1.先用vue-cli3創建一個項目 2.安裝element模塊 全局安裝 npm i element-ui -S 3在main.js引入模塊 import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.c ...
1.先用vue-cli3創建一個項目
2.安裝element模塊
全局安裝
npm i element-ui -S
3在main.js引入模塊
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
4.這裡先擴展一個小知識點
在package.json文件中找scripts下serve,在後面加上--open 可以實現運行項目後自動打開瀏覽器

5.然後我們在views文件夾下新建一個登陸頁面login.vue
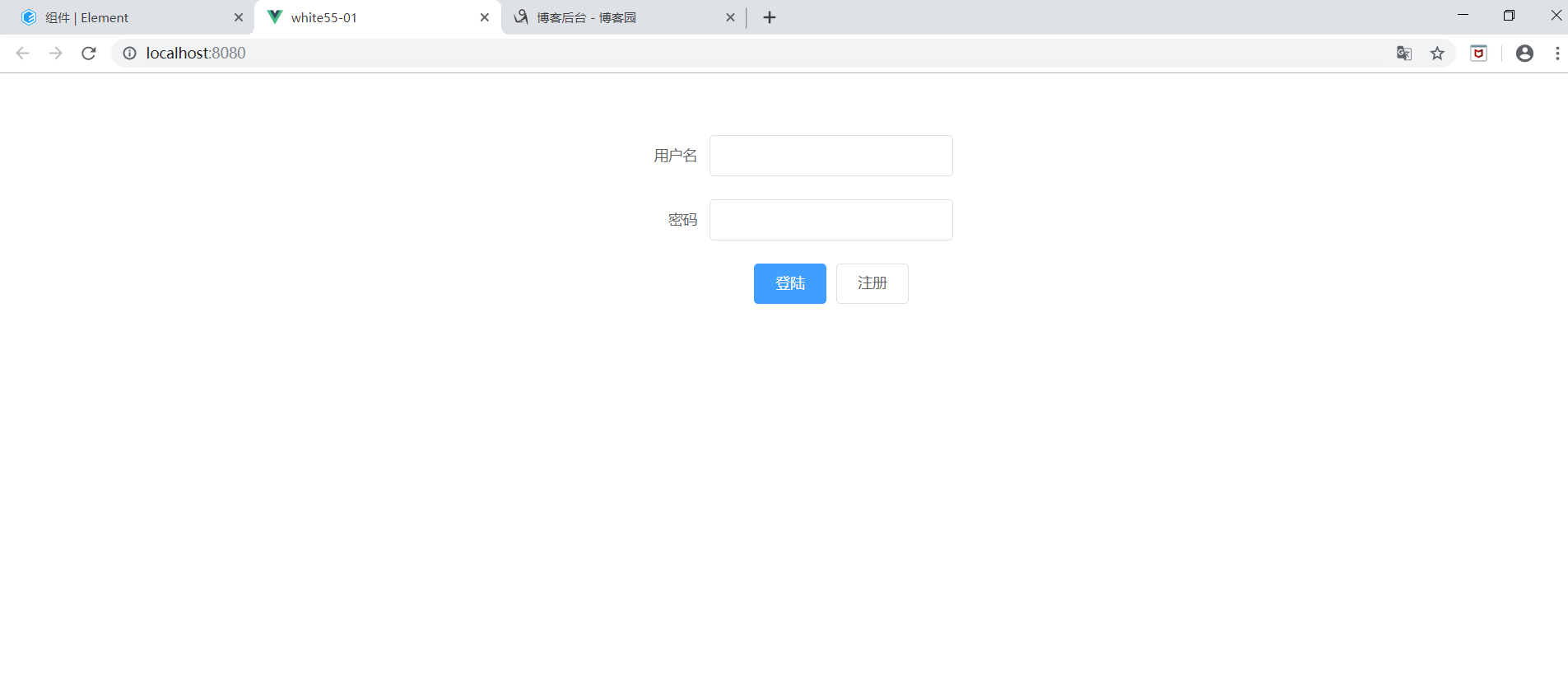
6.搭建login頁面(這裡我們簡單的用element修飾一下)
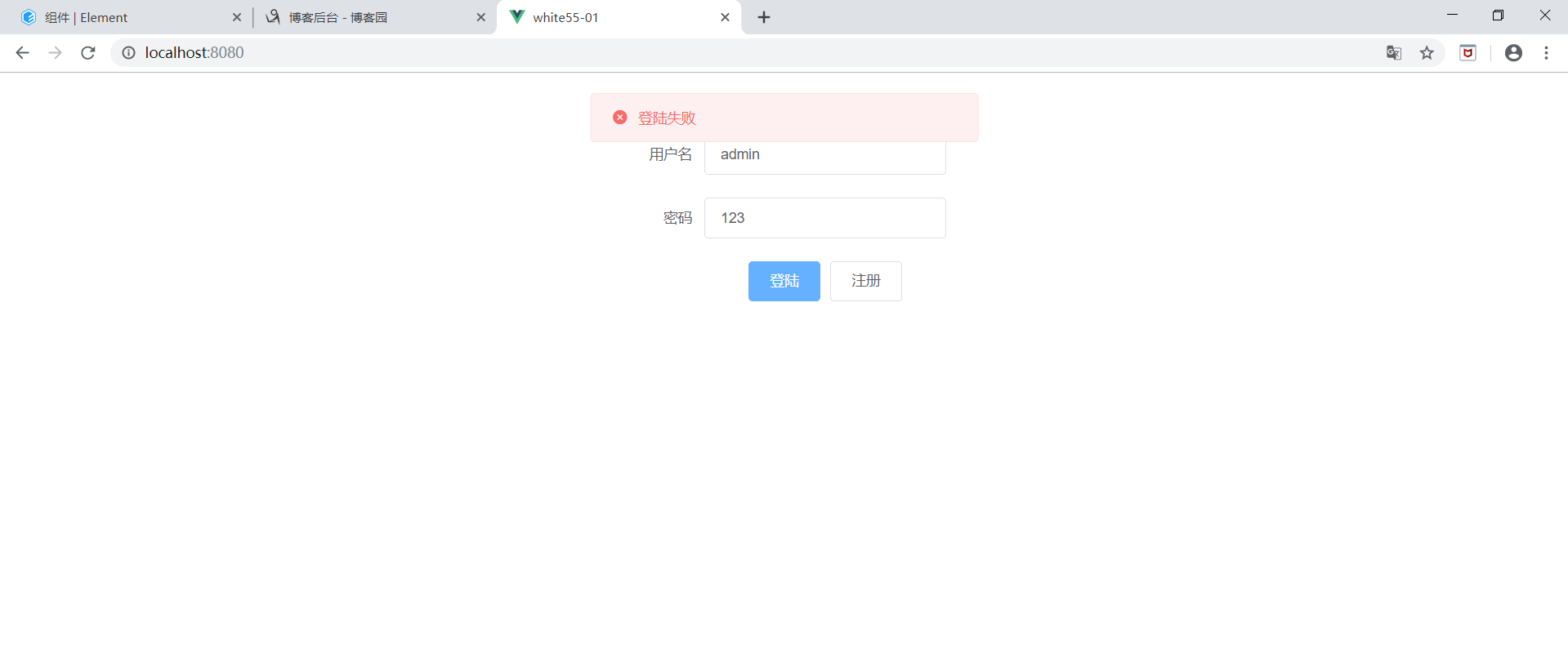
<template> <div class="firstdemo"> <el-form ref="form" :model="form" label-width="80px"> <el-row type="flex" justify="center"> <el-col :span="5"> <el-form-item label="用戶名"> <el-input v-model="form.name"></el-input> </el-form-item> </el-col> </el-row> <el-row type="flex" justify="center"> <el-col :span="5"> <el-form-item label="密碼"> <el-input v-model="form.password"></el-input> </el-form-item> </el-col> </el-row> <el-row type="flex" justify="center"> <el-col :span="5"> <el-form-item> <el-button type="primary" @click="onSubmit">登陸</el-button> <el-button>註冊</el-button> </el-form-item> </el-col> </el-row> </el-form> </div> </template> <script> export default { name: "fisrtdemo", data() { return { form: { name: "", password: "" } }; }, methods: { onSubmit() { if (this.form.name == "admin" && this.form.password == "123456") { this.$message({ message: '登陸成功', type: 'success' }); this.$router.push({ path: "/Home" }); }else{ this.$message.error('登陸失敗'); } } } }; </script> <style lang="stylus" scoped></style>
由於只是簡單的展示以下 這裡我們用一個死數據
這裡簡單強調一下在邏輯層實現路由切換
<!-- router.push({path:'/foo'}) -->
<!-- 聲明式導航 應用於視圖層 -->
<router-link to='/foo'>to foo</router-link>
<router-view></router-view>
<!-- 編程式導航 應用於邏輯層-->
<!-- router.push({path:'/foo'}) -->
到這裡login頁面基本搭建完成
7.在router下的index.js中引入我們剛剛創建的login.vue
並對路徑作相應改動
index.js import Vue from "vue"; import VueRouter from "vue-router"; import Home from "../views/Home.vue"; import login from "../views/login.vue"; Vue.use(VueRouter); const routes = [ { path: "/", name: "login", component: login }, { path: "/Home", name: "home", component: Home }, { path: "/about", name: "about", // route level code-splitting // this generates a separate chunk (about.[hash].js) for this route // which is lazy-loaded when the route is visited. component: () => import(/* webpackChunkName: "about" */ "../views/About.vue") } ]; const router = new VueRouter({ mode: "history", base: process.env.BASE_URL, routes }); export default router;
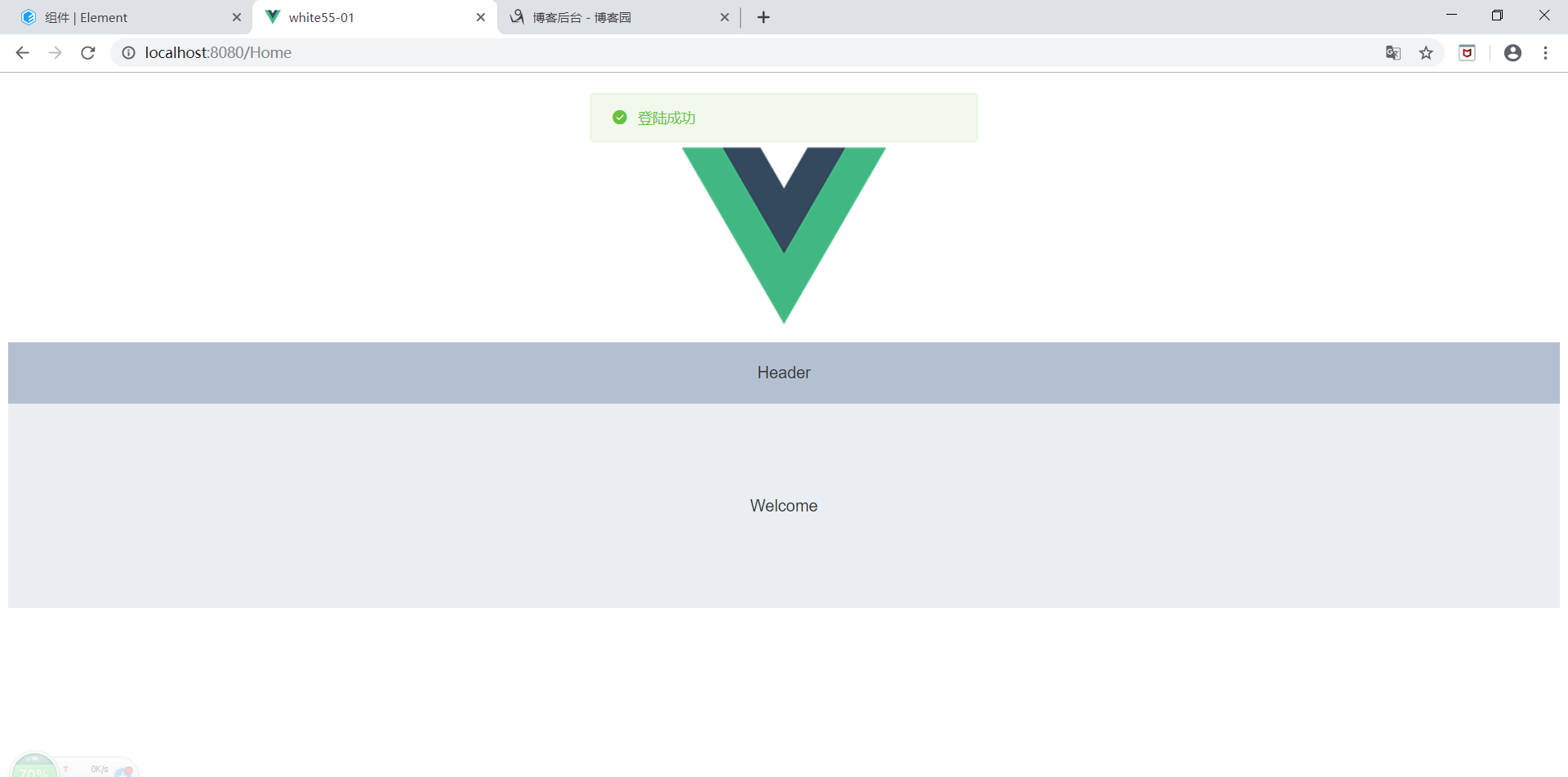
8.最後我們對home作一下簡單修飾。
博主這裡在components中新建了一個組件helloworld並引入了element中的一個簡單的佈局容器。
然後在home頁面引入helloworld對頁面進行渲染(當然也可以像上面一樣直接在home中引入element佈局容器)
9.運行 npm run serve
10.下麵展示以下效果