本篇介紹筆者接觸的第一個後臺系統,從自身見聞出發,因此涉及的內容相對比較基礎,後臺大牛請自覺略過。 什麼是好友系統? 簡單的說,好友系統是維護用戶好友關係的系統。我們最熟悉的好友系統案例當屬QQ,實際上QQ是一款即時通訊工具,憑著好友系統沉澱了海量的好友關係鏈,從而鑄就了一個堅不可摧的商業帝國。好友 ...

本篇介紹筆者接觸的第一個後臺系統,從自身見聞出發,因此涉及的內容相對比較基礎,後臺大牛請自覺略過。
什麼是好友系統?
簡單的說,好友系統是維護用戶好友關係的系統。我們最熟悉的好友系統案例當屬QQ,實際上QQ是一款即時通訊工具,憑著好友系統沉澱了海量的好友關係鏈,從而鑄就了一個堅不可摧的商業帝國。好友系統的重要性可見一斑。
熟悉互聯網產品的人都知道,當產品有了一定的用戶量,往往會開發一個好友系統。其主要目的是增加用戶粘性(有了好友就會常來)或者增加社區活躍度(有了好友就會多交流)。
而我的後臺開發生涯就是從這樣一個系統開始的。
那時候,好友系統對於我們團隊大部分人來說,都是一個全新的事物,因為我們大部分人都是應屆生。整個系統的架構自然不是我們一群黃毛小孩所能創造。當年的架構圖已經找不到了,但是憑著一點記憶和多年來的經驗積累,還是可以把當年的架構勾勒出來。

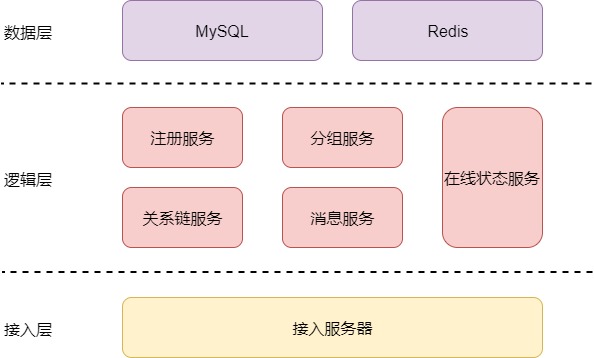
如圖,好友系統的架構是常見的3層結構,包括接入層、邏輯層和數據層。
我們先從數據層講起。
因為我們對QQ太熟悉了,我們可以很容易地列出好友系統的數據主要包括用戶資料、好友關係鏈、消息(聊天消息和系統消息)、線上狀態等。
互聯網產品往往要面對海量的請求併發,傳統的關係型資料庫比較難滿足讀寫需求。在存儲中,一般是讀多寫少的數據才會使用MySQL等關係型資料庫,而且往往還需要增加緩存來保證性能;NoSQL(Not Only SQL)應該是目前的主流。
對於好友系統,用戶資料和好友關係鏈都使用了kv存儲,而消息使用公司自研的tlist(可以用redis的list替代),線上狀態下麵再介紹。
接著是邏輯層。
在這個系統中複雜度最高的應該是消息服務(而這個服務我並沒有參與開發[捂臉])。
消息服務中,消息按類型分為聊天消息和系統消息(系統消息包括加好友消息、全局tips推送等),按狀態分為線上消息和離線消息。在實現中,維護3種list:聊天消息、系統消息和離線消息。聊天消息是兩個用戶共用的,系統消息和離線消息每個用戶獨占。當用戶線上時,聊天消息和系統消息是直接發送的;如果用戶離線,就把消息往離線消息list存入一份,等用戶再次登錄時拉取。
這樣看來,消息服務並不複雜?其實不然,系統設計中常規的流程設計往往是比較簡單的,但是對於互聯網產品,異常情況才是常態,當把各種異常情況都考慮進來時,系統就會非常複雜。
這個例子中,消息發送丟包是一種異常情況,怎麼保證在丟包情況下,還能正常運行就是一個不小的問題。
常見的解決方法是收包方回覆確認包,發送方如果沒收到確認包就重發。但是確認包又可能丟包,那又可以給確認包增加一個確認包,這是一個永無止境的確認。
解決方法可以參考TCP的重傳機制。那問題來了,我們為什麼不用TCP呢?因為TCP還是比較慢的,聊天消息的可靠性沒有交易數據要求那麼高,丟幾條消息並不會造成嚴重後果,但是如果用戶每次發送消息後都要等很久才能被收到,那體驗是很差的。
一個比較折中的方案是,收包方回覆確認包,如果發送方在一定時間內沒有收到確認就重發;如果收包方收到兩個相同的包(自定義seq一樣),去重即可。
一個面試題引發的討論:
面試時我常常會問候選人一個問題:在分散式系統中怎樣實現一個用戶同時只能有一個終端線上(用戶在兩個地方先後登錄賬號,後一次登錄可以把前一次登錄踢下線)?這是互聯網產品中非常基礎的一個功能,考察的是候選人基本的架構設計能力。
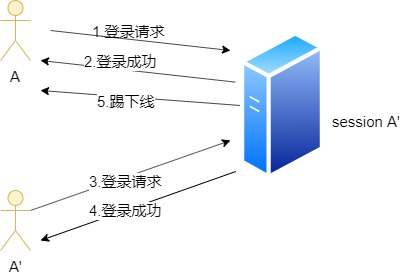
設計要先從接入伺服器(下稱介面機)說起。介面機是好友系統對外的視窗,主要功能是維護用戶連接、登錄鑒權、加解密數據和向後端服務透傳數據等。用戶連接好友系統,首先是連接到介面機,鑒權成功後,介面機會在記憶體中維護用戶session,後續的操作都是基於session進行。

如圖所示,用戶如果嘗試登錄兩次,介面機通過session就可以將第一次的登錄踢下線,從而保證只有一個終端線上。
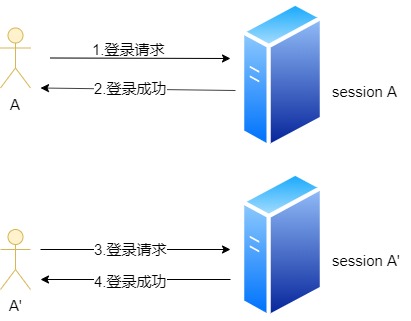
問題解決了嗎?
沒有。因為實際系統肯定不會只有一臺介面機,在多台介面的情況下,上面的方法就不可行了。因為每個介面機只能維護部分用戶的session,所以如果用戶先後連接到不同的介面機,就會造成用戶多處登錄的問題。

自然可以想到,解決的方法就是要維護一個用戶狀態的全局視圖。在我們的好友系統中,稱為線上狀態服務。
線上狀態服務,顧名思義就是維護用戶的線上狀態(登錄時間、介面機IP等)的服務。用戶登錄和退出會通過介面機觸發這裡的狀態變更。因為登錄包和退出包都可能丟包,所以心跳包也用作線上狀態維護(收到一次心跳標記為線上,收不到n次心跳標記為離線)。
一種常用的方法是,採用bitmap存儲線上狀態,具體是指在記憶體中分配一塊空間,32位機器上的自然數一共有4294967296個,如果用一個bit來表示一個用戶ID(例如QQ號),1代表線上,0代表離線,那麼把全部自然數存儲在記憶體只要4294967296 / (8 * 1024 * 1024) = 512MB(8bit = 1Byte)。當然,實現中也可以根據需要給每個用戶分配更多的bit。
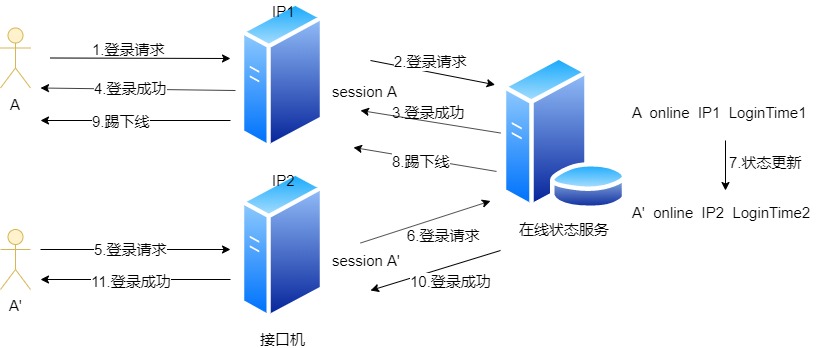
於是,踢下線功能如圖所示。

用戶登錄的時候,介面機首先查找本機上是否有session,如果有則更新session,接著給線上狀態服務發送登錄包,線上狀態服務檢查用戶是否已經線上,如果線上則更新狀態信息,並向上次登錄的介面機IP發送踢下線包;介面機在收到踢下線包時會檢查包中的用戶ID是否存在session,如果存在則給客戶端發送踢下線包並刪除session。
在實際中,踢下線功能還有很多細節問題需要註意。
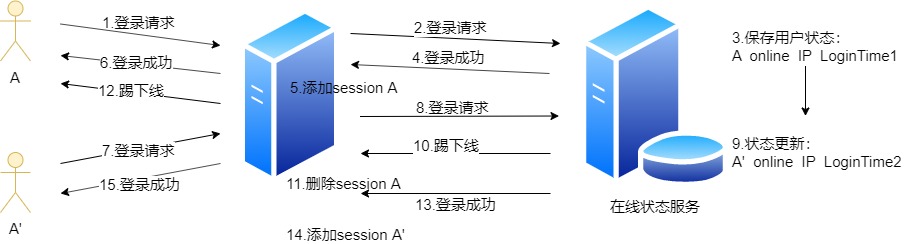
又回到用戶先後登錄同一臺介面機的情況:

圖中踢下線流程是正確的,但是如果步驟10和13調換了順序(在UDP傳輸中是常見的)會發生什麼?大家可以自己推演一下,後到的踢下線包會把第二次登錄的A’踢下線了。這不是我們期望的。怎麼辦呢?
解決方法分幾個細節,①介面機在收到13號登錄成功包時,先將session A替換成session A’,然後給客戶端A發生踢下線包(避免多處存活導致互相踢下線);②踢下線包中必須包含除用戶ID外的其他標識信息,session的唯一標識應該是ID+XXX的形式(我最開始採用的是ID+LoginTime),XXX是為了區分某次的登錄;③介面機在收到踢下線包的時候只要判斷ID+XXX是否吻合來決定是否給客戶端發踢下線包。
現實情況,問題總是千奇百怪的,好在辦法總比問題多。
比如我在項目中遇到過介面機和線上狀態服務時間漂移(差幾秒)的情況。這樣踢下線的唯一標識就不能是用戶ID+LoginTime的形式了。可以為每次的登錄生成一個唯一的UUID解決。類似的問題還有很多,不再贅述。
總結一下,本篇主要介紹了好友系統的整體架構和部分模塊的實現方式。分散式系統中各個模塊的實現其實並不難,難點主要在於應對複雜網路環境帶來的問題(如丟包、時延等)和伺服器異常帶來的問題(如為了應對伺服器宕機會增加伺服器冗餘度,進而又會引發其它問題)。
好友系統雖然簡單,但麻雀雖小五臟俱全,架構設計的各種技術基本都有涉及。例如分層結構、負載均衡、平行擴展、容災、服務發現、伺服器開發框架等方面,後面我會在各個不同的項目中介紹這些技術,敬請期待。


