釘釘掃碼登錄網站(兩種方式實現) 效果: 源代碼地址:https://github.com/jellydong/DingQrCodeLogin 動手敲代碼! 第一步,釘釘後臺配置 參考鏈接: "獲取appId及appSecret" . 點擊進入釘釘開發者平臺 的頁面,點擊左側菜單的【移動接入應用 登 ...
釘釘掃碼登錄網站(兩種方式實現)
效果:

源代碼地址:https://github.com/jellydong/DingQrCodeLogin
動手敲代碼!
第一步,釘釘後臺配置
參考鏈接:獲取appId及appSecret.
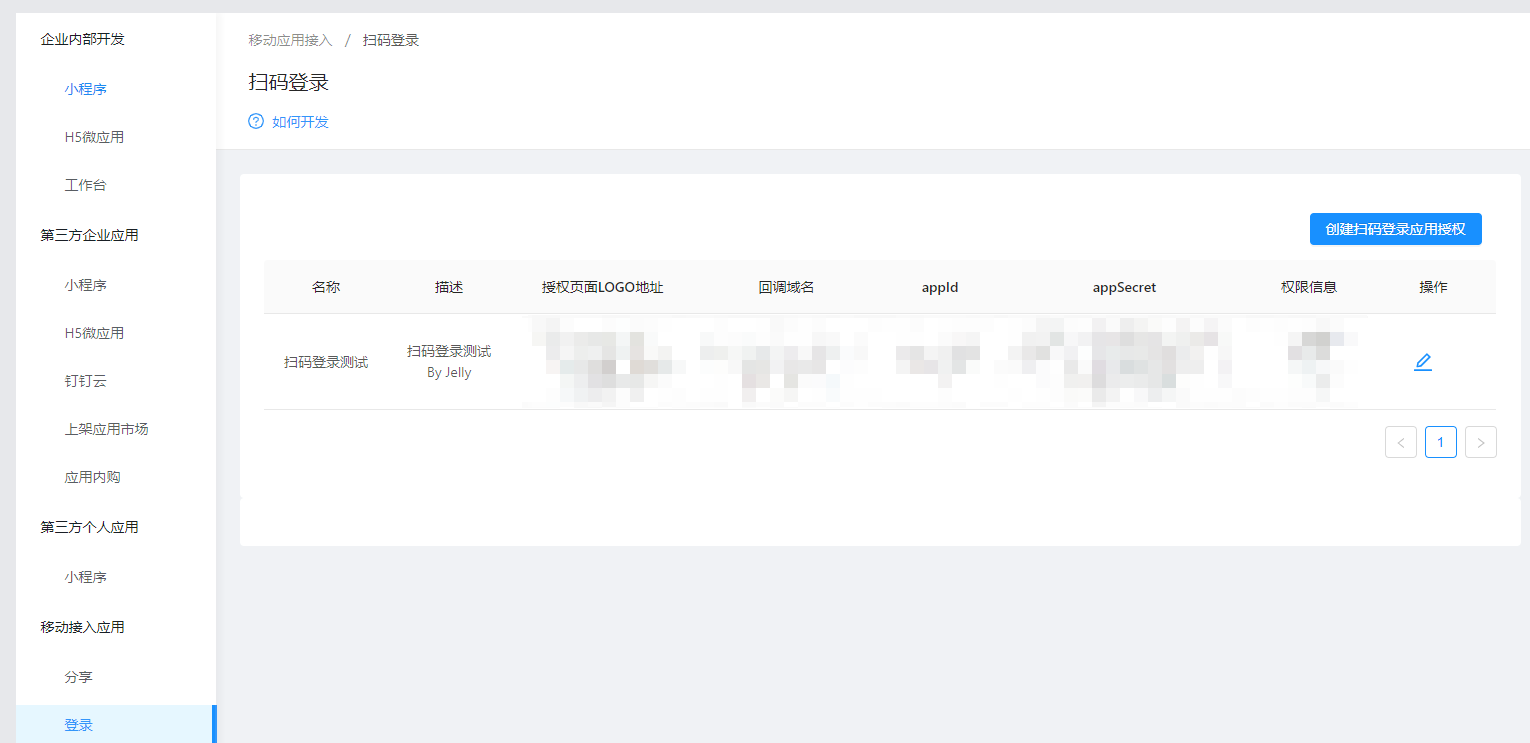
點擊進入釘釘開發者平臺 的頁面,點擊左側菜單的【移動接入應用-登錄】,然後點擊右上角的【創建掃碼登錄應用授權】,創建用於免登過程中驗證身份的appId及appSecret,創建後即可看到appId和appSecret。
這裡因為我是本地開發,所以回調地址直接寫:http://localhost:5000/Home/DingLogin
註意哦,回調地址後面是有使用的~

第二部 我們創建一個 ASP.NET Core Web項目
修改appsettings.json
修改appsettings.json,增加釘釘的配置信息:
"DingDing": {
"QrAppId": "QrAppId", //你的釘釘掃碼登錄AppId
"QrAppSecret": "QrAppSecret" //你的釘釘掃碼登錄AppSecret
}創建完成修改Home控制器的Index頁面其實就是釘釘官網文檔的代碼啦~:
@{
ViewData["Title"] = "Home Page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<div id="login_container"></div>
<button type="button" class="btn btn-primary" id="JumpToLogin">跳轉登錄</button>
</div>
@section Scripts
{
<script src="https://g.alicdn.com/dingding/dinglogin/0.0.5/ddLogin.js"></script>
<script type="text/javascript">
/*
* 解釋一下goto參數,參考以下例子:
* var url = encodeURIComponent('http://localhost.me/index.php?test=1&aa=2');
* var goto = encodeURIComponent('https://oapi.dingtalk.com/connect/oauth2/sns_authorize?appid=appid&response_type=code&scope=snsapi_login&state=STATE&redirect_uri='+url)
*/
var url = "http://localhost:5000/Home/DingLogin";
var obj = DDLogin({
id: "login_container",//這裡需要你在自己的頁面定義一個HTML標簽並設置id,例如<div id="login_container"></div>或<span id="login_container"></span>
goto: encodeURIComponent('https://oapi.dingtalk.com/connect/oauth2/sns_authorize?appid=appid&response_type=code&scope=snsapi_login&state=STATE&redirect_uri=' + url), //請參考註釋里的方式
style: "border:none;background-color:#FFFFFF;",
width: "365",
height: "400"
});
var handleMessage = function (event) {
var origin = event.origin;
console.log("origin", event.origin);
if (origin == "https://login.dingtalk.com") { //判斷是否來自ddLogin掃碼事件。
var loginTmpCode = event.data; //拿到loginTmpCode後就可以在這裡構造跳轉鏈接進行跳轉了
console.log("loginTmpCode", loginTmpCode);
window.location.href =
"https://oapi.dingtalk.com/connect/oauth2/sns_authorize?appid=appid&response_type=code&scope=snsapi_login&state=STATE&redirect_uri=REDIRECT_URI&loginTmpCode=" +
loginTmpCode;
}
};
if (typeof window.addEventListener != 'undefined') {
window.addEventListener('message', handleMessage, false);
} else if (typeof window.attachEvent != 'undefined') {
window.attachEvent('onmessage', handleMessage);
}
$("#JumpToLogin").click(function(){
window.location.href =
"https://oapi.dingtalk.com/connect/qrconnect?appid=appid&response_type=code&scope=snsapi_login&state=LoginDing&redirect_uri=http://localhost:5000/Home/DingLogin";
});
</script>
}
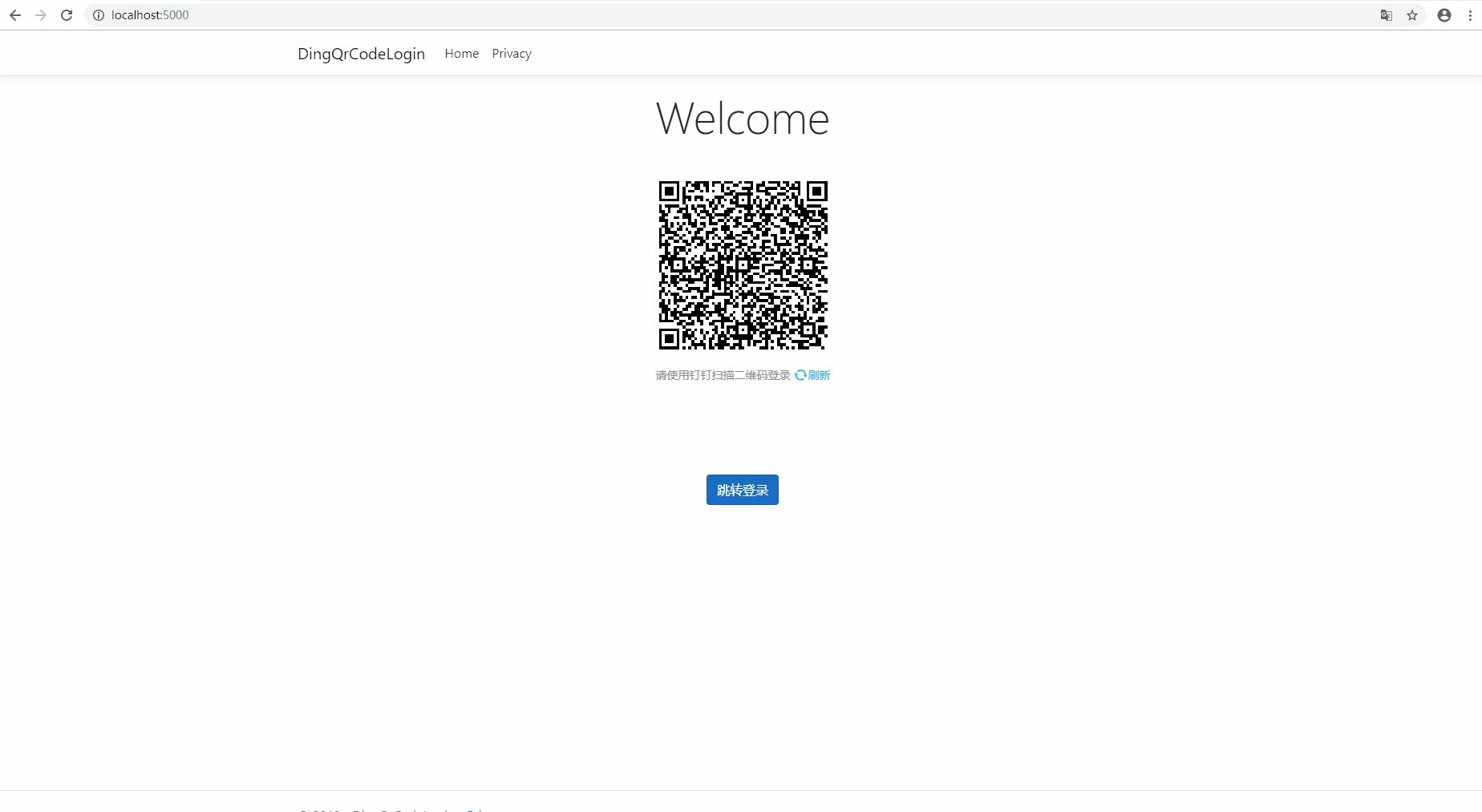
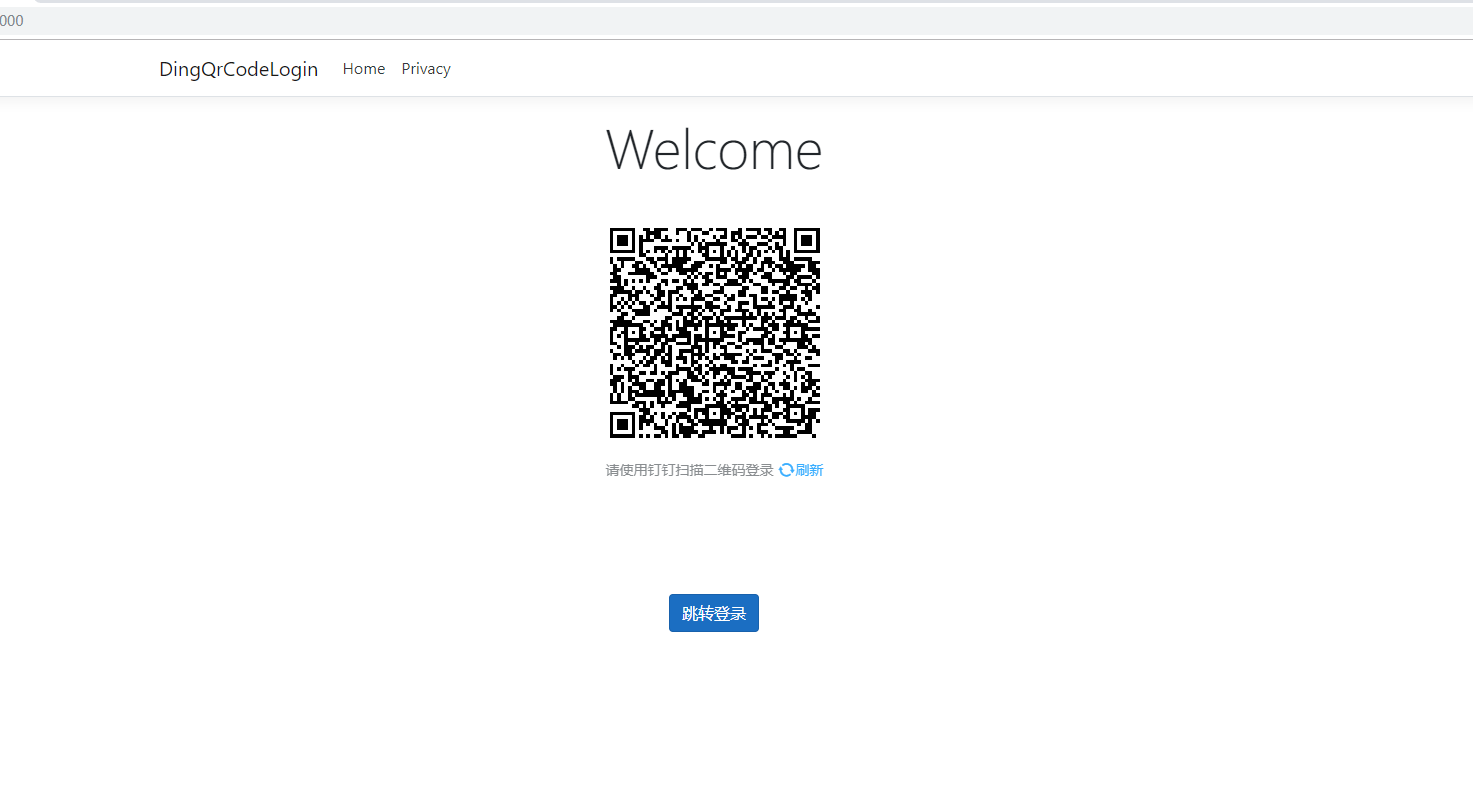
官網介紹了兩種方式,Demo把兩種方式都放到一個頁面了。登錄頁面效果:

第三步 回調方法:
第一步的時候我們說回調地址是需要使用的,那麼首先我們要有這個地址啊。
因為是Demo,就直接寫在HomeController中了
public string DingLogin(string code, string state)
{
//state 是前端傳入的,釘釘並不會修改,比如有多種登錄方式的時候,一個登錄方法判斷登錄方式可以進行不同的處理。
OapiSnsGetuserinfoBycodeResponse response = new OapiSnsGetuserinfoBycodeResponse();
try
{
string qrAppId= AppConfigurtaionHelper.Configuration["DingDing:QrAppId"];
string qrAppSecret = AppConfigurtaionHelper.Configuration["DingDing:QrAppSecret"];
if (string.IsNullOrWhiteSpace(qrAppId)||string.IsNullOrWhiteSpace(qrAppSecret))
{
throw new Exception("請先配置釘釘掃碼登錄信息!");
}
DefaultDingTalkClient client = new DefaultDingTalkClient("https://oapi.dingtalk.com/sns/getuserinfo_bycode");
OapiSnsGetuserinfoBycodeRequest req = new OapiSnsGetuserinfoBycodeRequest();
req.TmpAuthCode = code;
response = client.Execute(req, qrAppId, qrAppSecret);
//獲取到response後就可以進行自己的登錄業務處理了
//xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
//此處省略一萬行代碼
}
catch (Exception e)
{
response.Errmsg = e.Message;
}
return response.Body;
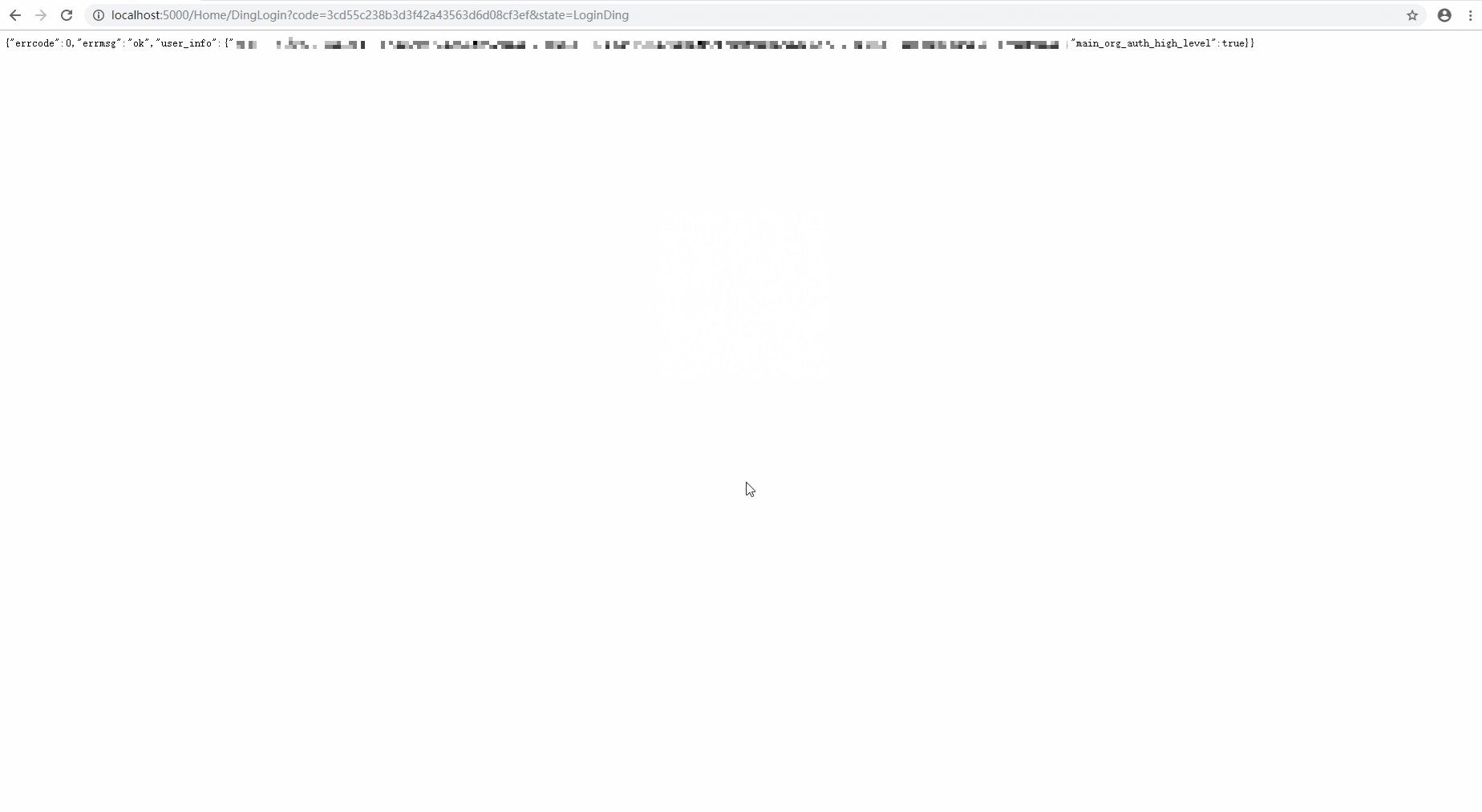
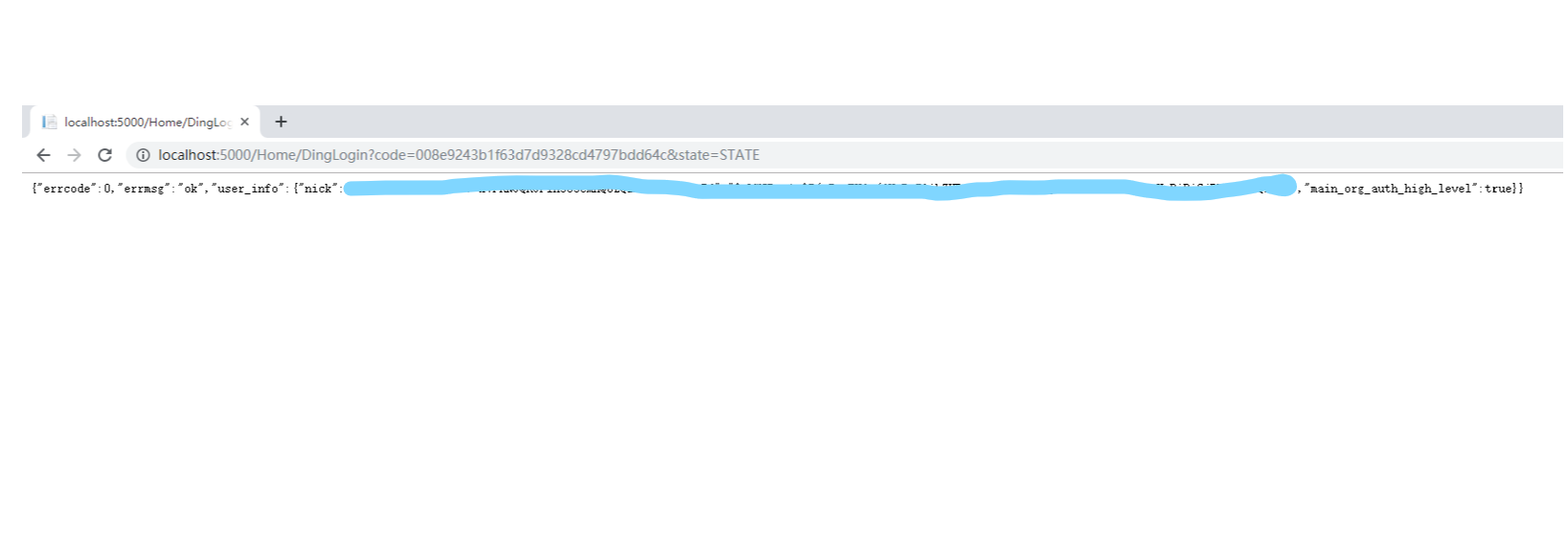
}登錄結果
完成上述步驟後,我們就可以運行項目測試了,釘釘會給我們返回用戶的nick、openid及unionid,那麼,我們可以用這些信息,為所欲為了?

總結
之前過於釘釘掃碼,總覺得是很高大上的東西(原諒我是個菜雞),也沒有去嘗試。
今天看完文檔後,用在項目上,然後寫了這個Demo,因為我Github沒找到合適的,可能是大家覺得簡單都不用寫了。



