1、前言 當前,前後端分離大行其道,我本人之前不少項目也是純前後端分離,但總有些場景,春前後端分離整起來比較痛苦,比如我手頭這個公眾號項目吧,它涉及到第三方鑒權,第三方憑證,以及微信憑證這些,都不適合放到前端去做,外加一些本身業務層面的認證授權,這些終歸是放服務端處理合適一些的。另一層面原因,是不想 ...
1、前言
當前,前後端分離大行其道,我本人之前不少項目也是純前後端分離,但總有些場景,春前後端分離整起來比較痛苦,比如我手頭這個公眾號項目吧,它涉及到第三方鑒權,第三方憑證,以及微信憑證這些,都不適合放到前端去做,外加一些本身業務層面的認證授權,這些終歸是放服務端處理合適一些的。另一層面原因,是不想系統所有功能全懟到一個SPA中,還是希望不同功能模塊,去拆分到不同頁面中的, 俗稱的多頁。
但作為公眾號系統,富客戶體驗,還是需要一些SPA體驗的,具體來講我的做法是每個功能模塊一個單頁。這便是為啥系列文章中有這個core整合SPA這一篇。
2、邊界上下文
core端的不說了,MVC,地球人都清楚,這裡重點說前端整合。具體來講,我希望把前端體驗中SPA、路由、組件等一系列優秀實踐整合到MVC中。這裡以Vue、router、axios為例來說明。
3、實現方式
1) Layout的處理
Layout殼子頁,大家都知道,定義整個站點的佈局,以及引入公共前端文件。既然我們採用Vue系列,那就要把對應的文件引用替換,大致如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,user-scalable=no, initial-scale=1.0,maximum-scale=1.0, minimum-scale=1.0" /> <title>Fuck Frontend</title> <environment include="Development"> <link rel="stylesheet" href="~/lib/mint-ui/dist/style.min.css" /> <link rel="stylesheet" href="~/css/main.css" /> </environment> <environment exclude="Development"> <link rel="stylesheet" href="https://cdn.staticfile.org/mint-ui/2.2.13/style.min.css" asp-fallback-href="~/lib/mint-ui/dist/style.min.css" asp-fallback-test-class="box-sizing" asp-fallback-test-property="background-color" asp-fallback-test-value="border-box" crossorigin="anonymous" /> <link rel="stylesheet" href="~/css/main.min.css" /> </environment> @RenderSection("CSS", required: false) </head> <body> <div id="app"> @RenderBody() </div> <environment include="Development"> <script src="~/lib/vue/dist/vue.min.js"></script> <script src="~/lib/mint-ui/dist/index.js"></script> <script src="~/lib/vue-router/dist/vue-router.min.js"></script> <script src="~/lib/axios/dist/axios.min.js"></script> <script src="~/js/main.js"></script> </environment> <environment exclude="Development"> <script src="https://cdn.staticfile.org/vue/2.6.10/vue.min.js" asp-fallback-src="~/lib/vue/dist/vue.min.js" asp-fallback-test="window.Vue" crossorigin="anonymous"> </script> <script src="https://cdn.staticfile.org/mint-ui/2.2.13/index.js" asp-fallback-src="~/lib/mint-ui/dist/index.js" asp-fallback-test="window.MINT" crossorigin="anonymous"> </script> <script src="https://cdn.staticfile.org/vue-router/3.1.3/vue-router.min.js" asp-fallback-src="~/lib/vue-router/dist/vue-router.min.js" asp-fallback-test="window.VueRouter" crossorigin="anonymous"> </script> <script src="https://cdn.staticfile.org/axios/0.19.0/axios.min.js" asp-fallback-src="~/lib/axios/dist/axios.min.js" asp-fallback-test="window.axios" crossorigin="anonymous"> </script> <script src="~/js/main.min.js"></script> </environment> @RenderSection("Scripts", required: false) </body> </html>
2) 前端JS代碼結構
這裡咱們不去講webpack中那一套,咱們只看在傳統MVC中那一套。上圖:

CSS、img不說,重點說JS文件結構,大概這麼幾個層次:
js根目錄下放置公共js文件及其打包&壓縮後的.min.js文件,例如圖中的main.js、main.min.js,以及各功能模塊打包&壓縮後的.min.js,如上圖中order.min.js;
JS根目錄下的文件夾,對應各個功能模塊,如這裡的order文件夾對應order功能模塊,內置order的各個前端js文件;
功能模塊文件夾內部,對應功能模塊內部的Vue組件,以及模塊內部公共js文件,例如這裡order內部,有index.js和component文件夾,index內主要是order相關的前端路由,視圖掛載,component是order模塊用到的幾個視圖組件。
這便是具有後端風格的前端文件組織方式。打包&壓縮暫時不講,在後續系列文章中單獨說。
3)前端異常處理AOP
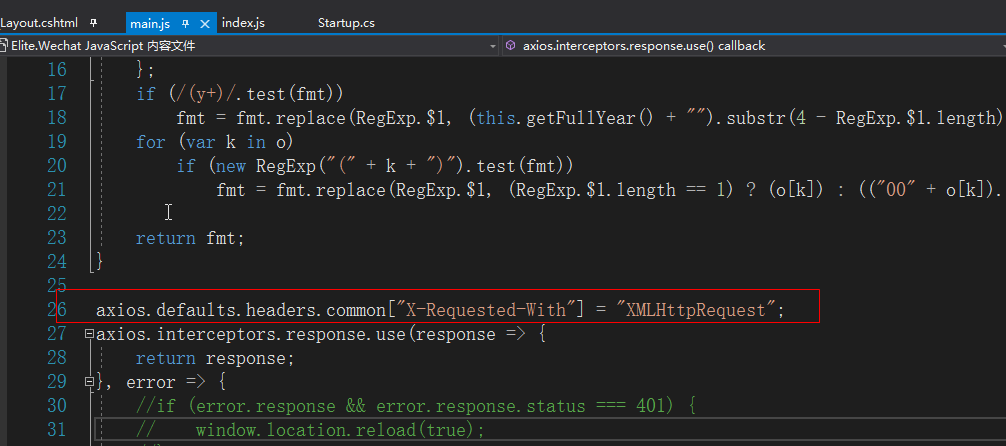
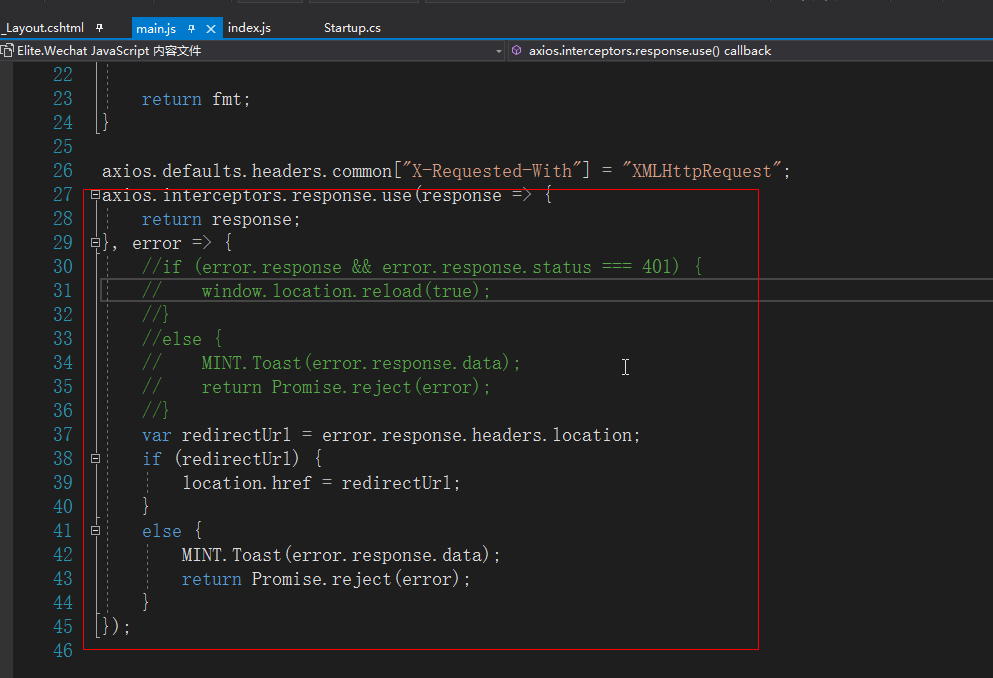
回到JS根目錄,在mian.js中有這麼一段:

此處全局攔截Axios響應結果,如果非正常響應,如401,403,500等,則根據是否有重定向地址,決定是重定向到對應頁,還是前端彈框提示錯誤信息。此處的AOP實現是依據node中間件的概念,跟core裡邊的中間件如出一轍。
4)ajax請求標識
一般而言,後端需要識別前端過來的請求是頁面請求還是ajax請求,如果不依賴前端傳遞的特定標識的話,服務端是沒法識別這個的,所以在ajax請求中我們加入特定標頭,這裡還是在man.js: