Mirror王宇陽 2019年11月13日 [首發] 數日沒有更新博文了,覺得不好意思了!這不是,整理了一下JavaScript的一下BOM筆記資料,今天貢獻出來!(HTML DOM也會隨後整理髮表) 筆者在接觸Js之前就聽聞Js的“牛逼”,接觸後發現只要想法夠賊,Js就能給你的賊想法復現 ~ 作者 ...
Mirror王宇陽
2019年11月13日 [首發]
數日沒有更新博文了,覺得不好意思了!這不是,整理了一下JavaScript的一下BOM筆記資料,今天貢獻出來!(HTML DOM也會隨後整理髮表)
筆者在接觸Js之前就聽聞Js的“牛逼”,接觸後發現只要想法夠賊,Js就能給你的賊想法復現 ~
BOM簡單的說就是瀏覽器對象模型,對BOM的操作就是對瀏覽器的功能和屬性的操作;
BOM的核心是window,它是一個瀏覽器的功能實例,瀏覽器會為HTML文檔創建一個專屬的window對象,併為每一個框架創建額外的window對象。
window對象是BOM的頂層,所有其他對象都是通過window對象衍生的;但是在調用子對象的時候並不強制要求聲明

DOM的document也是window的子對象之一;以下兩種寫法是相同的:
window.document.getElementById("herd")
document.getElementById("herd")window對象常用方法
彈窗
window.alert() 消息框;彈窗會直接顯示一段信息欄位
window.confirm() 確認框;彈窗顯示text欄位的同時給出確認和取消兩個按鈕,返回true和false
window.prompt() 提示框;彈窗顯示欄位和一個輸入框,並返回輸入框內容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="button" value="警告框" onclick="showalert()" />
<input type="button" value="確認框" onclick="showconfirm()" />
<input type="button" value="提示框" onclick="showprompt()" />
<script>
function showalert(){
window.alert("這是一個警告框");
}
function showconfirm(){
window.confirm("這是一個確認框");
}
function showprompt(){
window.prompt("這是一個提示框");
}
</script>
</body>
</html>
瀏覽器視窗信息
window.open() 打開新視窗
window.open( url , name , features , replace )url:需要載入的網頁URL地址
name:為新視窗命名
features:可選,窗體的特性定義
屬性 特性 height 視窗高度 width 視窗寬度 left 左邊距 top 左上邊距 directories 是否顯示鏈接工具欄 location 是否顯示地址欄 menubar 是否顯示菜單欄 resizable 是否允許調整視窗尺寸 scrollbars 是否顯示滾動條 status 是否顯示狀態欄 toolbar 是否顯示工具欄
window.close() 關閉當前實例化對象的視窗
window.moveTo() 移動當前視窗
window.resizeBy()/resizeTo() 調整視窗
window.focus() 獲得當前對象視窗的焦點
window.blur() 釋放當前對象視窗的焦點
window.print() 列印當前視窗或Frame
window.scrollBy()/scrollTo() 滾動當前視窗總的HTML文檔
setInterval()/clearInterval() 設置定時器
setTimeout()/clearTimeout() 刪除定時器
瀏覽器視窗尺寸
IE、Chrome、Firefox、Opera、Safan
window.innerHeight瀏覽器視窗的內部高度window.innerWidth瀏覽器視窗的內部寬度IE8以下版本
document.documentElement.clientHeight高度document.documentElement.clientWidth寬度document.body.clientHeight高度document.body.clientWidth寬度
通常在JavaScript中,一段較為通用代碼如下:
var w = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth ;
var h = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight ; 視窗頁面絕對居中
// 頁面絕對居中必須設置style屬性: position:absolute;
var left = (w-width)/2;
var top = (h-height)/2;
// 利用margin外邊距的top和left來“絕對居中”在瀏覽器中間
document.getElementById("cen").style.top = top+"px";
document.getElementById("cen").style.left = left+"px";瀏覽器信息:navigator
navigator.appCodeName 返回瀏覽器代碼名稱(網景 Mozilla)
navigator.appName 返回瀏覽器名稱
navigator.appVersion 返回瀏覽器版本號
navigator.Platform 返回瀏覽器操作系統
userAgent 返回包含內碼名稱、版本號;用於識別用戶
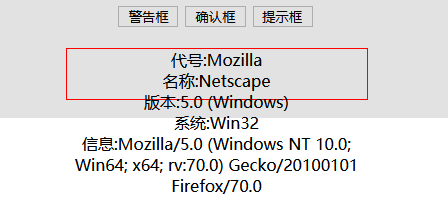
<input type="button" value="瀏覽器信息" onclick="showversion()"/>
function showversion(){
// navigator 瀏覽器信息
var put = document.getElementById("version");
put.innerHTML = "代號:"+navigator.appCodeName+"<br/>";
put.innerHTML+= "名稱:"+navigator.appName+"<br/>";
put.innerHTML+= "版本:"+navigator.appVersion+"<br/>";
put.innerHTML+= "系統:"+navigator.platform+"<br/>";
put.innerHTML+= "信息:"+navigator.userAgent+"<br/>";
}
屏幕對象:screen
| 屬性對象 | 特性 |
|---|---|
| screen.height | 回顯屏幕高度 |
| screen.width | 回顯屏幕寬度 |
| screen.avaiHeight | 回顯除任務欄的屏幕高度(可用的高度) |
| screen.avaiWidth | 回顯除系統部件寬度的寬度(可用的深度) |
| screen.colorDepth | 瀏覽器分配的顏色或顏色深度 |
| screen.pixelDepth | 返回屏幕的顏色解析度(色彩解析度) |
<input type="button" value="屏幕信息" onclick="showscreen()" />
function showscreen() {
document.getElementById("screen").innerHTML = "屏幕尺寸:"+screen.height+"*"+screen.width+"<br/>";
document.getElementById("screen").innerHTML+= "視窗尺寸:"+screen.availHeight+"*"+screen.availWidth+"<br/>";
document.getElementById("screen").innerHTML+= "色彩深度:"+screen.colorDepth+"/色彩解析度:"+screen.pixelDepth+"<br/>";
}地址對象:location
地址對象整理的是當前的URL信息
| 屬性 | 特性 |
|---|---|
| location.href | 整個URL字元串 |
| location.protocol | URL的通信協議部分的字元子串 |
| location.hostname | URL中伺服器名、功能變數名稱子功能變數名稱或IP地址 |
| location.port | URL中埠號 |
| location.host | hostname + port |
| location.pathname | URL中的文件或路徑名 |
| location.hash | URL中的錨點名稱 |
| location.search | URL中表示變數的字元子串 |
| location.reload(true/false) | 刷新頁面(true/false選擇是否從伺服器刷新) |
| location.replace(url) | 通過url網址刷新當前網頁 |
歷史對象:history
歷史對象保存著用戶上網的歷史記錄
| 屬性方法 | 特性 |
|---|---|
| history.back() | 顯示瀏覽器的歷史列表中後退一個網址的網頁 |
| history.forward() | 顯示瀏覽器的歷史列表中前進一個網址的網頁 |
| history.go(n)/go(url) | 顯示瀏覽器的歷史列表中的第n個網址網頁,大於0表示前進,小於0表示後退,等於0表示刷新當前頁 |



