我們的富文本編輯器不能沒有圖片上傳尤其是截圖上傳,下麵我來教大家怎麼實現MarkDown富文本編輯器截圖上傳和圖片上傳。 1.配置編輯器到html頁 2.初始化需要配置圖片上傳 3.截圖上傳功能添加 4.後臺實現圖片保存 (1)截圖保存 (2)上傳保存 5.效果圖 相關推薦: 1.在Asp.Net或 ...
我們的富文本編輯器不能沒有圖片上傳尤其是截圖上傳,下麵我來教大家怎麼實現MarkDown富文本編輯器截圖上傳和圖片上傳。
1.配置編輯器到html頁
<div id="test-editormd"> <textarea id="articleContent" style="display: none;">@Html.Raw(Model.Context)</textarea> </div>
2.初始化需要配置圖片上傳
$(function () { testEditor = editormd("test-editormd", { width: "99%", height: 640, syncScrolling: "single", path: "/Lib/MarkDown/lib/", saveHTMLToTextarea: true, emoji: true, //圖片上傳 imageUpload: true, imageFormats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"], imageUploadURL: "/Editor/UpImage/@Model.Id" }); });
3.截圖上傳功能添加
$("#test-editormd").on('paste', function (ev) { var items = (event.clipboardData || event.originalEvent.clipboardData).items; for (var index in items) { var item = items[index]; if (item.kind === 'file') { var blob = item.getAsFile(); var reader = new FileReader(); reader.onload = function (event) { //將剪切板中複製信息轉換成一種base64格式字元串 var base64 = event.target.result; //ajax上傳圖片 $.ajax({ url: "/Editor/UpladFilePIC/@Model.Id", type: 'post', data: { 'base': base64}, async: false, dataType: 'json', success: function (res) { if(res.code==1)//新一行的圖片顯示 testEditor.insertValue("\n"); }, error: function () { alert('圖片上傳錯誤'); } }); } }; // data url! var url = reader.readAsDataURL(blob); } });
4.後臺實現圖片保存
(1)截圖保存
[HttpPost] public string UpladFilePIC(long? id)//id傳過來,如需保存可以備用 { IFormCollection fc = HttpContext.Request.Form; string savePath = string.Empty; int code = 0; string msg = ""; string base64 = fc["base"]; if (base64 != null) { string[] spl = base64.Split(','); string getImgFormat = spl[0].Split(':')[1].Split('/')[1].Split(';')[0]; byte[] arr2 = Convert.FromBase64String(spl[1]); //上傳到伺服器 DateTime today = DateTime.Today; string md5 = CommonHelper.CalcMD5(spl[1]); string upFileName = md5 + "." + getImgFormat;//生成隨機文件名( System.Guid.NewGuid().ToString() ) var pathStart = ConfigHelper.GetSectionValue("FileMap:ImgPath") + DateTime.Now.Year + "/" + DateTime.Now.Month + "/"; if (System.IO.Directory.Exists(pathStart) == false)//如果不存在新建 { System.IO.Directory.CreateDirectory(pathStart); } var filePath = pathStart + upFileName; string pathNew = ConfigHelper.GetSectionValue("FileMap:ImgWeb") + filePath.Replace(ConfigHelper.GetSectionValue("FileMap:ImgPath"), ""); using (MemoryStream memoryStream = new MemoryStream(arr2, 0, arr2.Length)) { memoryStream.Write(arr2, 0, arr2.Length); System.DrawingCore.Image image = System.DrawingCore.Image.FromStream(memoryStream);// 轉成圖片 image.Save(filePath); // 將圖片存到本地 code = 1; msg = pathNew; } } string jsonResult = CommonHelper.GetJsonResult(code, msg); return jsonResult; }
(2)上傳保存
public JsonResult UpImage(long? id)//id傳過來,如需保存可以備用 { int success = 0; string msg = ""; string pathNew = ""; try { var date = Request; var files = Request.Form.Files; foreach (var formFile in files) { if (formFile.Length > 0) { string fileExt = formFile.FileName.Substring(formFile.FileName.LastIndexOf(".") + 1, (formFile.FileName.Length - formFile.FileName.LastIndexOf(".") - 1)); //擴展名 long fileSize = formFile.Length; //獲得文件大小,以位元組為單位 string md5 = CommonHelper.CalcMD5(formFile.OpenReadStream()); string newFileName = md5 + "." + fileExt; //MD5加密生成文件名保證文件不會重覆上傳 var pathStart = ConfigHelper.GetSectionValue("FileMap:ImgPath") + DateTime.Now.Year + "/" + DateTime.Now.Month + "/"; if (System.IO.Directory.Exists(pathStart) == false)//如果不存在新建 { System.IO.Directory.CreateDirectory(pathStart); } var filePath = pathStart + newFileName; pathNew = ConfigHelper.GetSectionValue("FileMap:ImgWeb") + filePath.Replace(ConfigHelper.GetSectionValue("FileMap:ImgPath"), ""); using (var stream = new FileStream(filePath, FileMode.Create)) { formFile.CopyTo(stream); success = 1; } } } } catch (Exception ex) { success = 0; msg = ex.ToString(); } var obj = new { success = success, url = pathNew, message = msg }; return Json(obj); }
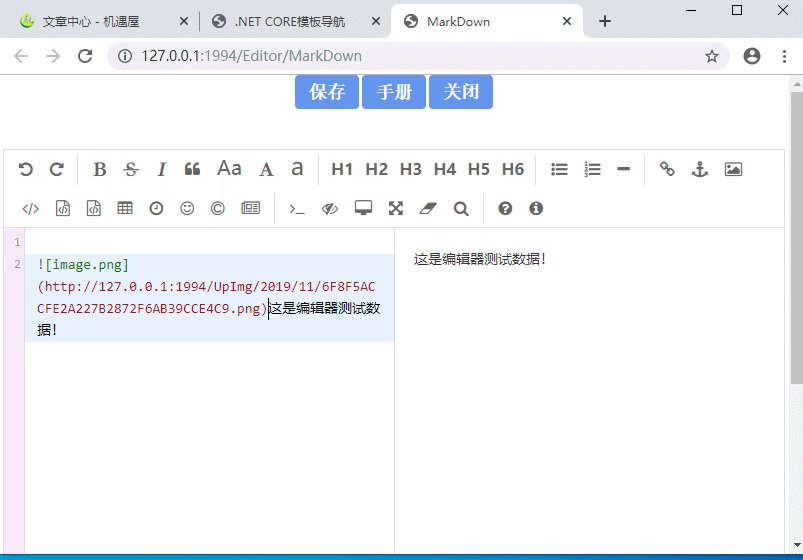
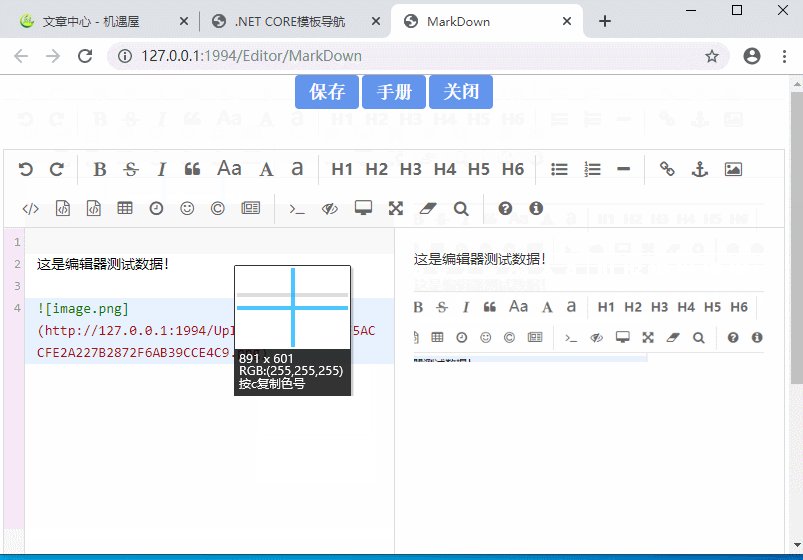
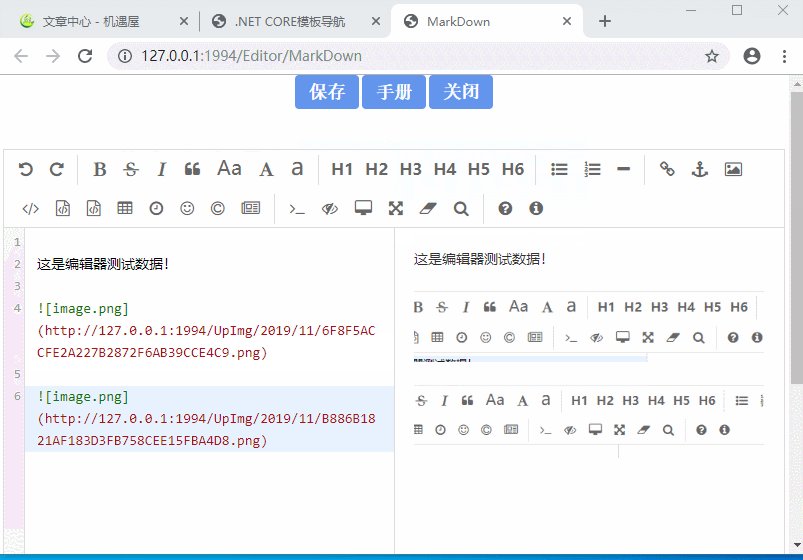
5.效果圖


相關推薦:
1.在Asp.Net或.Net Core中配置使用MarkDown富文本編輯器有開源模板代碼(代碼是.net core3.0版本)
開源地址 動動小手,點個推薦吧!
註意:我們機遇屋該項目將長期為大家提供asp.net core各種好用demo,旨在幫助.net開發者提升競爭力和開發速度,建議儘早收藏該模板集合項目。



