前端開發工作中經常會碰到奇形怪狀的圖形,當然也少不了UI設計童鞋的腦洞和創意啦,初級的開發人員可能會選擇使用圖片做背景加上位置屬性實現,不過很多時候,CSS能實現的就不要再動用PS等工具了,時間寶貴,經驗更寶貴,畢竟簡單的搬磚很容易就會,不動“聲色“的實現才是來之不易的經(踩)驗(坑) 完事開通難, ...
前端開發工作中經常會碰到奇形怪狀的圖形,當然也少不了UI設計童鞋的腦洞和創意啦,初級的開發人員可能會選擇使用圖片做背景加上位置屬性實現,不過很多時候,CSS能實現的就不要再動用PS等工具了,時間寶貴,經驗更寶貴,畢竟簡單的搬磚很容易就會,不動“聲色“的實現才是來之不易的經(踩)驗(坑)
完事開通難,先看CSS的border應用有哪些屬性,使用谷歌或者火狐打開一個網頁,F12,屬性那是相當的多,不過從border-left-*這些的來看,肯定是細緻到某一部分,壓縮一下可以少1/3

創建一個div,按顏色區分看邊框的分佈情況,直觀的感受一下
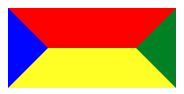
<div class="border-demo border-init"></div>
.border-init {
border-color: red green yellow blue;
}

充分的發揮想象力,一個信封就出來了,高度40px,寬度隨視窗的寬度,邊框的顏色取值border-color::上 右 下 左 順時針方向渲染
再給div外層加一個div限制一下寬度比如80px
.border-outter { width: 80px; }
.border-demo {
border: solid 40px;
}
//以上樣式後面一直要用,就不重覆寫了
.border-init {
border-color: red green yellow blue;
}
<div class="border-outter">
<div class="border-demo border-init"></div>
</div>

畫重點:左右兩邊的邊框寬度都是40px,反應到css外層的div寬度剛好是80px,完美的包裹。
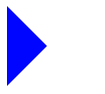
到這一步,基本的規則形狀特別是三角形可以全部搞定了,只需稍微調整邊框的寬度,舉個慄子,我們想得到一個右三角,即箭頭朝右
這個時候只需要把左側邊框顯示出來就可以,其他的邊框設為透明
<div class="border-outter"> <div class="border-demo border-left"></div> </div> .border-left { border-color: transparent transparent transparent blue; }
大多數情況下,div盒子的內容不會空,我們加一個小小的高度
<div class="border-demo border-init"></div>
.border-ladder {
height: 10px;
border-color: red green yellow blue;
}

調整各邊框的色值,既可以得到不同方向的梯形,到這一步,我們基本沒有做什麼事情已經可以獲得三角形和梯形這樣的樣式
分割線------------------------------------------------------------------------
愛美之心人皆有之, 直來直去,有棱有角總讓人感覺不舒服,那就委婉一些,這個時候border-radius就要上場,上面的慄子添加圓弧
<div class="border-demo border-init"></div>
.border-init {
border-color: red green yellow blue;
border-radius: 50%;}

一個四邊框弧度為50%的div出來了,一個橢圓就這麼出來,一個接近青蛙頭像的盒子產生
.border-init {
border-color: red green yellow blue;
border-radius: 50%;}
<div class="border-outter">
<div class="border-demo border-init"></div>
</div>

這就是一個標準的圓形,有了圓形,那扇形就不遠了:
<div class="border-outter"> <div class="border-demo border-sector"></div> </div> .border-sector { border-color: transparent transparent transparent blue; } 
結合CSS3動畫,一個雷達掃描圖就出來了
事實上,border-radius的取值未必就是px,可以通過百分比的形式獲取各種形狀,典型格式可能值
border-radius: 30px;
border-radius: 25% 10%;
border-radius: 10% 30% 50% 70%;
border-radius: 10% / 50%;
border-radius: 50% 20% / 10% 40%;
舉個慄子
微信紅包頁頂部的圓弧形背景
<div class="border-demo border-bonus"></div> .border-bonus { background: red; border-color: red; border-radius: 50% 50% 50% 50%/ 0 0 50% 50%; }



