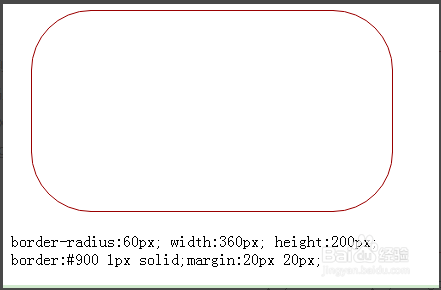
用css畫矩形圓角 ,需要使用到border-radius這個屬性,下圖四角圓,代碼顯示如下:border-radius:60px; width:360px; height:200px; border:#900 1px solid;margin:20px 20px; 也可以通過控制border-ra ...
用css畫矩形圓角 ,需要使用到border-radius這個屬性,下圖四角圓,代碼顯示如下:border-radius:60px; width:360px; height:200px; border:#900 1px solid;margin:20px 20px;

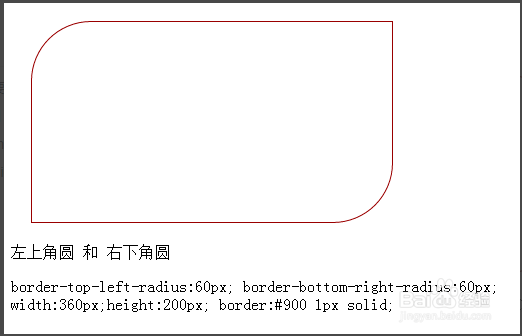
也可以通過控制border-radius的屬性,將左上角為弧形和右下角為弧形,主要為border-top-left-radius 和border-bottom-right-radius.


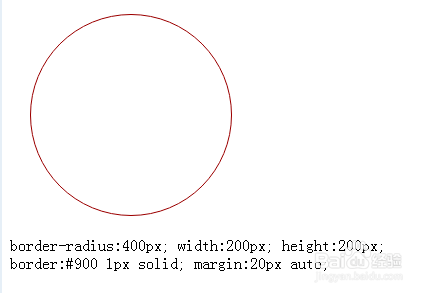
當border-radius數值和width,height等達到某一關係的時候,可以直接顯示圓形。border-radius:400px; width:200px; height:200px; border:#900 1px solid;

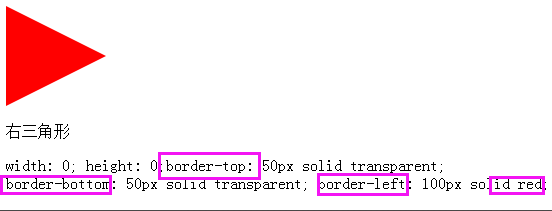
如果要做三角形,則需要從border的transparent著手,例如下圖border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red;

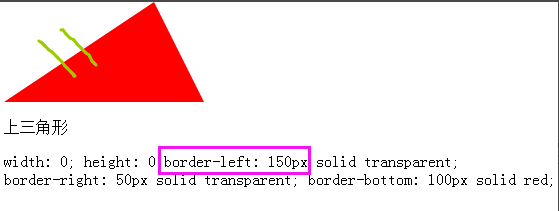
其實,border-left: 50px solid transparent; 的寬度直接影響著三角形的形狀,如將上述變成border-left: 150px solid transparent; 得出的圖形如下

根據border的transparent的一些屬性,可以控制箭頭的朝向。做出上箭頭,下箭頭,左箭頭和右箭頭,具體如下圖。