簡介 本教程採用 WHY WHAT HOW 黃金圈思維模式編寫,黃金圈法則強調的是從 WHY 為什麼學,到 WHAT 學到什麼,再到 HOW 如何學。從模糊到清晰的學習模式。大家的時間都很寶貴,我們做事前先想清楚為什麼要做,學完能達到什麼樣的目標,然後我們再考慮要達到這個目的,通過什麼樣的方法來實現 ...
簡介
本教程採用WHY-WHAT-HOW黃金圈思維模式編寫,黃金圈法則強調的是從WHY為什麼學,到WHAT學到什麼,再到HOW如何學。從模糊到清晰的學習模式。大家的時間都很寶貴,我們做事前先想清楚為什麼要做,學完能達到什麼樣的目標,然後我們再考慮要達到這個目的,通過什麼樣的方法來實現。
嘗試一些事,遭遇失敗後從中學習,比什麼事都不做更好。—馬克.佐克伯
為什麼要學?
對於開發人員來說,調試API介面和生成API文檔是一件極其頭疼的事情。我們在百忙之中,還不得不為前端開發人員編寫介面文檔,來描述系統中N個介面的參數及返回狀態,再藉助PostMan等第三方工具來測試API的正確性。在Swagger誕生後,這項體力活終於得到了極大的改善,我們不但可以自動構建漂亮的互動式API說明文檔,還可以直接調試API介面的正確性。最新版的Swagger已經完美支持Open Api規範及JWT Token授權訪問等。
能學到什麼?
- 使用 Swagger 生成精美的API介面文檔
- 使用 Swagger 調試JWT授權介面
- 使用 Swagger 生成各個類庫中視圖模型的描述
怎麼做?
Swagger項目開源地址:https://github.com/domaindrivendev/Swashbuckle.AspNetCore
創建一個.NET Core項目
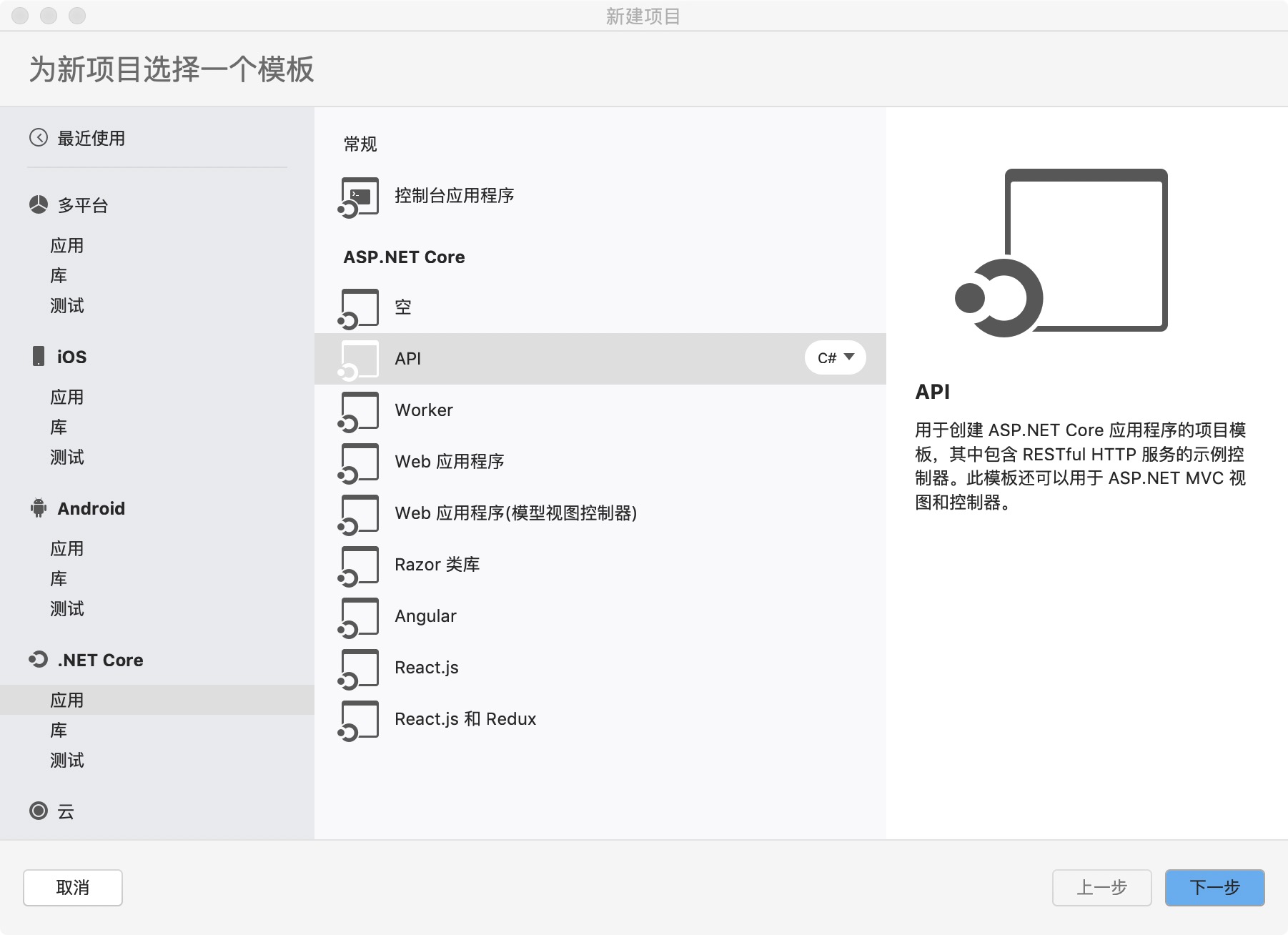
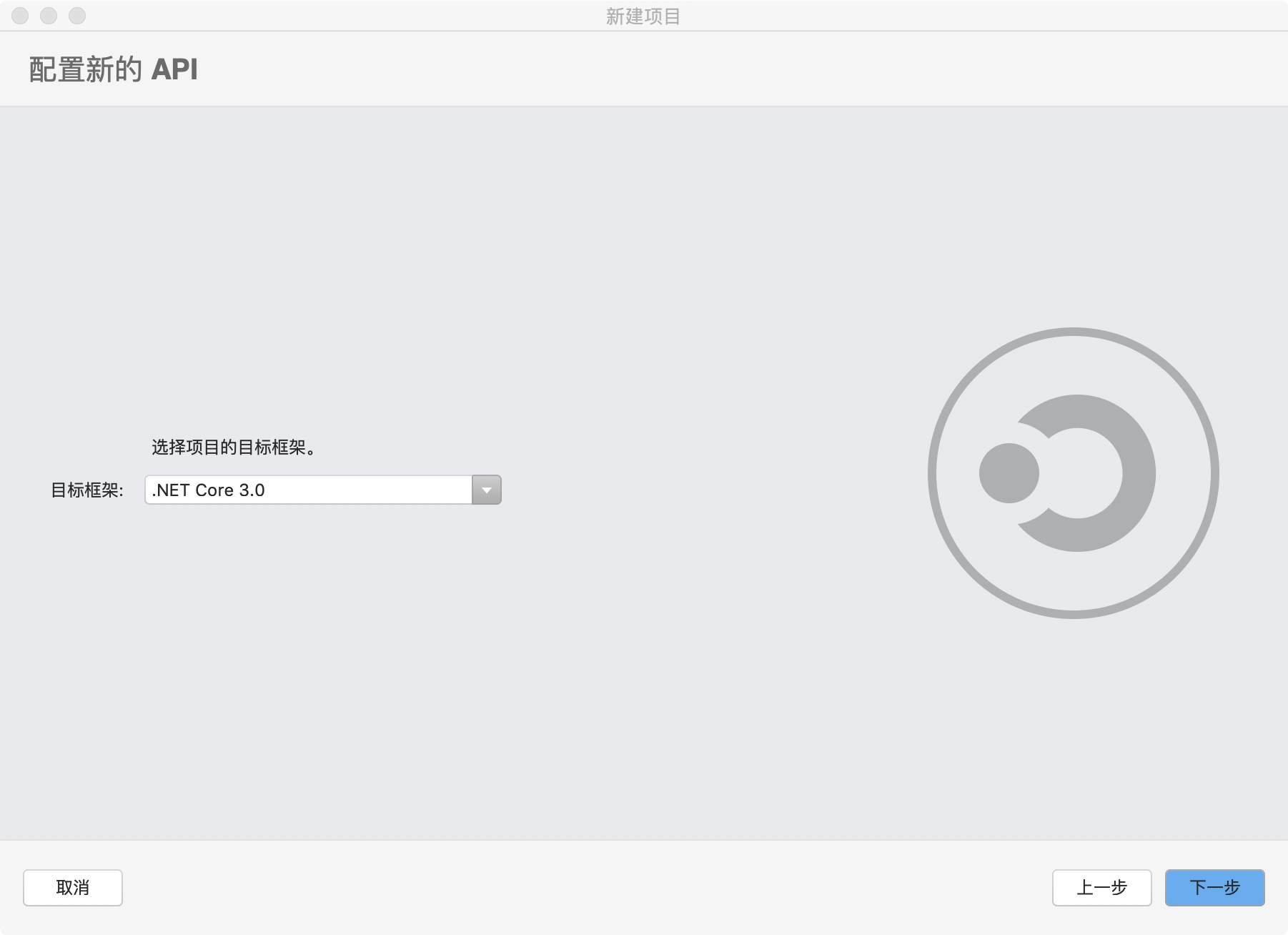
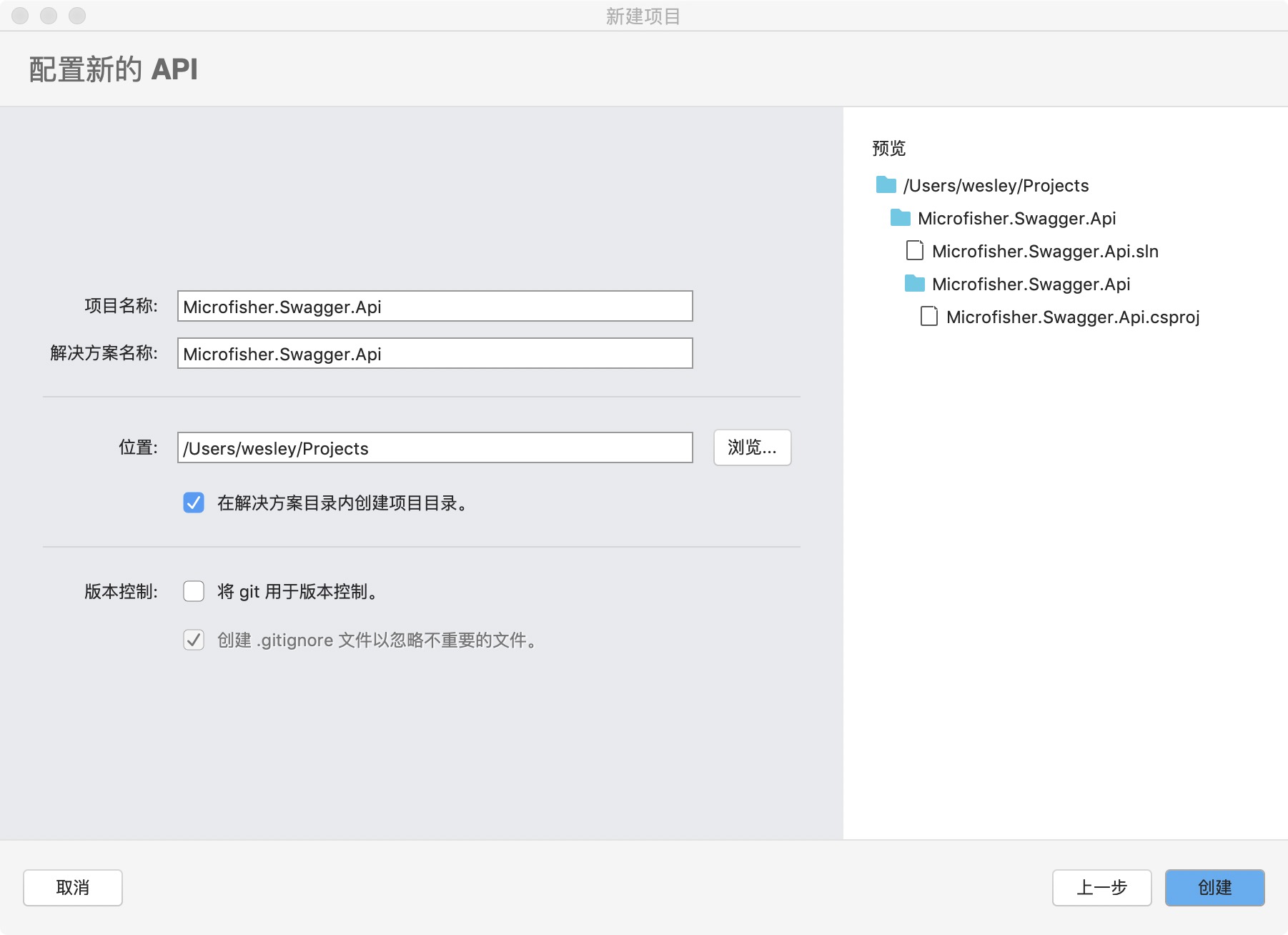
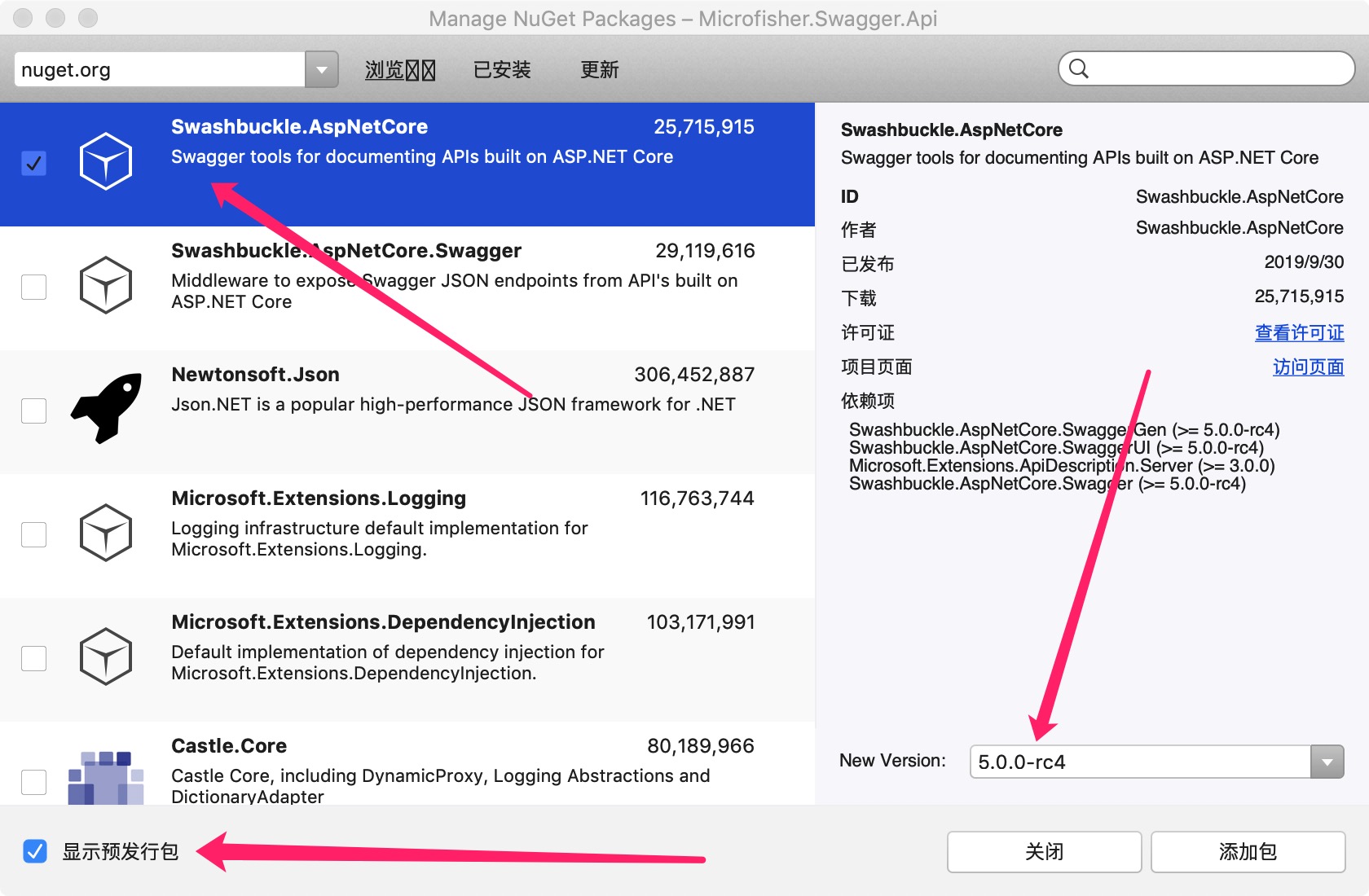
首先,新建一個.NET Core 3.0 Web Api 項目,打開Nuget安裝管理器,勾選左下角的顯示預覽發行包,搜索Swashbuckle.AspNetCore,版本選擇5.0.0-rc4的點添加,註意因為.NET Core 3.0剛出不久,目前支持的庫很多都是預覽版,這裡我選5.0.0-beta是會報錯,選5.0.0-rc4使用正常。




設置生成XML描述信息
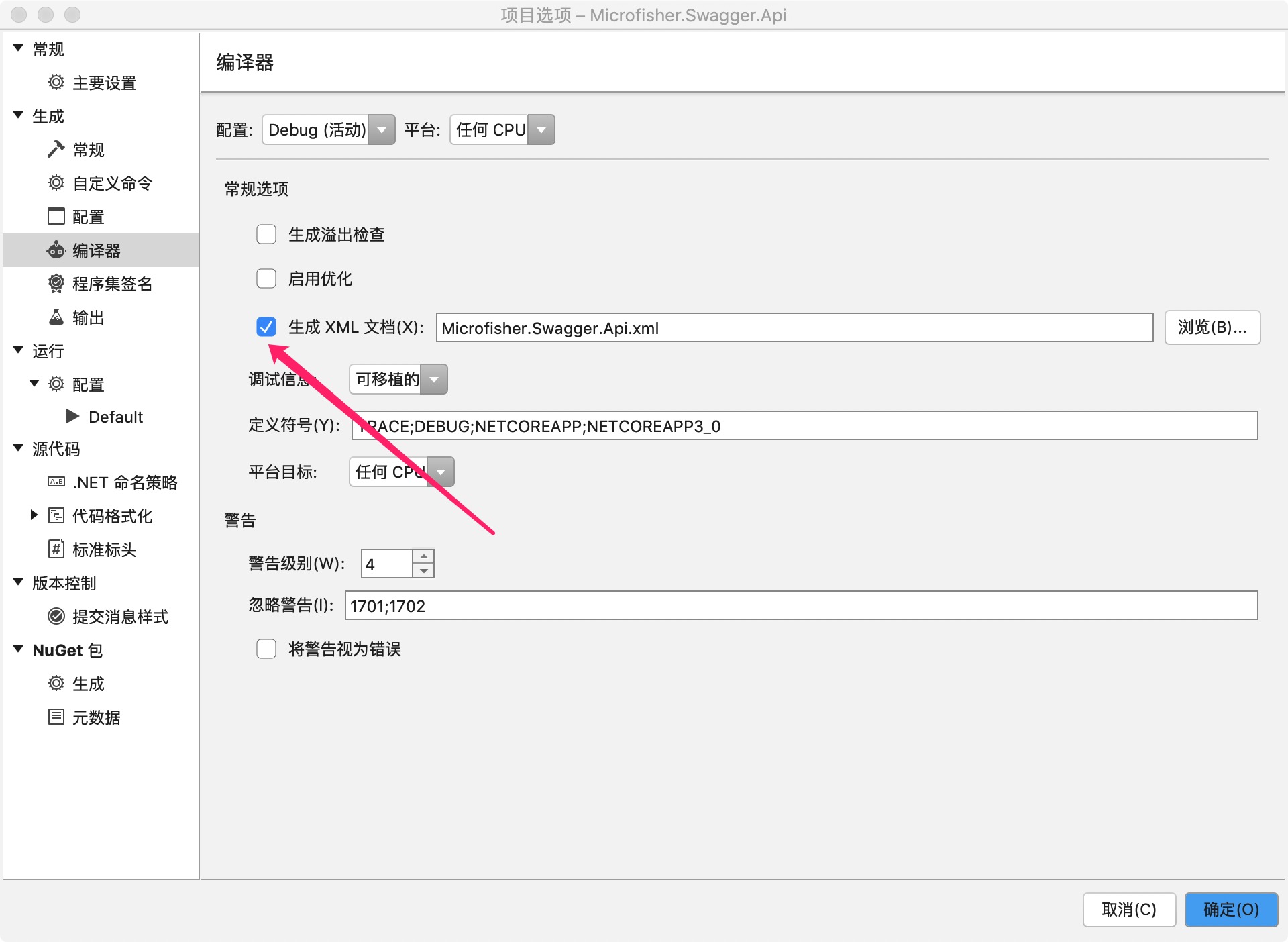
耐心等待幾秒鐘添加完成後,我們選中左側剛纔創建的Api項目,右鍵>屬性(Mac里叫選項),勾選生成XML文檔,這個是用來生成為Swagger所用的描述信息。

開始配置Swagger
然後我們打開Startup.cs文件,來對Swagger配置進行一些必要的配置,在ConfigureServices方法我們添加一下Swagger配置:
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "Crypto Exchange",
Description = "基於.NET Core 3.0 的區塊鏈數字貨幣交易所",
Contact = new OpenApiContact
{
Name = "Microfisher",
Email = "[email protected]",
Url = new Uri("http://cnblogs.com/microfisher"),
},
});
// 載入程式集的xml描述文檔
var baseDirectory = System.AppDomain.CurrentDomain.BaseDirectory;
var xmlFile = System.AppDomain.CurrentDomain.FriendlyName+ ".xml";
var xmlPath = Path.Combine(baseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
})參數都很簡單,就是Swagger界面上顯示的一些信息,註意這裡一定要習慣使用Path.Combine來拼接路徑,很多同學喜歡雙斜杠來拼接,在Mac和Linux下是會出問題的,既然已經擁抱開源技術,儘量使用Mac或Linux來開發.NET Core吧。然後我們在Configure方法里添加以下代碼:
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "Crypto Exchange");
// 訪問Swagger的路由尾碼
c.RoutePrefix = "swagger";
});預覽一下小成果
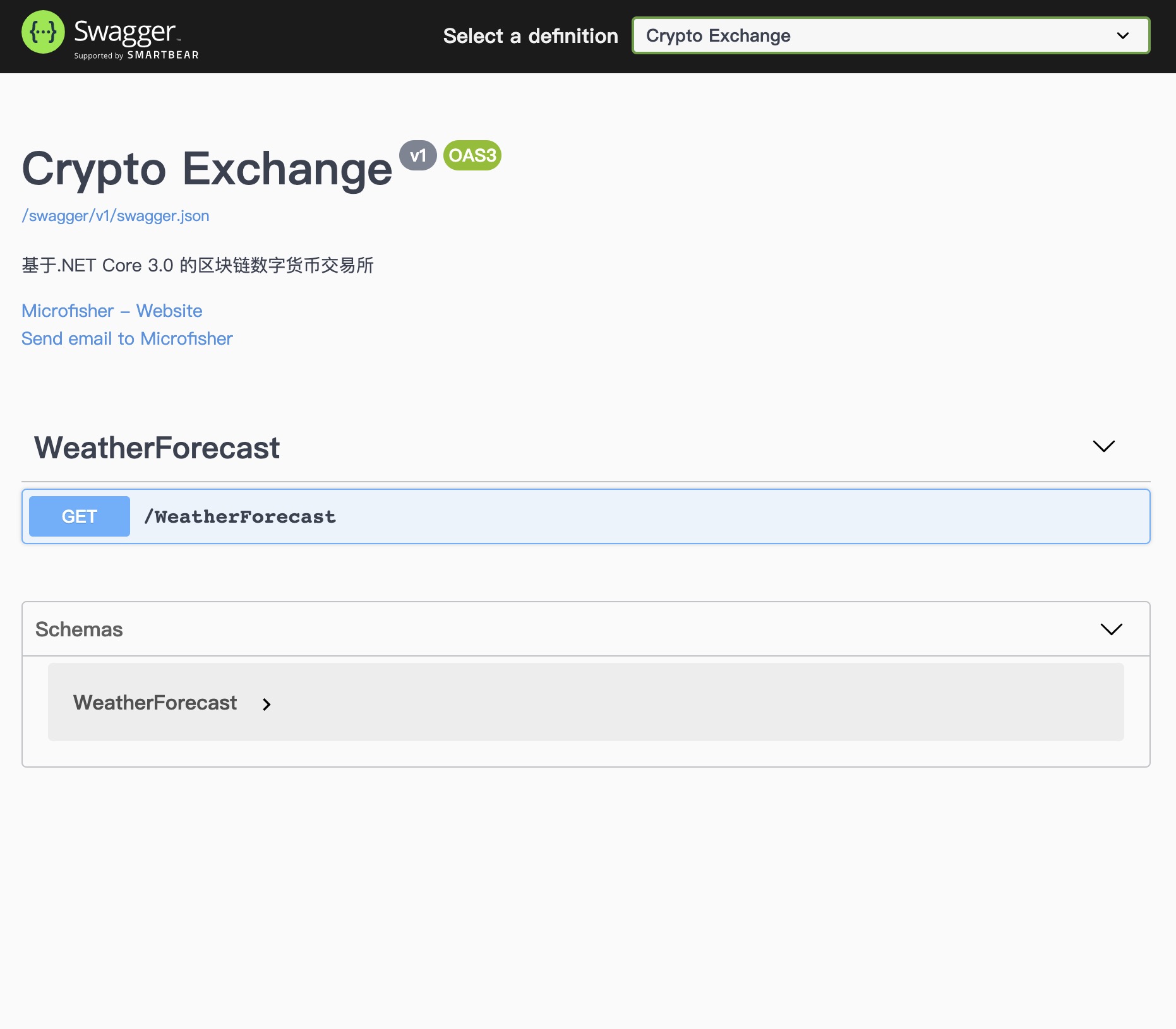
到這裡為止,我們的Swagger的最基本的配置就完成了,其中RoutePrefix是訪問Swagger的路由,如果設置為空則不需要輸入/swagger尾碼來訪問。現在我們F5啟動項目看看,我的本地網址是https://localhost:5000,所以直接訪問:https://localhost:5000/swagger如下圖所示,我去這界面也太醜了,說好的精美絕倫呢?不急不急,我們慢慢調優:

啟用API文檔的JWT授權
目前很多網站都使用了JWT(JSON WEB TOKEN)來作為賬戶系統的認證授權,JWT以它的簡單、高效、分散式優勢很快成為了網站的流行驗證方式。這裡我們不做過多的介紹,如果大家感興趣我可以再寫一篇長文來介紹JWT的優勢和使用方法。我們繼續來為Swagger添加JWT授權認證,依舊打開Startup.cs文件,修改上面ConfigureServices方法中的代碼:
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "Crypto Exchange",
Description = "基於.NET Core 3.0 的區塊鏈數字貨幣交易所",
Contact = new OpenApiContact
{
Name = "Microfisher",
Email = "[email protected]",
Url = new Uri("http://cnblogs.com/microfisher"),
},
});
c.AddSecurityDefinition("Bearer", new OpenApiSecurityScheme()
{
Description = "在下框中輸入請求頭中需要添加Jwt授權Token:Bearer Token",
Name = "Authorization",
In = ParameterLocation.Header,
Type = SecuritySchemeType.ApiKey,
BearerFormat = "JWT",
Scheme = "Bearer"
});
c.AddSecurityRequirement(new OpenApiSecurityRequirement
{
{
new OpenApiSecurityScheme
{
Reference = new OpenApiReference {
Type = ReferenceType.SecurityScheme,
Id = "Bearer"
}
},
new string[] { }
}
});
var baseDirectory = System.AppDomain.CurrentDomain.BaseDirectory;
var xmlFile = System.AppDomain.CurrentDomain.FriendlyName + ".xml";
var xmlPath = Path.Combine(baseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
});預覽一下授權設置
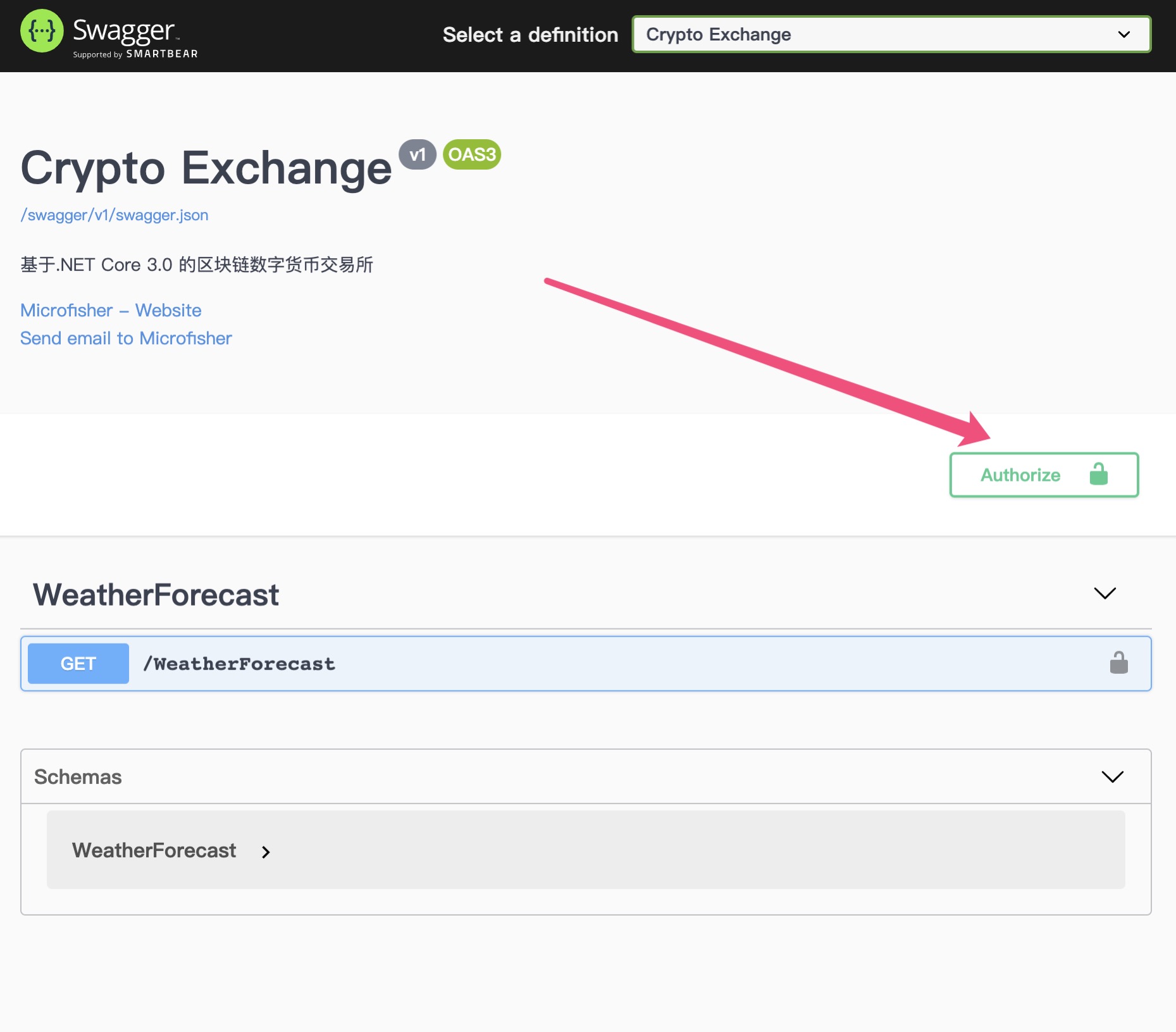
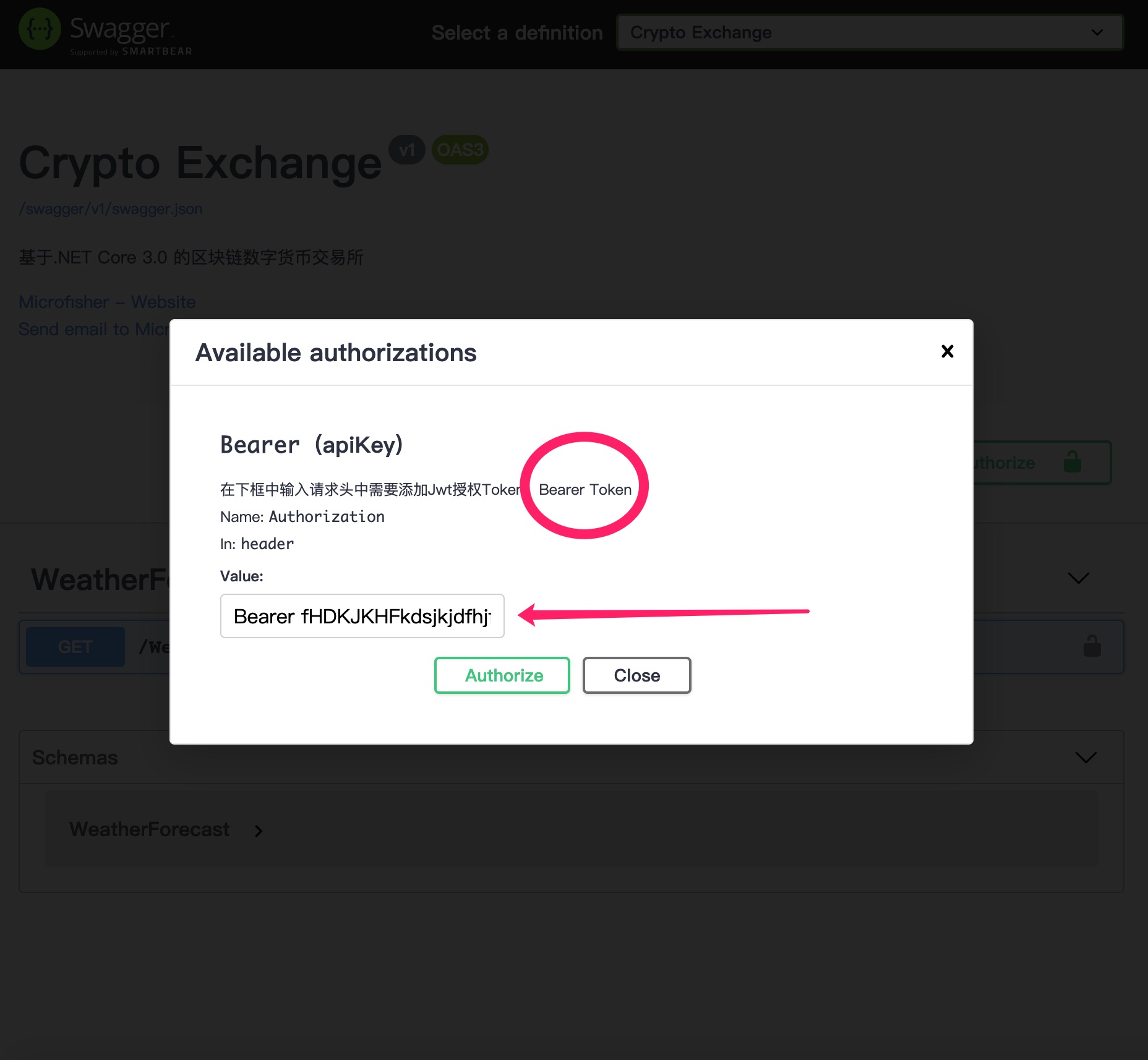
然後再啟動項目,你會發現右側多了一個Authorize綠色的帶鎖按鈕,這個按鈕點開後就可以設置我們的JWT Token信息了,格式是:Bearer 你的Token字元串,註意Bearer於Token之間有個空格。設置好Token後,你請求任意的API介面時,Swagger會自動附帶Token到請求的Header中。


創建一個RESTFUL介面
上面我們已經實現了Swagger的各項配置,現在我們來刪除預設生成的控制器WeatherForecastController及視圖模型WeatherForecast,新建一個AccountController及幾個視圖模型,讓Swagger返回帶描述的介面文檔。
//[Authorize]
[Produces("application/json")]
[Route("v1/[controller]")]
[ApiController]
public class AccountController : ControllerBase
{
/// <summary>
/// 創建信息
/// </summary>
/// <param name="createViewModel">參數</param>
/// <returns>狀態</returns>
[HttpPost]
public StatusViewModel Post([FromBody]CreateViewModel createViewModel)
{
return new StatusViewModel { };
}
/// <summary>
/// 刪除信息
/// </summary>
/// <param name="deleteViewModel">參數</param>
/// <returns></returns>
[HttpDelete]
public StatusViewModel Delete([FromQuery]DeleteViewModel deleteViewModel)
{
return new StatusViewModel { };
}
/// <summary>
/// 查詢信息
/// </summary>
/// <param name="queryViewModel">參數</param>
/// <returns></returns>
[HttpGet]
public StatusViewModel Get([FromQuery]QueryViewModel queryViewModel)
{
return new StatusViewModel { };
}
/// <summary>
/// 修改信息
/// </summary>
/// <param name="updateViewModel">參數</param>
/// <returns></returns>
[HttpPut]
public StatusViewModel Put([FromQuery]UpdateViewModel updateViewModel)
{
return new StatusViewModel { };
}
}創建幾個視圖模型
再按自己喜歡的風格新建幾個視圖模型,用///為各個欄位添加summary後如下:
public class UpdateViewModel
{
/// <summary>
/// ID
/// </summary>
public long Id { get; set; }
/// <summary>
/// 賬號
/// </summary>
public long Account { get; set; }
/// <summary>
/// 密碼
/// </summary>
public long Password { get; set; }
}測試最終成果
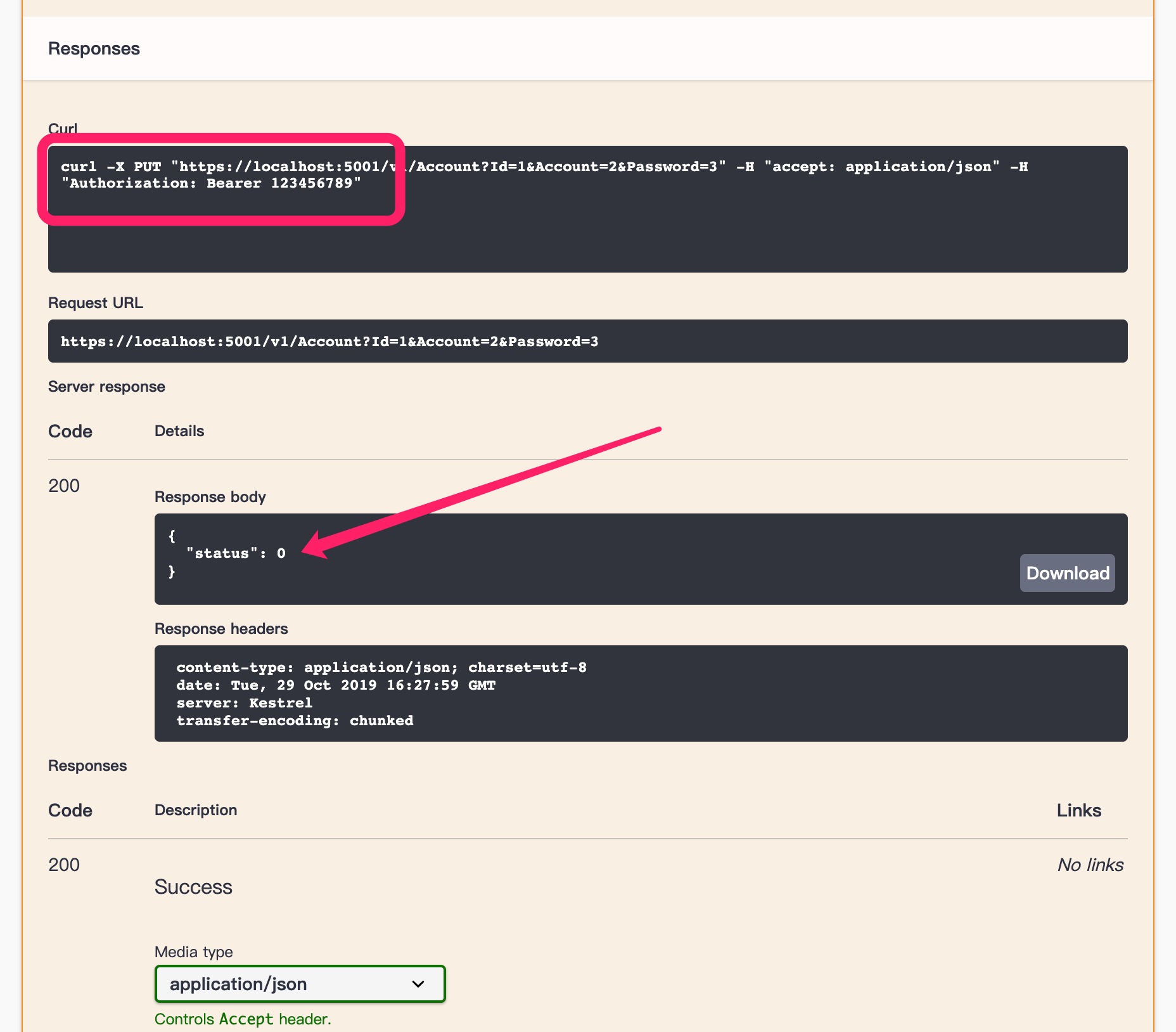
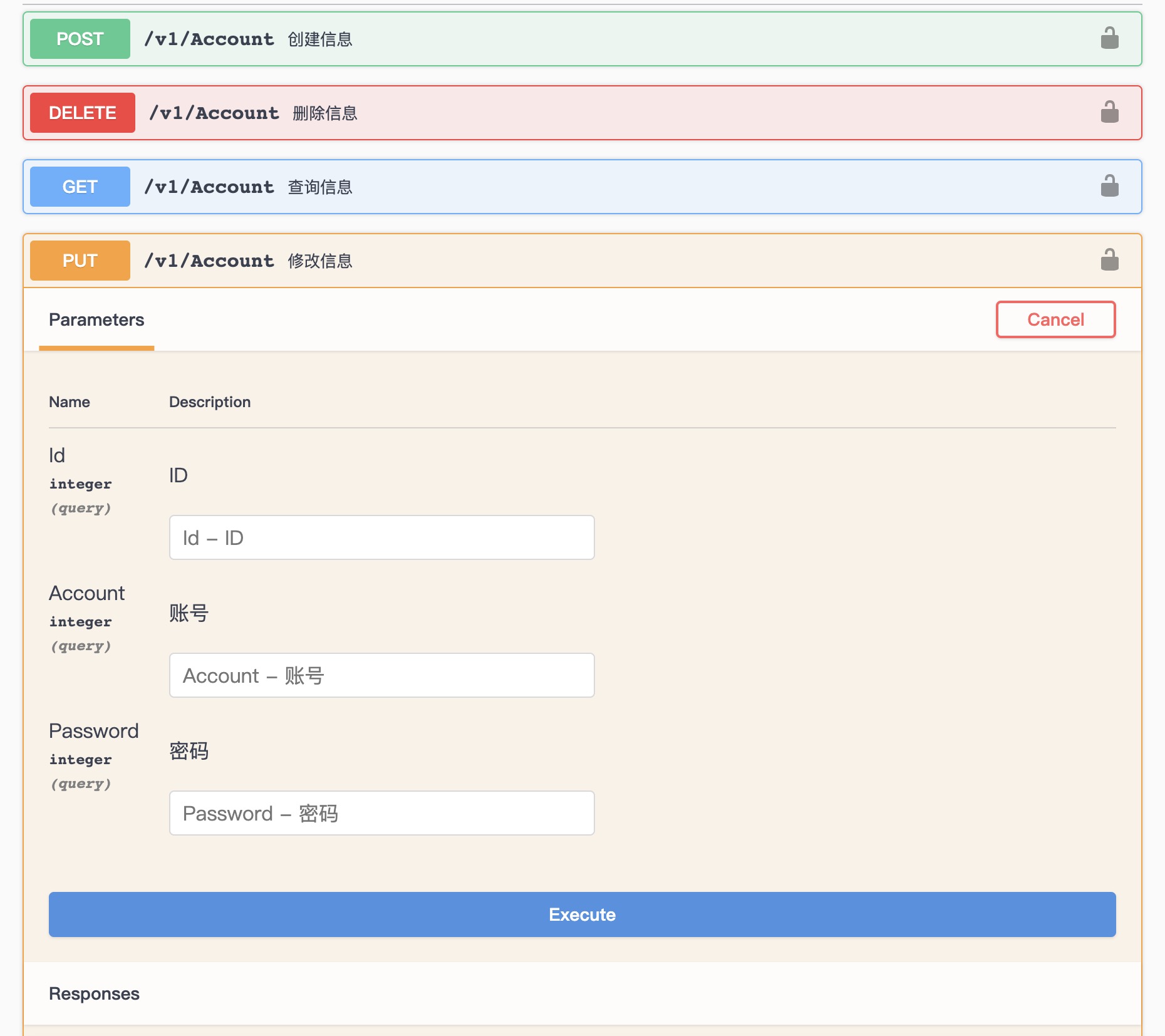
最後我們來看看效果,隨便展開一個API介面,可以看到我們給視圖模型寫的註釋已經顯示在Swagger上了,前端開發人員一看就懂,輸入一些介面參數,點一下執行就能看到返回值了:

再看我們的請求Header中已經包含了JWT授權信息(Bearer 123456789)是我隨意設置的,讓你們前端調試的時候換成你們的Token就行了。