場景 Nginx入門簡介和反向代理、負載均衡、動靜分離理解: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102790862 Ubuntu Server 16.04 LTS上怎樣安裝下載安裝Nginx並啟動: https://b ...
場景
Nginx入門簡介和反向代理、負載均衡、動靜分離理解:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102790862
Ubuntu Server 16.04 LTS上怎樣安裝下載安裝Nginx並啟動:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102828075
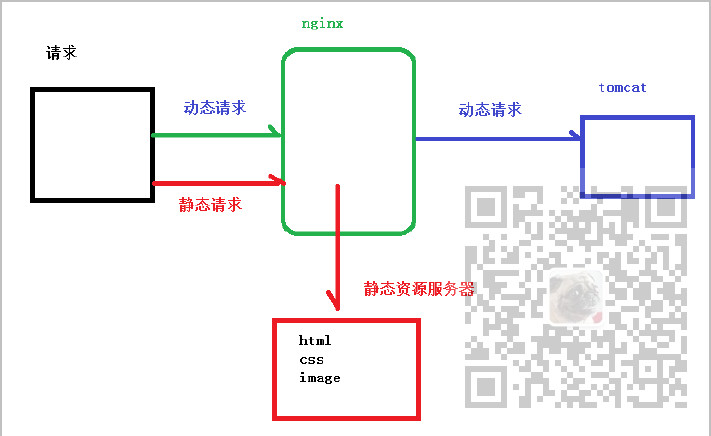
什麼是動靜分離
Nginx
動靜分離簡單來說就是把動態跟靜態請求分開,不能理解成只是單純的把動態頁面和靜態頁面物理分離。嚴格意義上說應該是動態請求跟靜態請求分開,可以理解成使用Nginx
處理靜態頁面,Tomcat處理動態頁面。動靜分離從目前實現角度來講大致分為兩種,
一種是純粹把靜態文件獨立成單獨的功能變數名稱,放在獨立的伺服器上,也是目前主流推崇的方案; 另外一種方法就是動態跟靜態文件混合在一起發佈,通過 nginx 來分開。
通過 location 指定不同的尾碼名實現不同的請求轉發。通過 expires 參數設置,可以使瀏覽器緩存過期時間,減少與伺服器之前的請求和流量。具體
Expires
定義:是給一個資源設定一個過期時間,也就是說無需去服務端驗證,直接通過瀏覽器自身確認是否過期即可,所以不會產生額外的流量。此種方法非常適合不經常變動的資源。(如果經常更新的文件,不建議使用
Expires 來緩存),我這裡設置 3d,表示在這 3 天之內訪問這個
URL,發送一個請求,比對伺服器該文件最後更新時間沒有變化,則不會從伺服器抓取,返回狀態碼 304,如果有修改,則直接從伺服器重新下載,返回狀態碼
200。
下麵實現第一種動靜分離的方式

註:
博客:
https://blog.csdn.net/badao_liumang_qizhi
關註公眾號
霸道的程式猿
獲取編程相關電子書、教程推送與免費下載。
實現
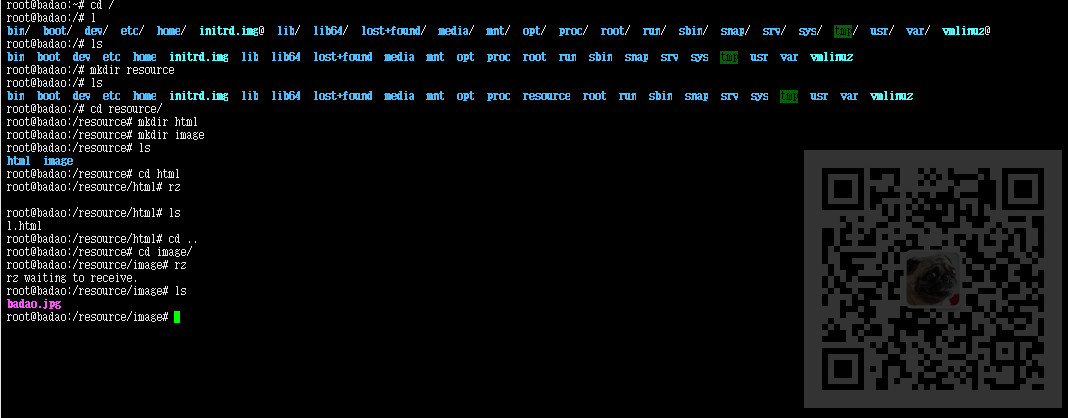
在上面搭建好Ubuntu Server 以及安裝Nginx後,在Ubuntu 中根目錄下新建resource目錄,用於存放靜態資源。
然後在此目錄下新建html目錄,併在下麵傳送一個1.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> </head> <body> <h1>公眾號:霸道的程式猿</h1> </body> </html>
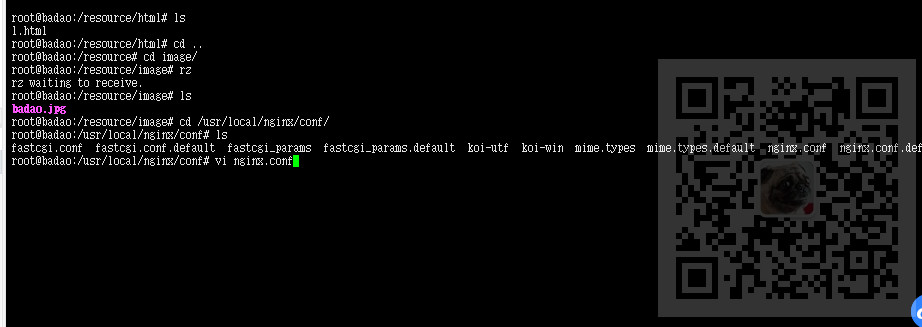
然後再在resource下新建image目錄並傳送一個badao.jpg圖片資源。

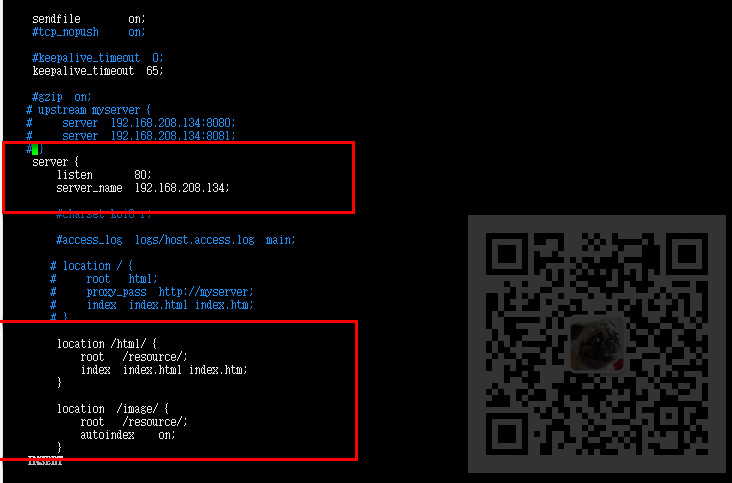
然後在Nginx的預設安裝目錄下找到其配置文件並編輯

將配置文件以下兩個地方修改。
其中server_name 對應的是Ubuntu 的ip。
下麵兩個location對應兩個路徑映射,與上面的新建的資源路徑相對應。
第二個autoindex on;的作用是能自動列出文件,具體效果見下麵

然後將配置文件保存,回到sbin目錄下啟動nginx。
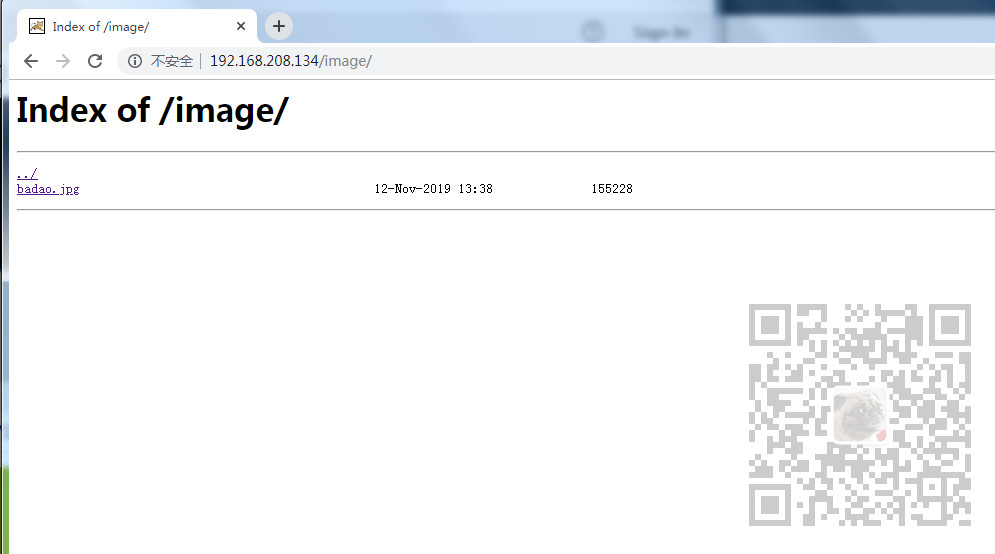
打開瀏覽器輸入:
可以看到自動列出所有文件

後面加上具體的image的文件名後

同理訪問html下的靜態資源文件
http://192.168.208.134/html/1.html