在我們實際開發報表的時候,我們需要按一定的業務規則組織好報表的模板設計,讓報表儘可能的貼近實際的需求,在之前的隨筆中《使用FastReport報表工具生成報表PDF文檔》介紹了FastReport生成常規報表的處理,本篇隨筆回顧常規報表的處理效果,並介紹基於FastReport生成標簽紙列印需要的報... ...
在我們實際開發報表的時候,我們需要按一定的業務規則組織好報表的模板設計,讓報表儘可能的貼近實際的需求,在之前的隨筆中《使用FastReport報表工具生成報表PDF文檔》介紹了FastReport生成常規報表的處理,本篇隨筆回顧常規報表的處理效果,並介紹基於FastReport生成標簽紙列印需要的報表格式。
1、常規報表的處理
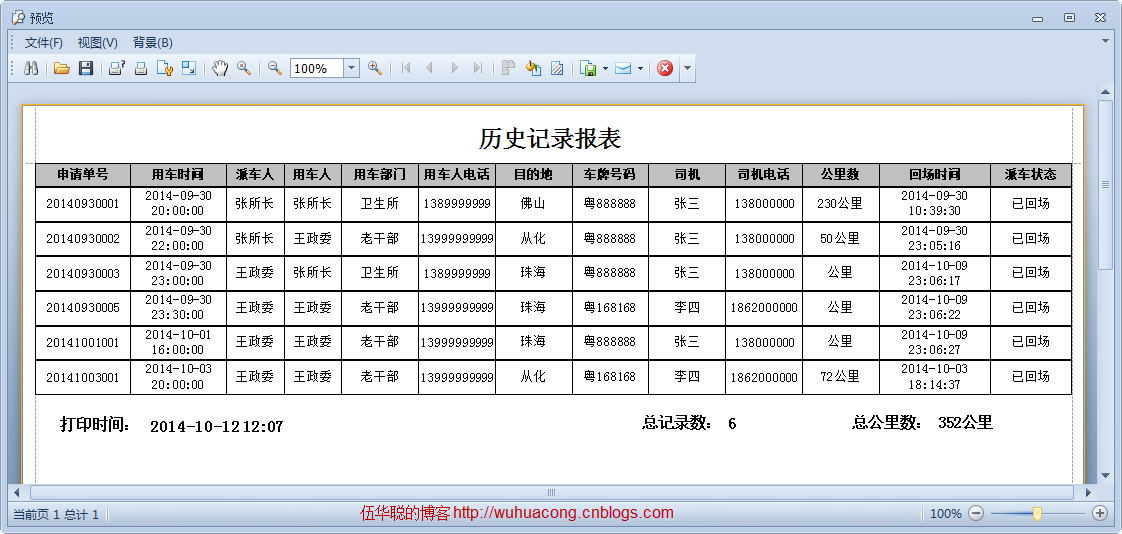
我們一般處理報表的時候,大多數情況碰到的是明細報表,或者有主從表這種樣式的報表格式,明細報表就是只需要設計一個表頭,按列表展示即可,如下所示格式。

或者類似一個基於XtraReport報表的功能界面,如下麵圖示所示。

這裡面涉及的欄位,包括字元型、日期型,數值型、枚舉類型等,還有統計值、列印時間(參數),因此也算一個比較完整的報表展示了。
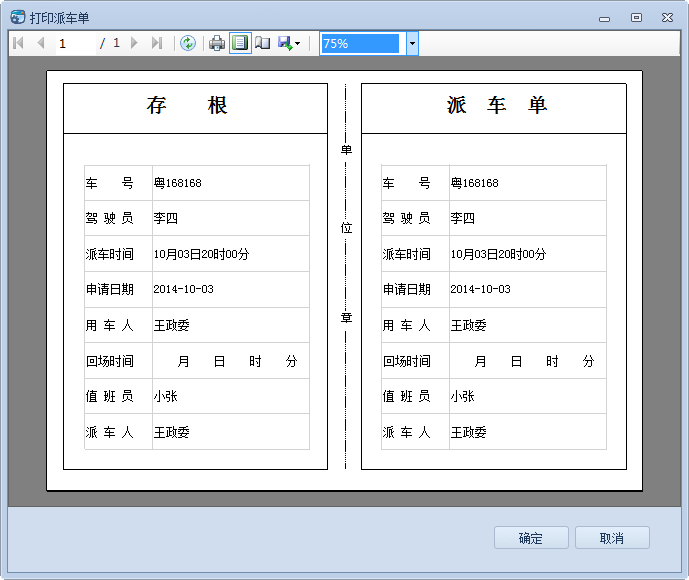
或者一些有一條記錄構建成的報表信息,如下報表所示,這些也只是設計模板上的差異,在模板裡面綁定對應的欄位或者參數即可實現。

還有一種是主表有信息,從表有明細的數據展示方式,這個在隨筆《使用FastReport報表工具生成報表PDF文檔》有介紹過。

2、基於標簽信息報表的列印處理
之前在隨筆《在Winform開發中使用Grid++報表》和《在Bootstrap開發框架中使用Grid++報表》中介紹了使用銳浪報表來設計展現標簽列印報表的處理,如下效果所示。


本篇隨筆介紹基於FastReport報表工具生成標簽列印文檔的操作。
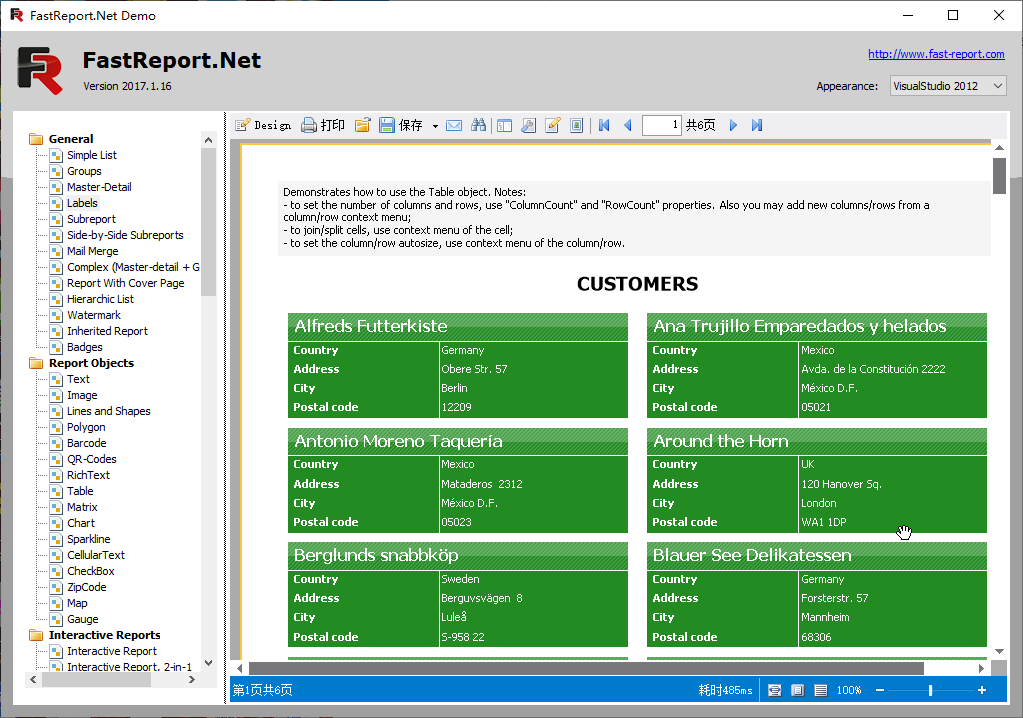
其實如果細心查找,FastReport也提供了很多Demo案例,其中就有標簽的案例介紹,設計效果如下所示。

報表預覽效果如下所示。

我們要做的類似,不過我們需要增加二維碼、條碼上去進行列印而已。
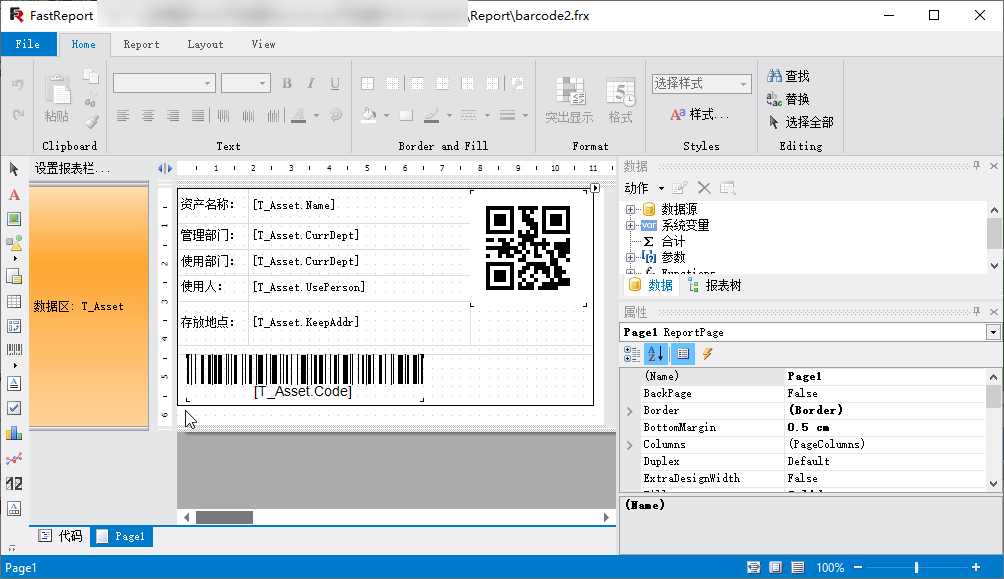
首先我們需要設計一個報表模板,設計格式如下所示。

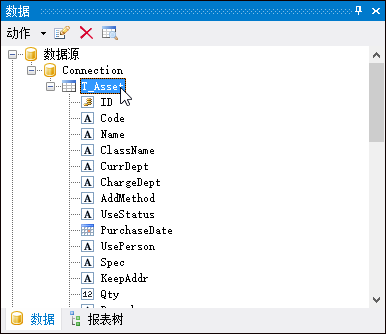
在其中我們需要加入一個數據源進行綁定和測試預覽效果,我們選擇SQLServer一個表的數據進行創建數據源,如下所示。

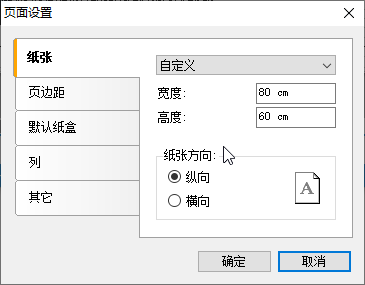
設計報表,我們需要根據實際標簽紙張預先設計好報表頁面大小,如下所示。

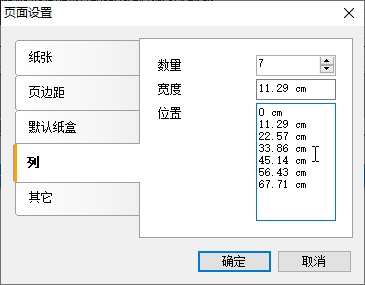
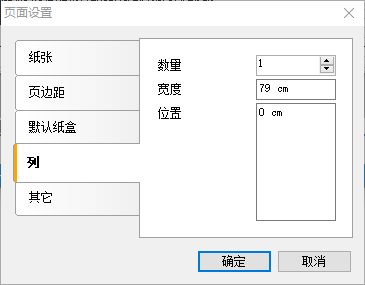
如果需要展示多少列,可以通過頁面設置中的列進行指定劃分多少列,如下所示。

不過在實際測試的時候,這樣的屬性設置,報表渲染的時候,是按指定高度,從左列到右列進行依次展現的,如果我們需要按實際渲染高度,那麼這裡可以設置為1,然後由數據區進行設置列的數量即可。如下所示。

數據區設置列數為實際需要展現的列數,這個根據寬度預覽看大概設計多少列合適,讓頁面高寬儘可能利用好即可。
二維碼標簽報表格式設計效果大概如下所示。

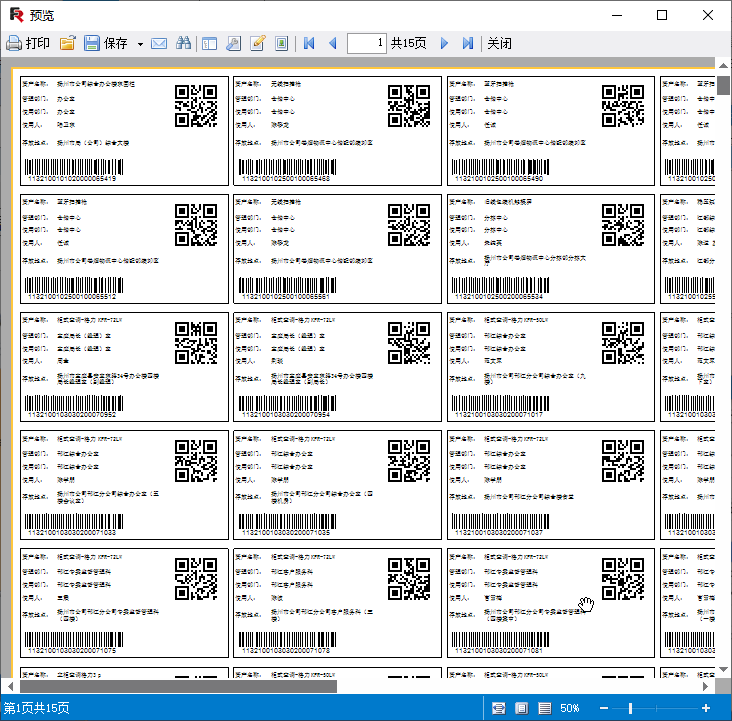
我們使用數據源的數據預覽下效果,效果還是杠杠的。

報表模板弄好了,我們就需要如何生成FastReport報表或者導出PDF了。
我在之前的隨筆《使用FastReport報表工具生成報表PDF文檔》裡面介紹了FastReport報表的處理代碼,這裡做法依舊差不多,綁定數據源即可展示或者導出PDF了。
最主要的代碼如下所示。
//生成PDF報表文檔到具體文件 Report report = new Report(); report.Load(reportPath); //定義參數和數據格式 var dict = new Dictionary<string, object>(); var dt = DataTableHelper.CreateTable("ID,Name,CurrDept,Code,UsePerson,KeepAddr"); if (list != null) { foreach (var info in list) { var dr = dt.NewRow(); dr["ID"] = info.ID; dr["Name"] = info.Name; dr["CurrDept"] = info.CurrDept; dr["Code"] = info.Code; dr["UsePerson"] = info.UsePerson; dr["KeepAddr"] = info.KeepAddr; dt.Rows.Add(dr); } } //刷新數據源 foreach (string key in dict.Keys) { report.SetParameterValue(key, dict[key]); } report.RegisterData(dt, "T_Asset"); //運行報表 report.Prepare();
如果需要導出PDF,那麼代碼增加部分導出處理即可。
//導出PDF報表 PDFExport export = new PDFExport(); report.Export(export, realPath); report.Dispose();
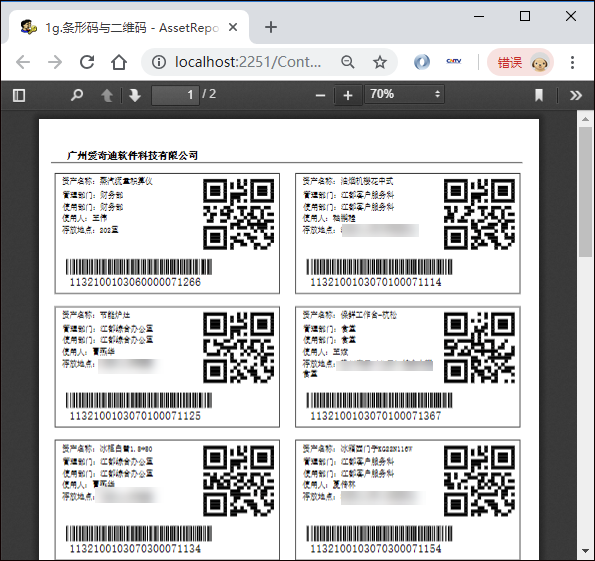
我們來看看實際在瀏覽器預覽的效果,如下所示。

以上效果結合了pdfJS的線上預覽PDF操作,如果需要瞭解PDF的線上處理,參考下隨筆《實現線上預覽PDF的幾種解決方案》。



