我們在《遷移桌面程式到MS Store(4)——桌面程式調用Win10 API》提到了對Win10 API的調用,但仍存在無法在WPF中使用UWP控制項的問題,雖然都是XAML控制項,但卻是兩套命名空間下的同名類型,無法混用。人總會被現實打敗,強大如某軟也得向生活低頭,UWP一直沒有起色,某軟的老大又一 ...
我們在《遷移桌面程式到MS Store(4)——桌面程式調用Win10 API》提到了對Win10 API的調用,但仍存在無法在WPF中使用UWP控制項的問題,雖然都是XAML控制項,但卻是兩套命名空間下的同名類型,無法混用。
人總會被現實打敗,強大如某軟也得向生活低頭,UWP一直沒有起色,某軟的老大又一心去搞Azure。Windows平臺的重振,似乎想走回頭路,從1903版本開始,支持在.NET Framwork的WPF和WinForm工程中,直接使用部分的UWP控制項了。首當其衝的,就是有點騷包的InkToolbar和InkCanvas。

接下來我們就來試試如何在WPF工程中,使用UWP的InkToolbar和InkCanvas。
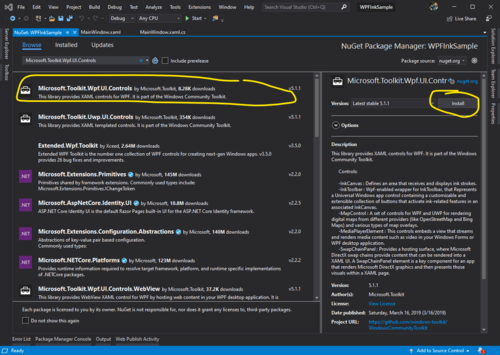
首先創建一個空的WPF工程,完成後,在Nuget的搜索界面填入 Microsoft.Toolkit.Wpf.UI.Controls ,選中第一個進行安裝。

完成安裝後,打開MainWindow.xaml,添加對命名空間的引用xmlns:Controls="clr-namespace:Microsoft.Toolkit.Wpf.UI.Controls;assembly=Microsoft.Toolkit.Wpf.UI.Controls"。接著就可以在<Grid>節點中添加UWP版本的InkToolbar和InkCanvas控制項了。
<Window x:Class="WPFInkSample.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WPFInkSample" xmlns:Controls="clr-namespace:Microsoft.Toolkit.Wpf.UI.Controls;assembly=Microsoft.Toolkit.Wpf.UI.Controls" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid > <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Controls:InkToolbar TargetInkCanvas="{x:Reference myInkCanvas}" Grid.Row="0" /> <Controls:InkCanvas x:Name="myInkCanvas" Grid.Row="1" /> </Grid> </Window>
同時我們還需要在MainWindow.xaml.cs中設置InputDeviceTypes。
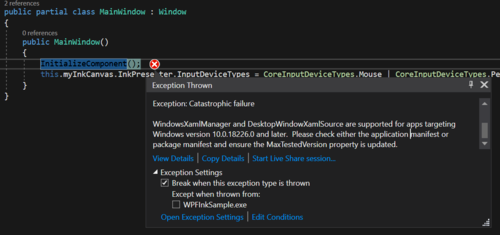
public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); this.myInkCanvas.InkPresenter.InputDeviceTypes = CoreInputDeviceTypes.Mouse | CoreInputDeviceTypes.Pen; } }
然後按下F5運行,某軟的騷操作來了……因為僅在1903以後的版本才支持這種騷操作(10.0.18226是稍早的preview版),所以需要做額外的處理才可以。

我們這裡有兩種選擇,一是通過《遷移桌面程式到MS Store(1)——通過Visual Studio創建Packaging工程》來打包這個WPF程式,然後在Packaging工程的屬性里,將Target version和Minimum version同時設置為Windows 10, version 1903 (10.0.18362) 。這是MSDN上推薦的標準做法,這樣做的好處在於,打包好的程式可以直接上傳MS Store。
如果我們想保持exe的可執行文件形式,還有另一種做法,在Project文件上右鍵點擊Add->New Item,添加一個manifest文件。
在這個文件中,找到<!--Windows 10-->,然後做如下編輯:
<compatibility xmlns="urn:schemas-microsoft-com:compatibility.v1"> <application> <!-- A list of the Windows versions that this application has been tested on and is designed to work with. Uncomment the appropriate elements and Windows will automatically select the most compatible environment. --> <!-- Windows Vista --> <!--<supportedOS Id="{e2011457-1546-43c5-a5fe-008deee3d3f0}" />--> <!-- Windows 7 --> <!--<supportedOS Id="{35138b9a-5d96-4fbd-8e2d-a2440225f93a}" />--> <!-- Windows 8 --> <!--<supportedOS Id="{4a2f28e3-53b9-4441-ba9c-d69d4a4a6e38}" />--> <!-- Windows 8.1 --> <!--<supportedOS Id="{1f676c76-80e1-4239-95bb-83d0f6d0da78}" />--> <!-- Windows 10 --> <maxversiontested Id="10.0.18362.0"/> <supportedOS Id="{8e0f7a12-bfb3-4fe8-b9a5-48fd50a15a9a}" /> </application> </compatibility>
保存後,再通過F5運行,即發現一切正常,不在出現之前的運行時錯誤了。
本篇我們介紹瞭如何在WPF工程中使用UWP InkToolbar和InkCavas。因為這個功能僅在1903後的版本支持,所以下一篇我們會介紹如何簡單地判斷Win10 API 版本,在運行時判斷是否執行對應版本的代碼。
Github:
https://github.com/manupstairs/WPFInkSample.git


