Object-fit 我們有時候瀏覽一些網站的時候,偶爾會遇到這種情況: 明顯它喵的形變了,尤其是這種這麼業餘的失誤,還是出現在一個專門做圖片的網站上。 產生這種現象的原因是:圖片寫了固定的寬高,這個寬高形成了一個固定的比例,然而圖片本身不可能總是按照你規定的比例上傳上來,只要比例有一點不對,就會產 ...
Object-fit
我們有時候瀏覽一些網站的時候,偶爾會遇到這種情況:

明顯它喵的形變了,尤其是這種這麼業餘的失誤,還是出現在一個專門做圖片的網站上。
產生這種現象的原因是:圖片寫了固定的寬高,這個寬高形成了一個固定的比例,然而圖片本身不可能總是按照你規定的比例上傳上來,只要比例有一點不對,就會產生拉伸形變。
所以我們需要找到一個方式,來應對這種無法避免的情況,這個屬性就是CSS中的object-fit屬性。
object-fit用於規定可替換元素(最常見的如video,img,iframe)應該如何適應有其寬高所界定的“無形的框”。下麵通過一個簡單的示例來說明一下object-fit的妙用:

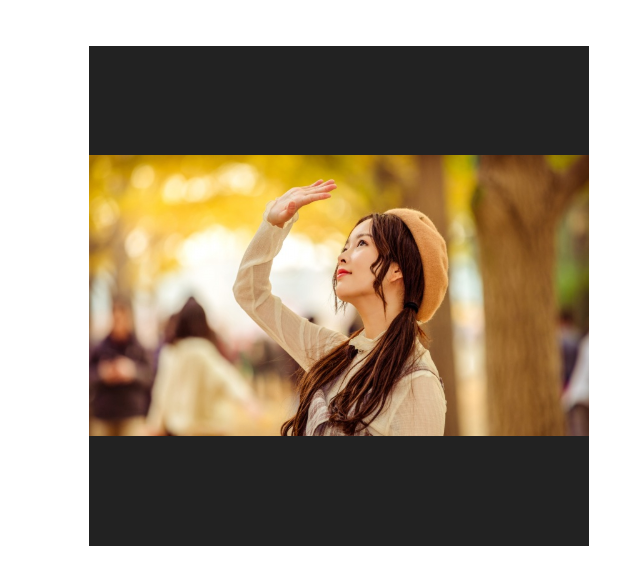
(圖片此時寬400px,高400px,背景為黑色,沒加object-fit)
當object-fit屬性為contain時,表示圖片將不形變地最大限度地完整顯示在無形框內,且會居中顯示。也就是說,圖片的寬和高至少有一個會剛好碰到邊界,效果如下:

(object-fit: contain)
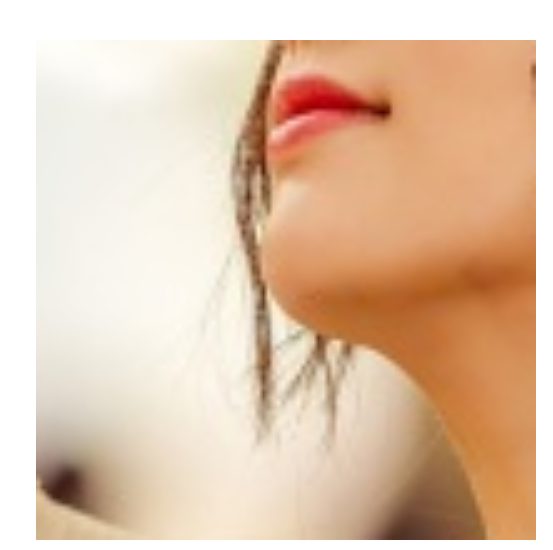
第二個屬性則是cover,它表示圖片將在保持自身比例不變的前提下填充整個無形框,換言之,它會犧牲掉一部分邊緣圖片的內容,如果邊緣的圖片內容不太重要,可以考慮這個屬性,即只保留中心內容:

(object-fit:cover)
第三個屬性則是fill,這個屬性就是個辣雞,跟圖片不加object-fit的顯示效果一毛一樣,不知道還留著這個屬性幹啥,其效果如下:

(object-fit: fill)
第四個屬性是none,這個屬性可就誇張了,它會按照圖片的原始尺寸居中在無形框中顯示,所以如果圖片很大的話,顯示的就會是圖片中心的“冰山一角”,慎用!其效果如下:

(object-fit: none)
最後一個屬性是scale-down,它是這樣的: 如果圖片很大,大過無形框,那麼它就跟contain屬性是一樣的效果;如果圖片很小,小於無形框,那麼它就跟none屬性是一樣的效果,這個屬性用的並不多。
當然你會想到background-size也有類似的屬性可以設置,但有些場景就是不適合用background,比如需要一個圖片搭配一行文字組成一個卡片,就是因為圖片是占位的,所以它與span等標簽組合才會如此方便,但是background就不合適,定位太麻煩了。
用的最多的是contain和cover屬性。



