文章參考來自於https://www.cnblogs.com/xingxia/p/10028240.html 引言 HTTP協議是Hyper Text Transfer Protocol(超文本傳輸協議)的縮寫,是用於從萬維網伺服器傳輸超文本到本地瀏覽器的傳送協議。HTTP 是基於 TCP/IP 協 ...
文章參考來自於https://www.cnblogs.com/xingxia/p/10028240.html

引言
HTTP協議是Hyper Text Transfer Protocol(超文本傳輸協議)的縮寫,是用於從萬維網伺服器傳輸超文本到本地瀏覽器的傳送協議。HTTP 是基於 TCP/IP 協議通信協議來傳遞數據(HTML 文件、圖片文件、查詢結果等)。它不涉及數據包(packet)傳輸,主要規定了客戶端和伺服器之間的通信格式,預設使用80埠。

一、Http的特點
1、簡單快速:客戶向伺服器請求服務時,只需傳送請求方法和路徑。請求方法常用的有GET、HEAD、PUT、DELETE、POST。每種方法規定了客戶與伺服器聯繫的類型不同。由於HTTP協議簡單,使得HTTP伺服器的程式規模小,因而通信速度很快。
2、靈活:HTTP允許傳輸任意類型的數據對象。
3、無連接:無連接的含義是限制每次連接只處理一個請求。伺服器處理完客戶的請求,並收到客戶的應答後,即斷開連接。採用這種方式可以節省傳輸時間。
4、無狀態:HTTP協議是無狀態的,HTTP 協議自身不對請求和響應之間的通信狀態進行保存。任何兩次請求之間都沒有依賴關係。直觀地說,就是每個請求都是獨立的,與前面的請求和後面的請求都是沒有直接聯繫的。協議本身並不保留之前一切的請求或 響應報文的信息。這是為了更快地處理大量事務,確保協議的可伸縮性,而特意把 HTTP 協議設計成如此簡單的。

二、Http報文
Http報文包括請求報文和響應報文兩大部分,其中請求報文由請求行(request line)、請求頭(header)、空行和請求體四個部分組成。而響應報文由狀態行、響應頭部、空行和響應體四個部分組成。接下來我們詳細介紹下請求報文的各個部分及其作用。

1、請求行
用來說明請求類型、要訪問的資源以及所使用的HTTP版本。
POST /chapter17/user.html HTTP/1.1
以上代碼中 POST 代表請求方法, /chapter17/user.html 表示URI, HTTP/1.1 代表協議和協議的版本。現在比較流行的是Http1.1版本
2、請求頭
由關鍵字 / 值對組成,每行一對,關鍵字和值用英文冒號“:”分隔。
請求頭部通知伺服器有關於客戶端請求的信息。它包含許多有關的客戶端環境和請求正文的有用信息。其中比如
| 1 2 3 |
Host:表示主機名,虛擬主機。
Connection:HTTP/1.1增加的,使用keepalive,即持久連接,一個連接可以發多個請求。
User-Agent:請求發出者,相容性以及定製化需求。
|
3、空行
最後一個請求頭之後是一個空行,這個行非常重要,它表示請求頭已經結束,接下來的是請求正文。
4、請求體
可以承載多個請求參數的數據。
name=tom&password=1234&realName=tomson
上面代碼,承載著name、password、realName三個請求參數。
三、HTTP請求方法
-
GET:請求指定的頁面信息,並返回實體主體。
-
HEAD:類似於get請求,只不過返回的響應中沒有具體的內容,用於獲取報頭。
-
POST:向指定資源提交數據進行處理請求(例如提交表單或者上傳文件)。數據被包含在請求體中。
-
PUT:從客戶端向伺服器傳送的數據取代指定的文檔的內容。
-
DELETE:請求伺服器刪除指定的頁面。
四、GET與POST區別
-
GET在瀏覽器回退時是無害的,而POST會再次提交請求。
-
GET請求會被瀏覽器主動緩存,而POST不會,除非手動設置。
-
GET請求參數會被完整保留在瀏覽器歷史記錄里,而POST中的參數不會被保留。
-
GET請求在URL中傳送的參數是有長度限制的,而POST沒有限制。
-
GET參數通過URL傳遞,POST放在Request body中。
五、Http狀態碼
狀態代碼有三位數字組成,第一個數字定義了響應的類別,共分五種類別:
-
1xx:指示信息——表示請求已接收,繼續處理。
-
2xx:成功——表示請求已被成功接收、理解、接受。
-
3xx:重定向——要完成請求必須進行更進一步的操作。
-
4xx:客戶端錯誤——請求有語法錯誤或請求無法實現。
-
5xx:伺服器端錯誤——伺服器未能實現合法的請求。
比如我們平時常見兩種出錯的狀態碼:
403 Forbidden //對被請求頁面的訪問被禁止 404 Not Found //請求資源不存在,比如:輸入了錯誤的URL
六、持久連接
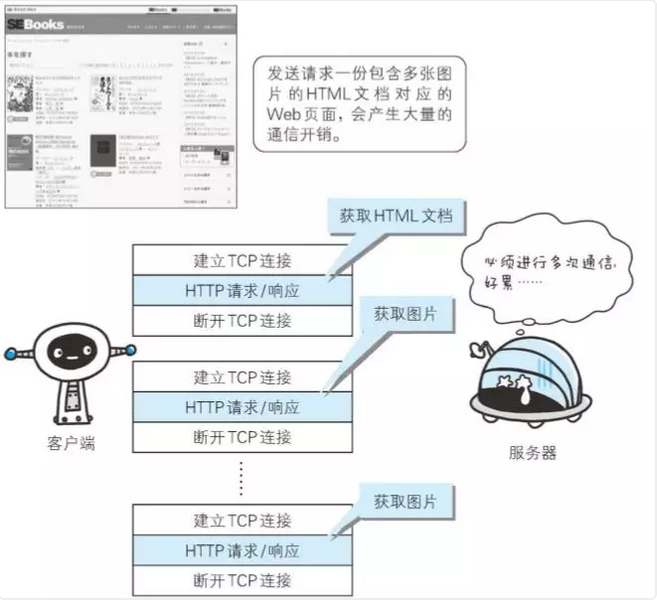
1、為什麼需要持久連接
HTTP協議的初始版本中,每進行一次HTTP通信就要斷開一次TCP連接。以當年的通信情況來說,因為都是些容量很小的文本傳輸,所以即使這樣也沒有多大問題。可隨著 HTTP 的 普及,文檔中包含大量圖片的情況多了起來。比如,使用瀏覽器瀏覽一個包含多張圖片的 HTML 頁面時,在發送請求訪問 HTML 頁面資源的同時,也會請 求該 HTML 頁面里包含的其他資源。因此,每次的請求都會造成無謂的 TCP 連接建立和斷開,增加通信量的 開銷。

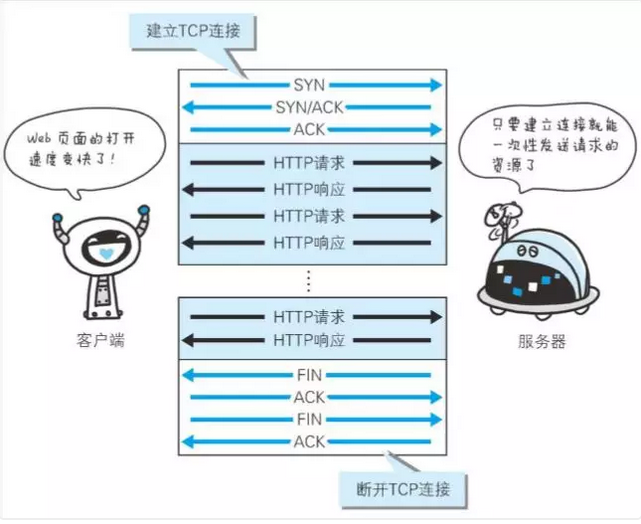
2、持久連接的特點
為解決上述 TCP 連接的問題, HTTP/1.1 和一部分的 HTTP/1.0 想出了持久連接(HTTP Persistent Connections,也稱為 HTTP keep-alive 或 HTTP connection reuse)的方法。持久連接的特點是,只要任意一端沒有明確提出斷開連接,則保持TCP連接狀態。

持久連接的好處在於減少了 TCP 連接的重覆建立和斷開所造成的額外開銷,減輕了伺服器端的負載。另外, 減少開銷的那部分時間,使 HTTP 請求和響應能夠更早地結束,這樣 Web 頁面的顯示速度也就相應提高了。
在 HTTP/1.1 中,所有的連接預設都是持久連接,但在 HTTP/1.0 內並未標準化。雖然有一部分伺服器通過非 標準的手段實現了持久連接,但伺服器端不一定能夠支持持久連接。毫無疑問,除了伺服器端,客戶端也需 要支持持久連接。
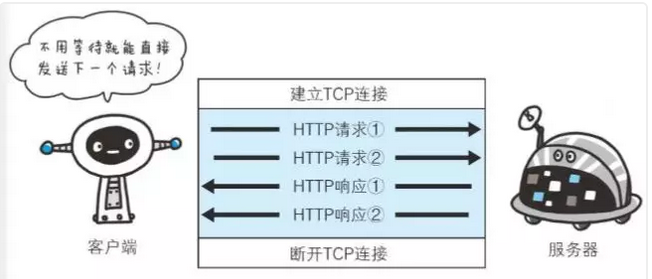
七、管線化
持久連接使得多數請求以管線化(pipelining)方式發送成為可能。從前發送請求後需等待並收到響應,才能 發送下一個請求。管線化技術出現後,不用等待響應亦可直接發送下一個請求。
這樣就能夠做到同時並行發送多個請求,而不需要一個接一個地等待響應了。通俗地講,請求打包一次傳輸過去,響應打包一次傳遞迴來。管線化的前提是在持久連接下。

假如當請求一個包含 10 張圖片的 HTML Web 頁面,與挨個連接相比,用持久連接可以讓請求更快結束。 而管線化技術則比持久連接還要快。請求數越多,時間差就越明顯。客戶端需要請求這十個資源。以前的做法是,在同一個TCP連接裡面,先發送A請求,然後等待伺服器做出回應,收到後再發出B請求,以此類推,而管道機制則是允許瀏覽器同時發出這十個請求,但是伺服器還是按照順序,先回應A請求,完成後再回應B請求。
於是在使用持久連接的情況下,某個連接上消息的傳遞類似於:
請求1 -> 響應1 -> 請求2 -> 響應2 -> 請求3 -> 響應3
管線化方式發送變成了類似這樣:
請求1 -> 請求2 -> 請求3 -> 響應1 -> 響應2 -> 響應3



