場景 Ubuntu Server 16.04 LTS上怎樣安裝下載安裝Nginx並啟動: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102828075 在上面安裝完Nginx後,在 /usr/local/nginx/下有個co ...
場景
Ubuntu Server 16.04 LTS上怎樣安裝下載安裝Nginx並啟動:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102828075
在上面安裝完Nginx後,在 /usr/local/nginx/下有個conf目錄,在conf目錄下有nginx.conf,
這就是Nginx的配置文件。
註:
博客:
https://blog.csdn.net/badao_liumang_qizhi
關註公眾號
霸道的程式猿
獲取編程相關電子書、教程推送與免費下載。
實現
可以將配置文件下載下來
sz nginx.conf


獲取進入編輯模式查看配置文件
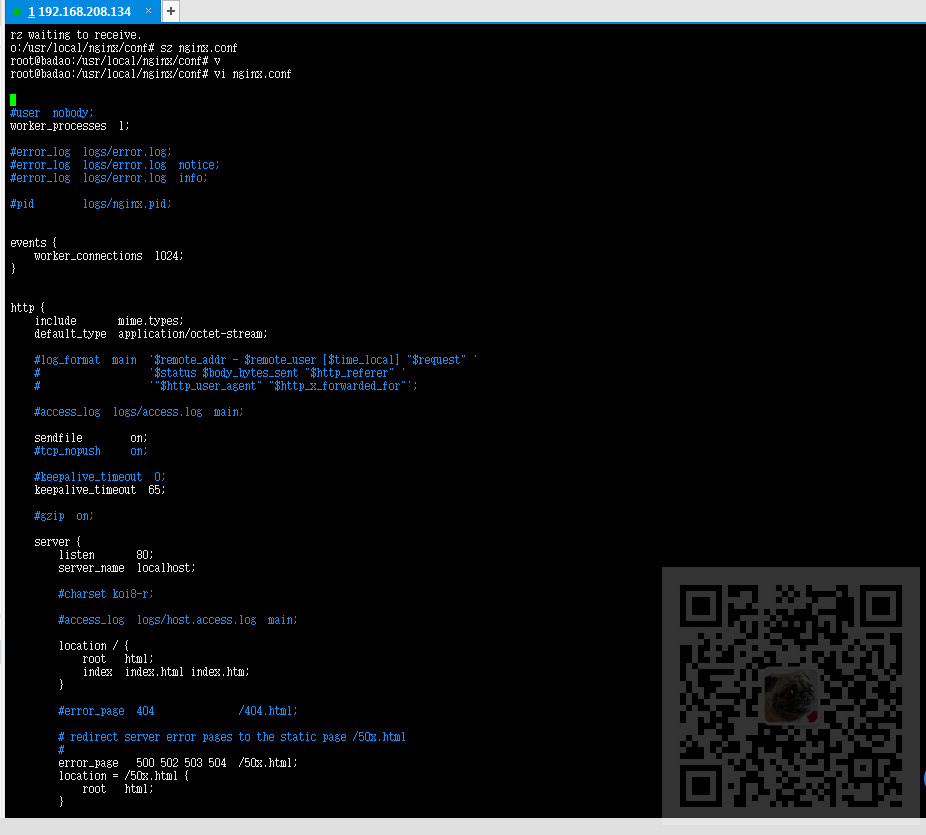
vi nginx.conf

配置文件內容
#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; server { listen 80; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { root html; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} } # another virtual host using mix of IP-, name-, and port-based configuration # #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias; # location / { # root html; # index index.html index.htm; # } #} # HTTPS server # #server { # listen 443 ssl; # server_name localhost; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on; # location / { # root html; # index index.html index.htm; # } #} }
配置文件各部分
nginx.conf 配置文件分為三部分:
第一部分:全局塊
從配置文件開始到 events 塊之間的內容,主要會設置一些影響nginx 伺服器整體運行的配置指令,主要包括配置運行 Nginx 伺服器的用戶(組)、允許生成的 worker process 數,進程 PID 存放路徑、日誌存放路徑和類型以及配置文件的引入等。 比如上面第一行配置的:
worker_processes 1;
這是 Nginx 伺服器併發處理服務的關鍵配置,worker_processes 值越大,可以支持的併發處理量也越多,但是會受到硬體、軟體等設備的制約
第二部分:events塊
比如上面的
events { worker_connections 1024; }
events 塊涉及的指令主要影響 Nginx 伺服器與用戶的網路連接,常用的設置包括是否開啟對多 work process 下的網路連接進行序列化,是否允許同時接收多個網路連接,選取哪種事件驅動模型來處理連接請求,每個 word process 可以同時支持的最大連接數等。 上述例子就表示每個 work process 支持的最大連接數為 1024. 這部分的配置對 Nginx 的性能影響較大,在實際中應該靈活配置。
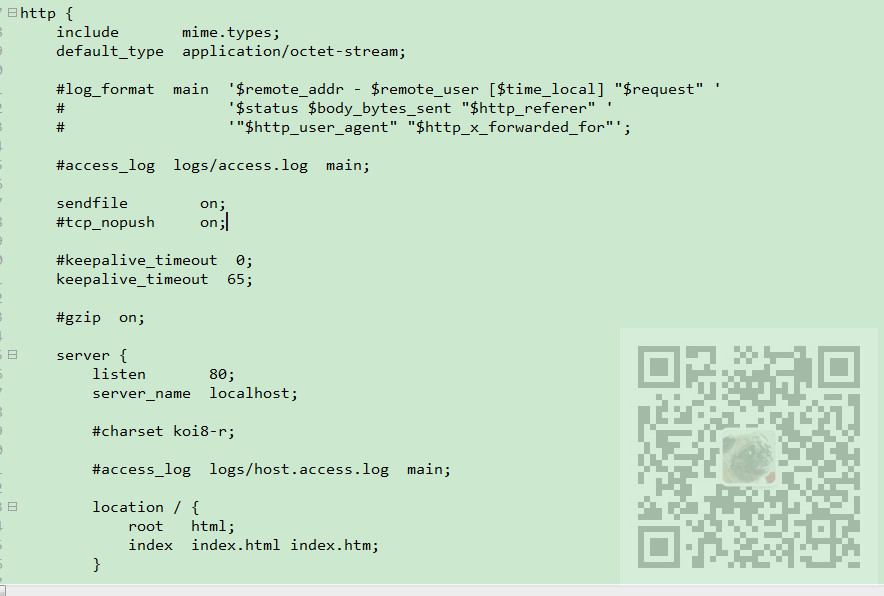
第三部分:http塊

這算是 Nginx 伺服器配置中最頻繁的部分,代理、緩存和日誌定義等絕大多數功能和第三方模塊的配置都在這裡。 需要註意的是:http 塊也可以包括 http全局塊、server 塊。
1.http 全局塊
http全局塊配置的指令包括文件引入、MIME-TYPE 定義、日誌自定義、連接超時時間、單鏈接請求數上限等。
2.server 塊
這塊和虛擬主機有密切關係,虛擬主機從用戶角度看,和一臺獨立的硬體主機是完全一樣的,該技術的產生是為了節省互聯網伺服器硬體成本。 每個 http 塊可以包括多個 server 塊,而每個 server 塊就相當於一個虛擬主機。 而每個 server 塊也分為全局 server 塊,以及可以同時包含多個 locaton 塊。
(1)全局 server 塊
最常見的配置是本虛擬機主機的監聽配置和本虛擬主機的名稱或IP配置。
(2)location 塊
一個 server 塊可以配置多個 location 塊。 這塊的主要作用是基於 Nginx 伺服器接收到的請求字元串(例如 server_name/uri-string),對虛擬主機名稱(也可以是IP別名)之外的字元串(例如 前面的 /uri-string)進行匹配,對特定的請求進行處理。地址定向、數據緩存和應答控制等功能,還有許多第三方模塊的配置也在這裡進行。



