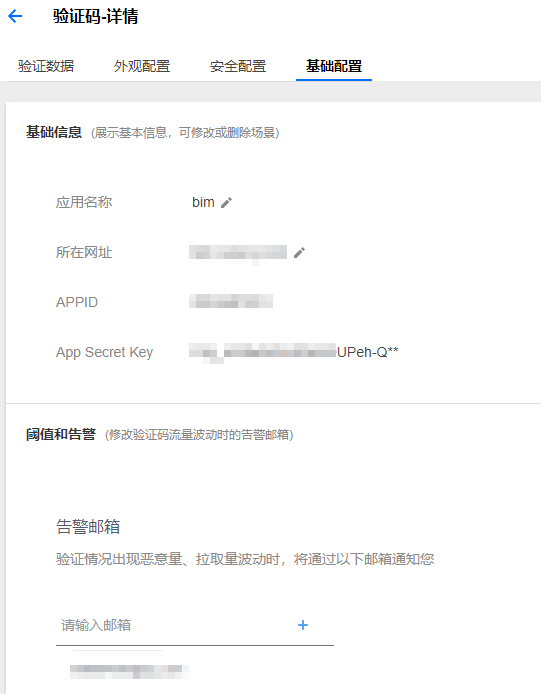
在驗證碼控制台註冊 AppID 和 AppSecret,註冊後在控制台基礎配置中查看相關的信息,如下圖:

-
ABP Login 代碼修改
項目 /Views/Account/_Layout.cshtml ,在 Head 標簽的最後加入以下代碼,引入驗證 JS 文件。
<script src="https://ssl.captcha.qq.com/TCaptcha.js"></script>
項目/Views/Account/Login.cshtml
<form class="m-login__form m-form login-form" asp-action="Login" method="post" > <input type="hidden" name="returnUrl" value="@ViewBag.ReturnUrl" /> <input type="hidden" name="returnUrlHash" /> <input type="hidden" name="ss" value="@ViewBag.SingleSignIn" /> <div class="form-group m-form__group"> <input class="form-control m-input" type="text" placeholder="@L("UserNameOrEmail")" name="usernameOrEmailAddress" autocomplete="off" value="@(Model.UserNameOrEmailAddress ?? "")" required> </div> <div class="form-group m-form__group"> <input class="form-control m-input m-login__form-input--last" type="password" placeholder="@L("Password")" name="password" autocomplete="off"> </div> <div class="row m-login__form-sub"> <div class="col m--align-left"> <label class="m-checkbox m-checkbox--primary"> <input type="checkbox" name="rememberMe" value="true"> @L("RememberMe") <span></span> </label> </div> <div class="col m--align-right"> <a href="@Url.Action("ForgotPassword", "Account")" id="forget-password" class="m-link forget-password">@L("ForgotPassword")</a> </div> </div> <div class="m-login__form-action"> <button type="button" class="btn btn-primary m-btn m-btn--pill m-btn--custom m-btn--air" id="TencentCaptcha" data-appid="AppID" data-cbfn="callback"> @L("LogIn") </button> </div> </form>
頁面中添加JavaScripts回調函數代碼
<script type="text/javascript"> window.callback = function (res) { if (res.ret === 0) { $("form").submit(); } else { abp.notify.warn("未驗證,無法登錄!"); } } </script>