2d x y 3d x y z 左手坐標系 伸出左手,讓拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方。這樣我們就建立了一個左手坐標系,拇指、食指和中指分別代表X、Y、Z軸的正方向。如下圖 CSS3中的3D坐標系與上述的3D坐標系是有一定區別的,相當於其繞著X軸旋轉了180度,如下圖 簡單 ...
2d x y
3d x y z
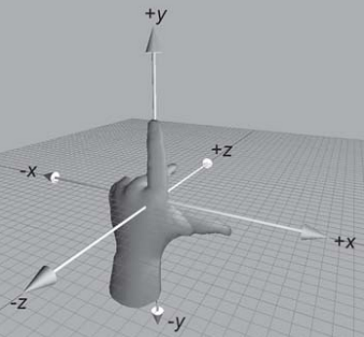
左手坐標系
伸出左手,讓拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方。這樣我們就建立了一個左手坐標系,拇指、食指和中指分別代表X、Y、Z軸的正方向。如下圖

CSS3中的3D坐標系與上述的3D坐標系是有一定區別的,相當於其繞著X軸旋轉了180度,如下圖

簡單記住他們的坐標:
x左邊是負的,右邊是正的
y 上面是負的, 下麵是正的
z 裡面是負的, 外面是正的
rotateX()
就是沿著 x 立體旋轉.

建議用代碼運行下,自己感受即可理解
img { transition:all 0.5s ease 0s; } img:hove { transform:rotateX(180deg); }
rotateY()
沿著y軸進行旋轉

img { transition:all 0.5s ease 0s; } img:hove { transform:rotateX(180deg); }
rotateZ()
沿著z軸進行旋轉
img { transition:all .25s ease-in 0s; } img:hover { /* transform:rotateX(180deg); */ /* transform:rotateY(180deg); */ /* transform:rotateZ(180deg); */ /* transform:rotateX(45deg) rotateY(180deg) rotateZ(90deg) skew(0,10deg); */ }
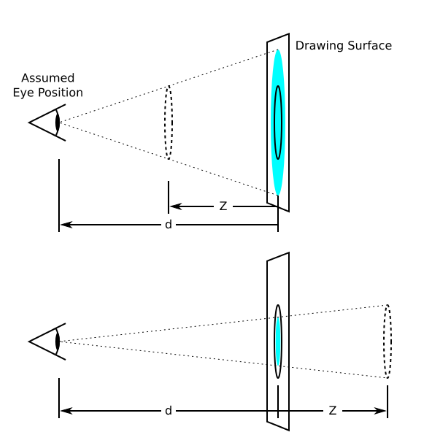
透視(perspective)
電腦顯示屏是一個2D平面,圖像之所以具有立體感(3D效果),其實只是一種視覺呈現,通過透視可以實現此目的。
透視可以將一個2D平面,在轉換的過程當中,呈現3D效果。
- 透視原理: 近大遠小 。
- 瀏覽器透視:把近大遠小的所有圖像,透視在屏幕上。
- perspective:視距,表示視點距離屏幕的長短。視點,用於模擬透視效果時人眼的位置
註:並非任何情況下需要透視效果,根據開發需要進行設置。
perspective 一般作為一個屬性,設置給父元素,作用於所有3D轉換的子元素
理解透視距離原理: