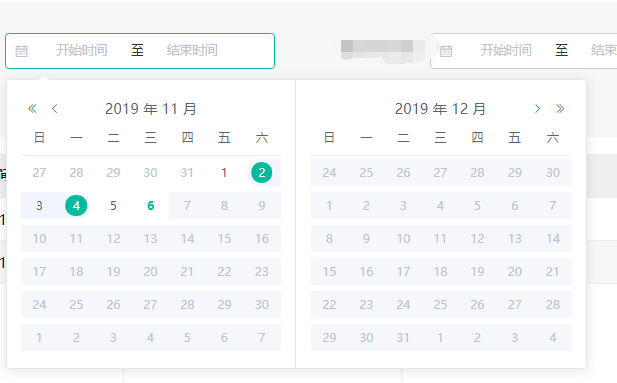
<el-date-picker v-model="firstdate" :picker-options="pickerOptions0" type="daterange" range-separator="至" start-placeholder="開始時間" end-placeholder="結束 ...
<el-date-picker v-model="firstdate" :picker-options="pickerOptions0" type="daterange" range-separator="至" start-placeholder="開始時間" end-placeholder="結束時間" style="width:300px" ></el-date-picker>
其中 :picker-options="pickerOptions0" 便是限制選擇時間的屬性,在data中可以這樣寫
data:{ return{ pickerOptions0: { disabledDate(time) { return time.getTime() > Date.now() - 8.64e6 } }, }
這樣便實現了限制選擇時間為當天之前