場景 Winforn中設置ZedGraph曲線圖的屬性、坐標軸屬性、刻度屬性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100112573 需求是在曲線圖上進行滾輪或者滑鼠劃區域縮放時重新載入數據。 效果如下 註: 博客主頁 ...
場景
Winforn中設置ZedGraph曲線圖的屬性、坐標軸屬性、刻度屬性:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100112573
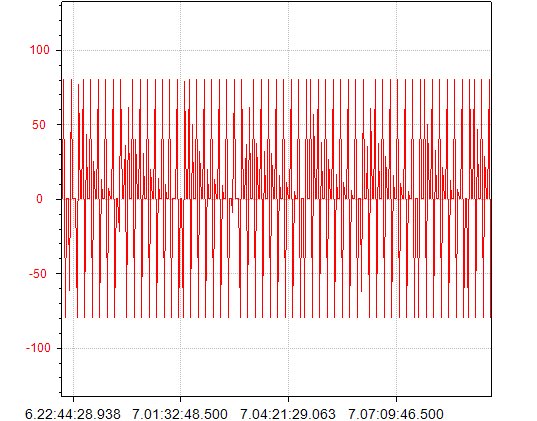
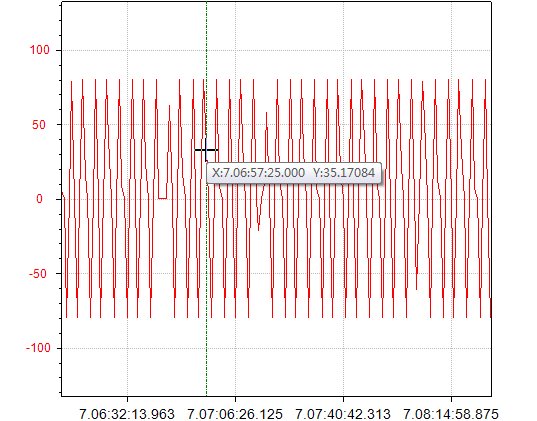
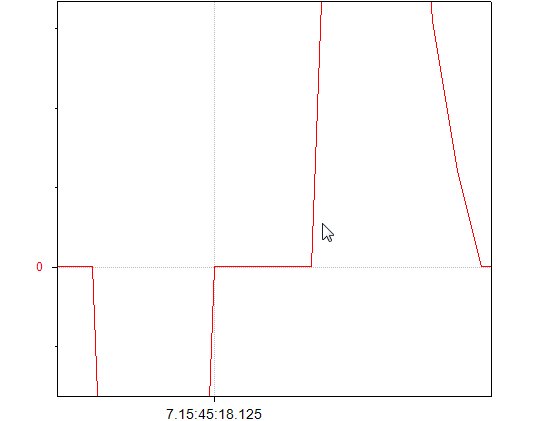
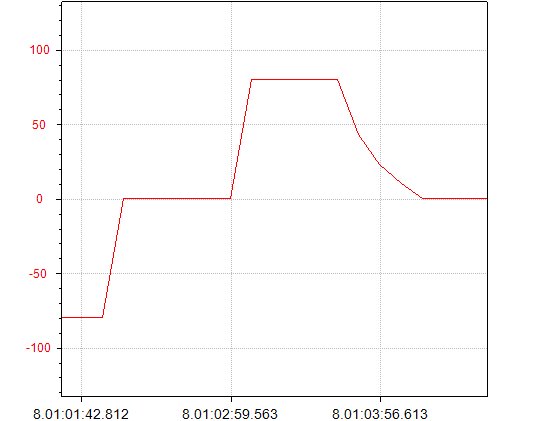
需求是在曲線圖上進行滾輪或者滑鼠劃區域縮放時重新載入數據。
效果如下

註:
博客主頁:
https://blog.csdn.net/badao_liumang_qizhi
關註公眾號
霸道的程式猿
獲取編程相關電子書、教程推送與免費下載。
實現
在包含ZedGraph曲線圖的窗體中的load方法中進行圖形的初始化。
//初始化ZedGraph Common.DataChart.DataChartHelper.InitGraphPane(this.zedGraphControl1);
在初始化方法中進行滾輪縮放事件的綁定
zgc.ZoomEvent -= zgc_ZoomEvent; //滾輪縮放事件 zgc.ZoomEvent += zgc_ZoomEvent; //滾輪縮放事件
然後在滾輪縮放事件中
private static void zgc_ZoomEvent(ZedGraphControl sender, ZoomState oldState, ZoomState newState) { try { ReFillBeginIndex = (int)sender.GraphPane.XAxis.Scale.Min; //縮放後的開始索引點 ReFillEndIndex = (int)sender.GraphPane.XAxis.Scale.Max; //縮放後的結束索引點 #region 重新填充數據 if (ReFillBeginIndex < 0) ReFillBeginIndex = 0; if (ReFillEndIndex >= Global.Instance.VirtualData.RecordDataFilter.Count) ReFillEndIndex = Global.Instance.VirtualData.RecordDataFilter.Count - 1; if (ReFillEndIndex < 0) ReFillEndIndex = 0; if (ReFillBeginIndex > ReFillEndIndex) ReFillBeginIndex = ReFillEndIndex; int beginDataPoint = Global.Instance.VirtualData.RecordDataFilter[ReFillBeginIndex].DataPoint; //保存開始記錄的DataPoint值 int endDataPoint = Global.Instance.VirtualData.RecordDataFilter[ReFillEndIndex].DataPoint; //保存結束記錄的DataPoint值 List<Wongoing.Entity.Record> newFilterData = new List<Entity.Record>(); //保存新過濾的數據 #region 開啟一個後臺線程,用於重新計算過濾數據,計算完畢刷新曲線 Stopwatch sw = new Stopwatch(); sw.Restart(); using (System.ComponentModel.BackgroundWorker bgWorker = new System.ComponentModel.BackgroundWorker()) { bgWorker.WorkerReportsProgress = true; //允許報告進度 bgWorker.DoWork += delegate(object senderObj, System.ComponentModel.DoWorkEventArgs dwea) { IEnumerable<Entity.Record> records = Global.Instance.VirtualData.RecordDataList.Where(p => p.DataPoint >= beginDataPoint && p.DataPoint <= endDataPoint); Entity.Record[] newRecords = records.ToArray<Entity.Record>(); bgWorker.ReportProgress(10); if (records != null) { int count = newRecords.Length; sw.Stop(); sw.Restart(); if (count > Global.AppConfig.ShowPointCount) { int progressValue = 10; int interval = (count - (count % Global.AppConfig.ShowPointCount)) / Global.AppConfig.ShowPointCount; int w = 0; for (int k = 0; k < Global.AppConfig.ShowPointCount; k++) { newFilterData.Add(newRecords[w]); w += interval; if (progressValue != 10 + (int)(k * 90 / Global.AppConfig.ShowPointCount)) { progressValue = 10 + (int)(k * 90 / Global.AppConfig.ShowPointCount); bgWorker.ReportProgress(progressValue); } } } else { newFilterData.AddRange(newRecords); } sw.Stop(); } bgWorker.ReportProgress(100); }; //進度變化時改變進度對話框中的進度值 bgWorker.ProgressChanged += delegate(object senderObj, System.ComponentModel.ProgressChangedEventArgs pcea) { if (pcea.ProgressPercentage >= 0 && pcea.ProgressPercentage <= 100) { Dialog.FrmProgressBar.Instance.ProgressValue = pcea.ProgressPercentage; } }; //後臺重新計算過濾數據完成 bgWorker.RunWorkerCompleted += delegate(object senderObj, System.ComponentModel.RunWorkerCompletedEventArgs rwcea) { Dialog.FrmProgressBar.Instance.Dispose(); //關閉進度對話框 RefreshPane(sender, newFilterData, null, null); //重新刷新曲線 }; bgWorker.RunWorkerAsync(); //啟動後臺計算過濾數據的線程 Dialog.FrmProgressBar.Instance.ShowDialog(); //顯示進度對話框 } #endregion #endregion } catch(Exception ex) { ICSharpCode.Core.LoggingService<DataChartHelper>.Error("zgc_ZoomEvent is Exception :" + ex.Message, ex); } }
註:
1.首先通過ReFillBeginIndex = (int)sender.GraphPane.XAxis.Scale.Min和ReFillEndIndex = (int)sender.GraphPane.XAxis.Scale.Max;獲取
縮放後的開始與結束的索引。
2.然後判斷開始索引是否小於0,小於0則賦值為0,結束索引是否大於數據的總個數,大於則為總個數減一。
3.然後根據縮放後的開始和結束的索引獲取縮放後要填充的數據。
4.中間又夾雜著進度條的顯示和是否大於設置的要顯示的總個數。
5.最終將過濾後的數據重新保存,並以此去刷新曲線圖。



